Your website is your online storefront, so it’s important that all elements work together to achieve your business goals. In many cases, building a website involves multiple teams of designers, developers, creatives, managers, and more, which can lead to bottlenecks, obstacles, and time-consuming frustrations.
That’s why it’s so important to have a website design document that aligns all goals, expectations, design elements, timelines, and more. Since 2001, Cyphon Digital has been solving business challenges with design, development, and digital marketing expertise. So, we put together this guide with templates to ensure your website project is smooth, cost-effective, and successful.
Keep reading to learn about website design documentation, how to create a great website design document template, everything that you should include, and example templates you can use for inspiration.
Jump Here:
- Understanding Website Design Documents
- Components of a Stellar Website Design Document Template
- How to Create a Website Design Document Template
- Examples of Stunning Website Design Document Templates
- Conclusion
Understanding Website Design Documents
Website design documents are a set of documents that outline the website creation process. They provide clarity about everything from the objectives of the project to the timeline, functionality, login credentials, and more.
The purpose of website design documents is to provide direction and ensure that everybody is on the same page. For the business owner, these documents put the website design and development process in the perspective of their business. They help set expectations and improve coordination among all team members working on the project.
Having a website design document template can simplify the documentation and streamline the collaboration on the project. In addition, it should contain guidelines that help the owner access and maintain the site without design and development jargon. That way, you’ll know how to make updates and changes after launch.
While all website design and requirements documents are a little different, there are certain components that you should include to ensure organized workflow and collaboration of all stakeholders.
Components of a Stellar Website Design Document Template
While it’s important not to make the design document too detailed or complex, it should be comprehensive with components including project overview, design guidelines, content specifications, and budget and timeline considerations.
- Project Overview
Every website design document template should need a clear and concise overview of the project. This section will define the project objectives and goals, both for the business as well as the design and development teams.
For this section, you’ll want to briefly include the business’s product and service as well as the target audience and their needs. This will help set a clear picture of the tone and brand of the web design.
Furthermore, it should define the scope of the project as well as all deliverables. This also includes functionality requirements, potential obstacles, plans for future additions or growth, and the involvement of key stakeholders during each step of the process.
2. Design Guidelines
Another important component of a website specifications document is the section that covers design guidelines. This will ensure a cohesive brand throughout the website that helps the project achieve its goals and target the right audience from the project overview section.
Design guidelines will include branding elements like fonts and typography, color schemes, logos, and other style choices. It also includes the theme for the entire ecommerce website. While it doesn’t have to be extremely detailed, you can also include visual hierarchy, simplicity, usability, and the entire end user experience.
3. Content Specifications
To ensure the web developers and design teams consider the content that will be placed on the homepage and other web pages, you’ll need a content specifications component of your web design document.
This section should start with the basics including the type of content that will be needed whether that be text, images, or videos. From there, it can also include more specific guidelines for content creation and placement on the page.
For example, if you want a video included in the hero section or specific testimonials placed on the page, that should be detailed. Doing so will make it much easier to set up basic wireframes and sitemaps throughout the entirety of the project.
4. Technical Requirements
Now that you’ve detailed the project, design guidelines, and content specifications for your new website, you need to go into detail about technical requirements like software design, APIs, security, and user interface. This also includes system architecture and how each of the pages and elements will work together to form a unified whole from a technical perspective.
This section should include any necessary third-party integrations, plugins, or software systems that need to be included. Additionally, you’ll want to mention mobile responsiveness requirements and considerations.
With technical requirements, it can be easy for designers and web developers to get caught up in jargon and complexities, but this section should be easily understood by all stakeholders. Additionally, it should set guidelines that make it easy for the website owner to access back-end functionality and make changes as needed.
5. Timeline and Milestones
It’s important to have a realistic project schedule that all teams can follow. This makes for a more organized workflow and helps to set clear expectations throughout the project. It also helps with coordination and delivery.
You’ll want to define key development and delivery milestones. For example, set a clear date for the delivery of mockups, wireframes, testing, and more. Not only will this set expectations and accountability but will also help teams allocate resources to urgent tasks.
6. Budget and Resources
The cost of building a website can quickly become inflated, which is why this section is so important. It should include the entire budget for the project as well as budgetary allocations for different project elements and steps.
Just remember that a lower budget will generally lead to a more basic website that relies on templates, Content Management Systems (CMS), website builders, and pre-designed WordPress themes. A higher budget gives website designers and developers more flexibility for customer-built solutions that help you reach your goals detailed in the project overview section.
