Is your website just coasting along on the digital highway? In a world where tech trends are zooming by, a website that isn’t up-to-date might be losing valuable traction, especially with savvy competitors already harnessing the transformative power of web design best practices.
But here’s the good news: we’re armed with strategies that are designed to do more than just snag a fleeting glance—they’re crafted to turn casual browsers into loyal patrons.
Stay with us as we unpack the vital website design best practices that will not only showcase your business acumen but will ensure your virtual presence is as vibrant and innovative as your brand’s vision. It’s time to shift gears and accelerate into the future of web design.
Jump here:
#1.User-Centric Design
#2.Visual Consistency
#3.Accessibility
#4.Navigation
#5.Impactful First Impressions
#6.Call-to-Action (CTA)
#7.Performance Optimization
#8.Engaging Users through Storytelling
#9.Responsive Design
#10.Utilizing High-Quality Visuals
-In Summary
#1. User-Centric Design: Prioritizing the End-User Experience
Central to creating a good website that captivates and retains website visitors is the principle of user-centric design. This design philosophy emphasizes tailoring the user interface and overall user experience to meet the unique needs and preferences of the target audience.
By focusing on user-centricity, the design transcends basic functionality, weaving a web of seamless, intuitive interactions that resonate with the users. Employing a combination of robust design tactics such as A/B testing, user feedback, and usability testing ensures the website is continuously optimized for the user’s evolving needs.
This strategy is integral in enhancing the website’s navigation, making it user-friendly and familiar across various devices, from desktops to smartphones. The aim is to streamline the user journey, ensuring every element, from typography to page layout, contributes to an intuitive experience that aligns with the users’ expectations.

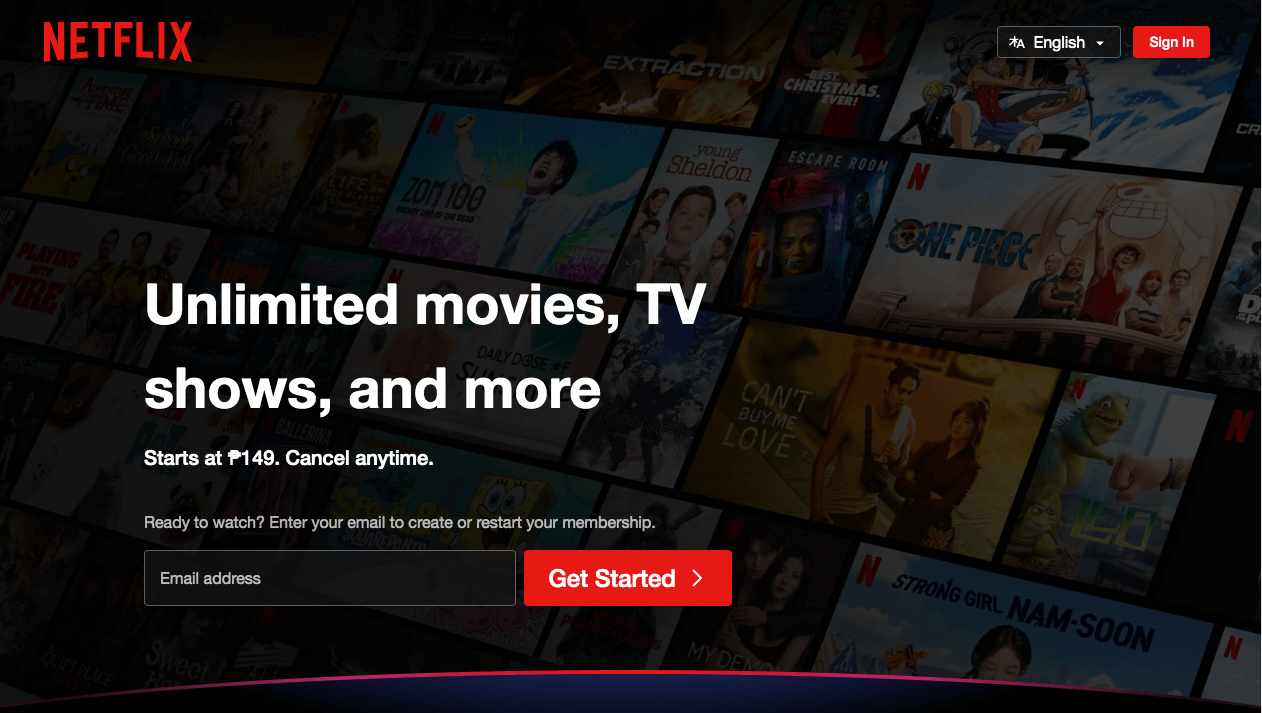
Image source:https://www.netflix.com/ph-en/
Example: Netflix is a prime example of user-centric design in action. The streaming giant utilizes extensive user data to personalize content recommendations, effectively optimizing for user experience and engagement.