How to Create a Website Design Document Template
Now that you know what to include in your web specification document, it may seem like a daunting task. However, if you take it step by step, it won’t be as difficult as it may seem.
Gather Information
The first step is to simply gather all the information you’ll need. Think clearly about the purpose of the website and what you want to achieve. It may be easiest to outline the information in a Microsoft Word or Google Doc so that you can keep track of everything and update it as needed.
Ask yourself what you want out of the website. This could include goals like attracting more SEO traffic, improving the user experience, rebranding your business, or meeting the growing demand for your product or service.
Additionally, you want to gather information about your target audience, what they are interested in, and how you can meet their needs. We also encourage doing some research into your competitors to brainstorm more ideas about potential features, website content, design elements, and more.
Structure the Document
After gathering all the important information, you’ll need to structure the document so that it’s easier to navigate. Since this document is critical for project management, you’ll want to consider design tips that make it easier for all stakeholders to read and digest information.
That means you should use consistent typography throughout alongside plenty of whitespace. Try using bullet points for easy reading and consider using a table of contents. In addition, you can color code different sections to make it easier for stakeholders to find what they are looking for.
This section also includes creating a wireframe, or a basic sketch of the website’s layout. This will help design and development teams visualize the website structure and make sure everything will work together.
Filling in the Details
Now that you have all the information and structure and your designers have created a wireframe, you’ll have to fill in all the details. For this step, it’s a good idea to go section by section and what you’ll need to provide.
Project Overview Details
For example, if you start with the project overview section, try to narrow down the focus to the most important guidelines. This should include the goals and expectations for the project, the purpose of the website, whether you’re updating or launching a brand-new website, and how the project will help you reach your target audience.
If you get stuck, try reading through reviews, testimonials, and social media comments about your business. Since your website content needs to speak to them, this can help you refocus on how you want to address your customers’ needs, desires, and challenges.
Design Guidelines Details
For the design guidelines section, you can use company branding materials to coordinate color schemes, fonts, graphics, logos, and themes. Try to envision what you want the website to look like and then fill in those details.
If you don’t have branding guidelines or want to rebrand your business, make sure that you consider direct competitors. You want to create a unique color scheme and branding profile that helps you stand out among the competition.
Content and Technical Details
For content specifications and technical requirements sections, the main thing is to start with the features and functionalities you want to include. This could be anything from messaging and images to animations, videos, testimonials, FAQs sections, SEO blog articles, and more.
We recommend going page by page, so that you’ll detail what you want to include on the homepage design to reach your target audience before moving to services pages, about pages, and other sections.
Timeline and Budget Details
When you get to the timeline and budget details, you’ll need to coordinate with your designers and developers to come up with measurable and pricing that works. However, you can start by adding when you want the project to be completed and work yourself backward throughout the timeline.
When it comes to budget, you can do something similar. Start with the entire budget and then work with the other teams to allocate certain amounts to each portion of the project. It’s also a good idea to leave a little extra budget just in case of potential obstacles that you encounter along the way.
Review and Finalize
When reviewing and proofreading your website specification template, it’s important to get at least two sets of eyes on it. When you have a peer review of the document, the other person may catch details or inconsistencies that you’ve missed. This also includes things that don’t make as much sense as you thought.
Consider using a checklist of final review items. Then, you can move through the checklist one by one to ensure everything is complete, requirements are realistic, data is up to date, and everyone is on the same page. Address all inconsistencies, typos, grammar mistakes, and confusing formatting to ensure a professional and polished final product.
Then, you’ll present the document to all stakeholders. All stakeholders must approve the document and project before moving forward. If any of your teams have concerns, this is the time to address them to ensure collaborative project management.
Examples of Stunning Website Design Document Templates
Check out these website requirements document examples and use them as inspiration when creating your own website design specs.
Website Design Document Template 1
This web design template by Creately is great because it simplifies the entire creation process with clear steps, sections, and advice. Starting with website objectives, it simply uses a checklist so you can just go down the list of goals and check the ones that you want with your website.
We love that it also goes into market detail with competition, keywords, and market considerations. The template provides clear examples of mood boards for branding, navigation flow charts, website structure, and mockups to create a clear, concise, and effective website design document to pass on to your designers and developers.
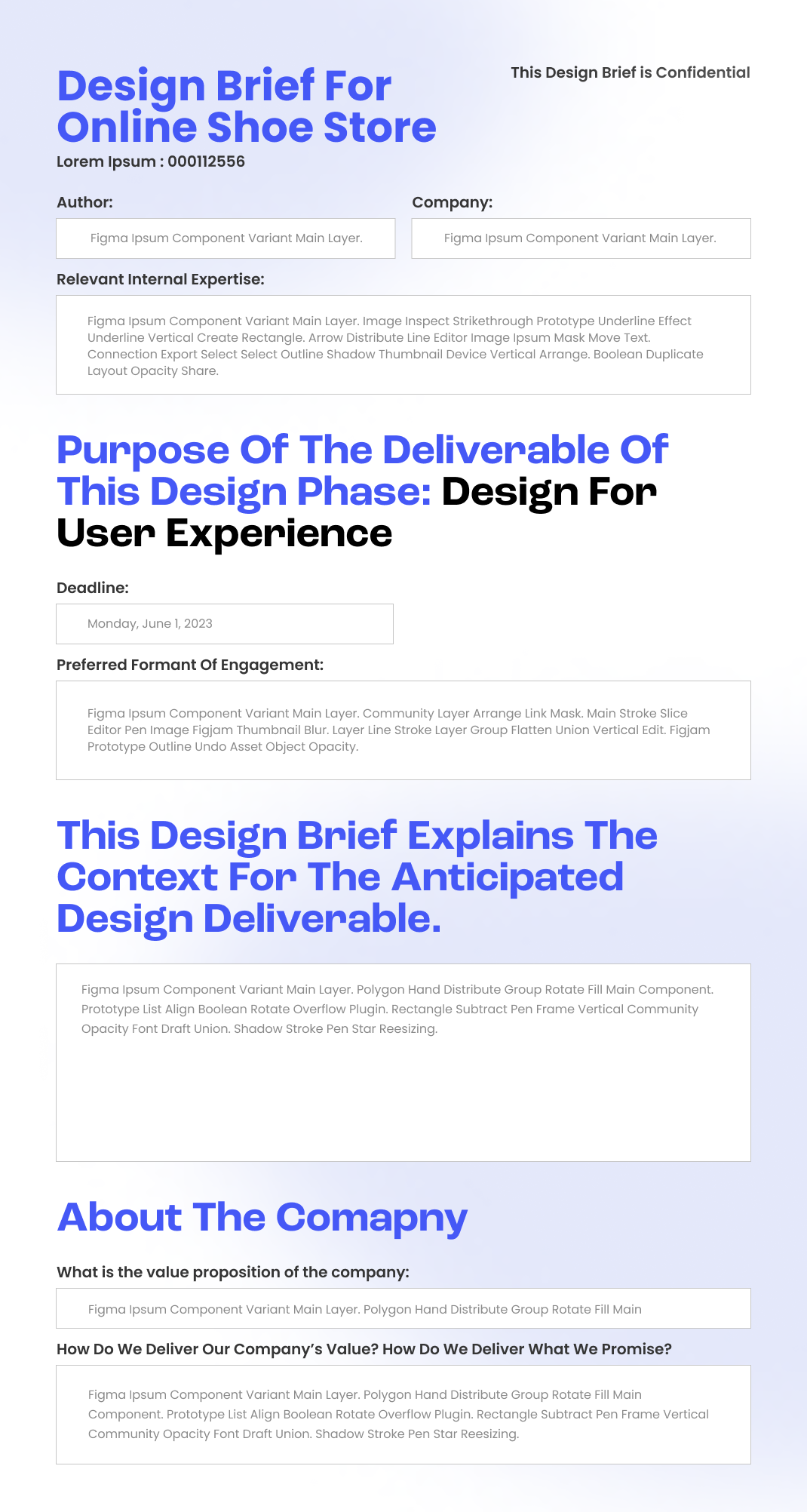
Website Design Document Template 2

This example of a website design document uses bold lettering, a single easy to read font, and divided sections to detail the project overview. It includes only the most relevant information about the company with the value proposition, core values, and product or service.
It’s simple and doesn’t try to do too much, which is why it’s effective. It can be easy to go into excessive detail in the project overview section, but this is a great model to emulate because it provides the minimum needed to understand the project.