This approach not only enhances functionality but also ensures the interface is responsive and adaptive, catering to the diverse preferences of its global audience and maintaining high engagement and viewer loyalty.
#2. Visual Consistency: Crafting a Cohesive Brand Experience
Visual consistency acts as the cornerstone of your brand’s identity, playing a pivotal role in creating a memorable and cohesive user experience. This key aspect of web design best practices goes beyond the surface level of color schemes and fonts; it’s about establishing a recognizable and consistent branding across all your web pages.
By adhering to a detailed style guide, you ensure that every element – from the color palette and typography to the layout and design elements – works in harmony, creating a visually unified and user-friendly interface.
This uniformity in design not only enhances the website’s aesthetic appeal and functionality but also boosts usability and readability, making navigation intuitive for your target audience. I
t’s a strategic blend of visual elements and consistent branding that resonates with potential customers, reinforcing brand recognition and loyalty. Through this meticulous attention to detail, your website not only captures users’ attention but also holds it, allowing them to focus on your content and messaging rather than getting distracted by inconsistent design choices.

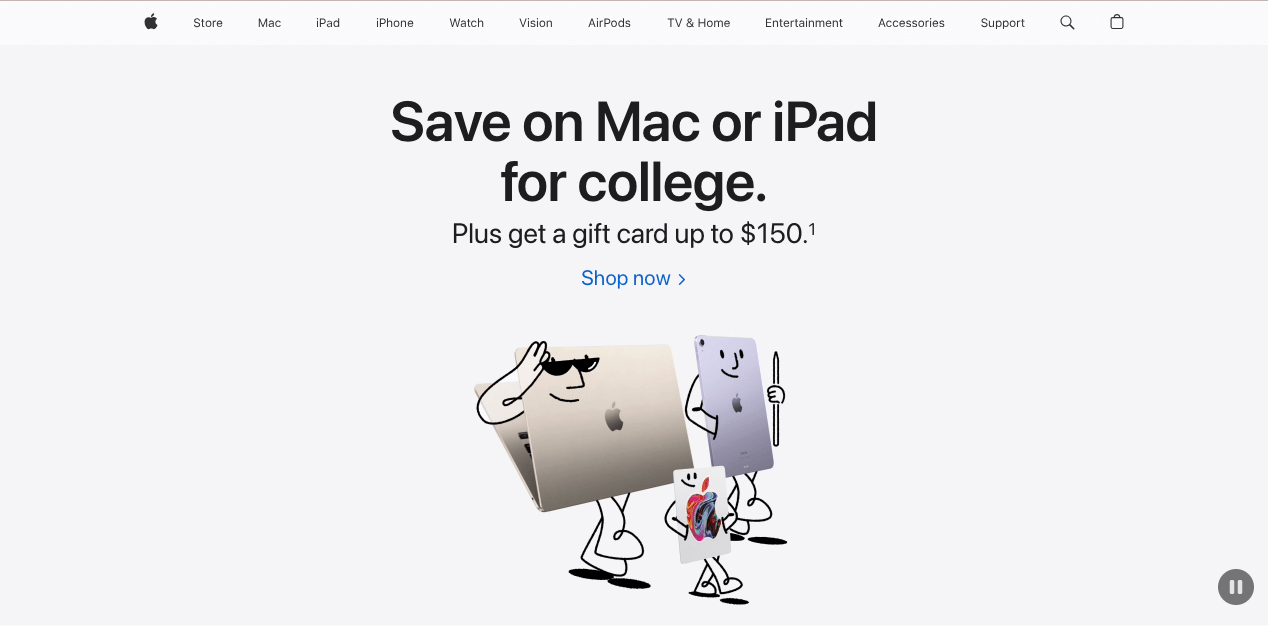
Image source: https://www.apple.com/
Example: The Apple website embodies this methodology, with its signature minimalist architecture, leveraging a refined monochromatic theme and sharp typography, making every interaction distinctively Apple.