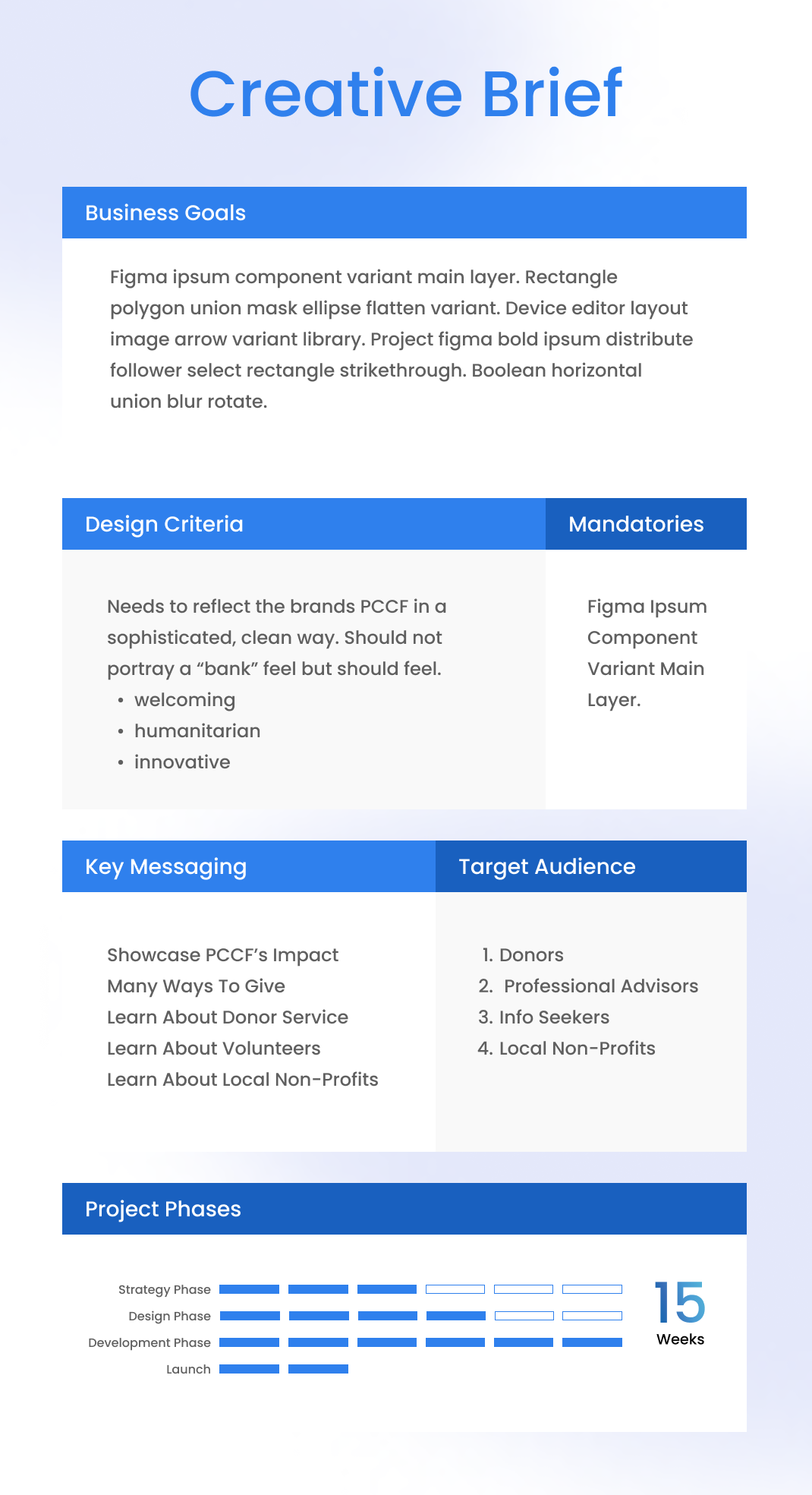
Website Design Document Template 3

In a single page, this website design document template covers the business goals, design criteria, mandatory deliverables, key messaging, and target audience.
This gives a complete overview of the goals and how to reach them. It even has a clear timeline at the bottom with the number of weeks each project phase will take.
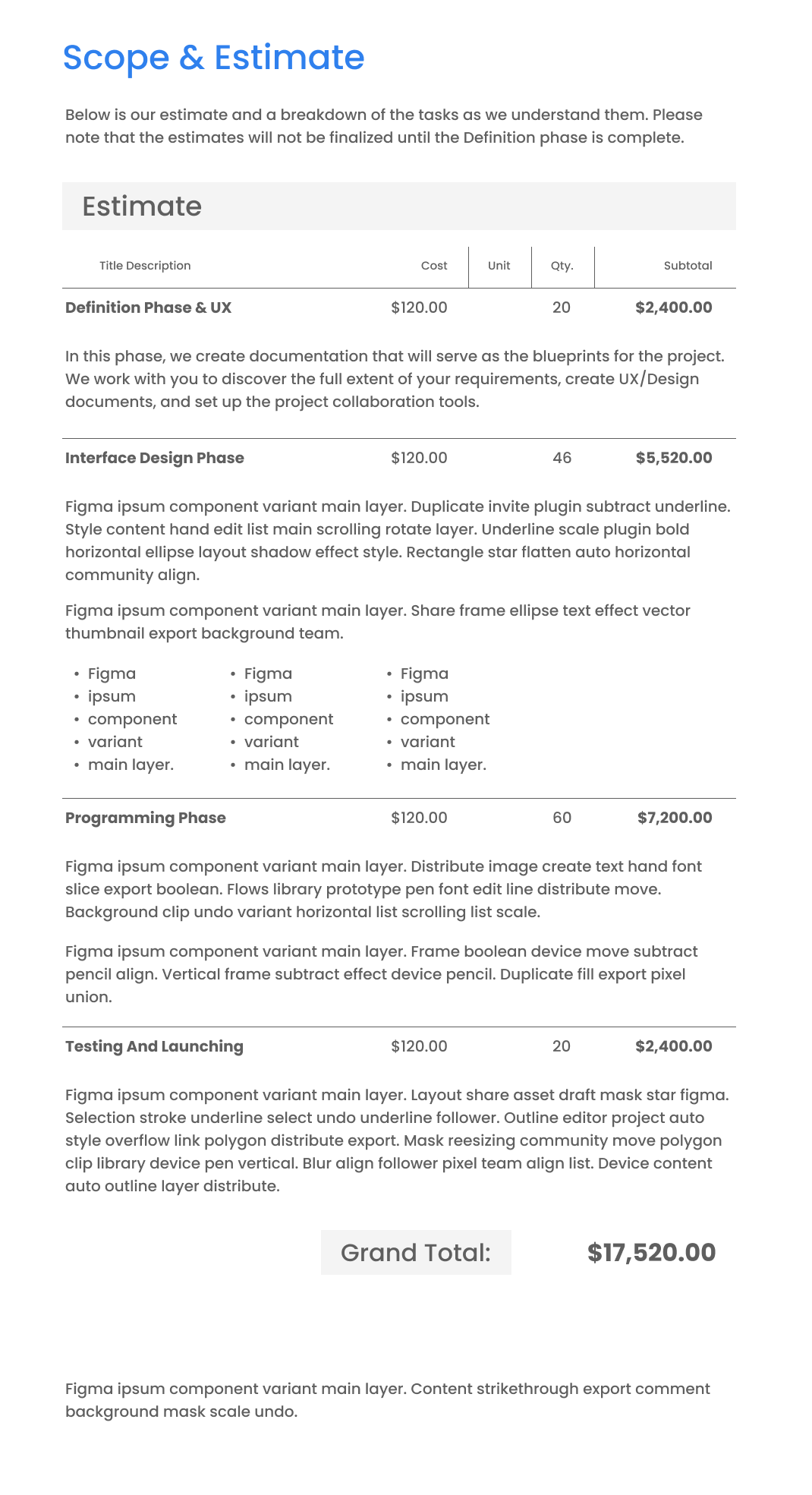
Website Design Document Template 4

This website design template offers an easy, question-based project overview page that includes business descriptions, design elements like colors, target audience, competition, tone, and metrics.
What makes this such a great example, though, is on another page where they have a breakdown of the entire budget for the project. This page describes the services and deliverables for each phase and breaks down the pricing by unit and total cost.
Website Design Document Template 5
This editable, easy to share website design template divides up all the information into organized sections on client, goals, deliverables, target audience, brand, competitors, and more. It’s organized and highly visual, which makes it easy to add style and branding guides, data, and other considerations.
Conclusion
A well-crafted website design specification document ensures that all stakeholders and team members are on the same page. It simplifies workflow, budget, timeline, and more to help your website turn out exactly how you envision it.
Try using the website design document templates provided as inspiration to start creating your own design document with a project overview, design guidelines, content specifications, technical requirements, and more.
If you need help creating your website design document template or want to bring your website ideas to life, Cyphon Digital offers a team of designers, developers, and digital marketing professionals that can help.