#3. Accessibility: Building an Inclusive Digital Space
Ensuring web accessibility is not just about compliance; it’s about inclusivity. Adhering to best practices for website design means creating a digital environment that accommodates all users, including those with disabilities.
It encompasses a design that supports assistive technologies such as screen readers, incorporates alternative input methods for those who cannot use a mouse, and offers transcripts for audio and video content.
Interactive elements should be navigable via keyboard, not just a mouse, to ensure usability for everyone. From the onset of your design process, align with the Web Content Accessibility Guidelines (WCAG) to guarantee that no one is excluded from using your website.

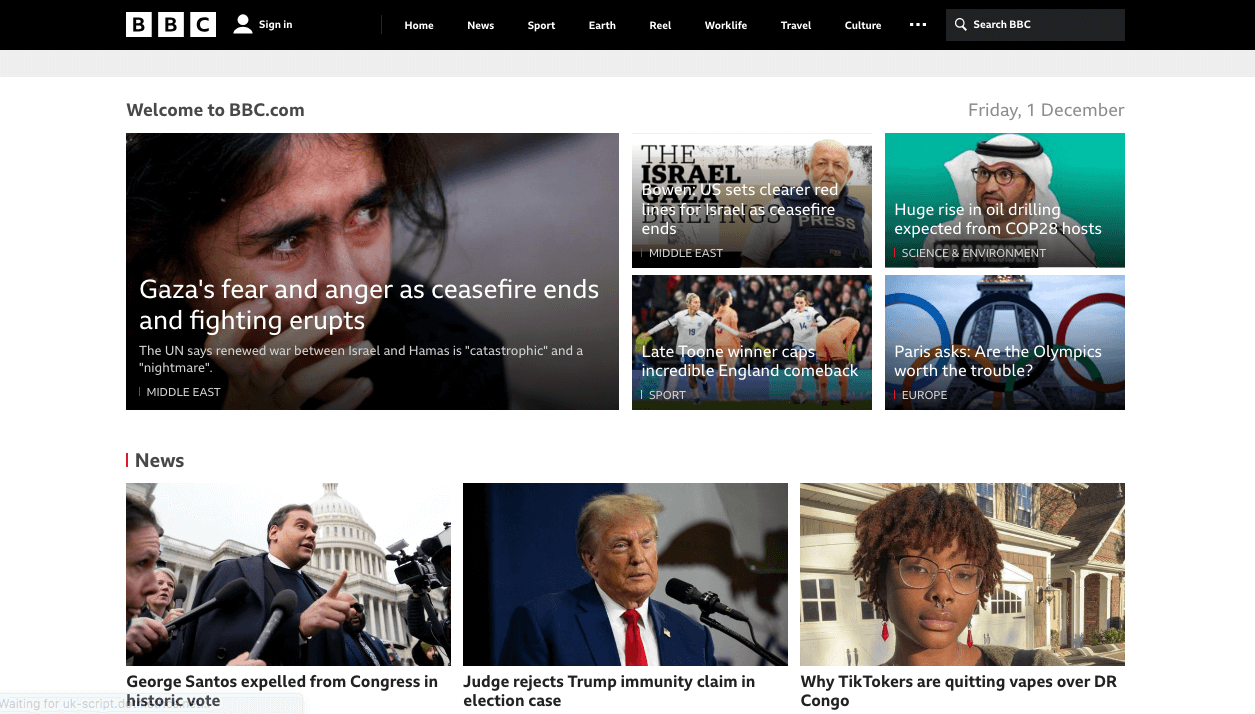
Image source: https://www.bbc.com/
Example: The BBC website is exemplary in terms of website design best practices, offering features that allow users to alter color contrast and text size, thereby improving readability and user experience for those with visual impairments.
#4. Navigation: Creating a Roadmap for Easy User Flow
Effective navigation is a silent guide that leads users effortlessly through your website. It’s a critical component of web design best practices that ensures visitors can find what they’re looking for without confusion.
A user-friendly navigation setup includes a well-placed search bar, intuitive drop-down menus, and descriptive labels. Sticky headers keep navigation within reach as users scroll down web pages, enhancing the functionality.
Employing breadcrumbs and a thoughtfully structured sitemap provides a clear trail back to previous pages and an understanding of your website’s layout, respectively.

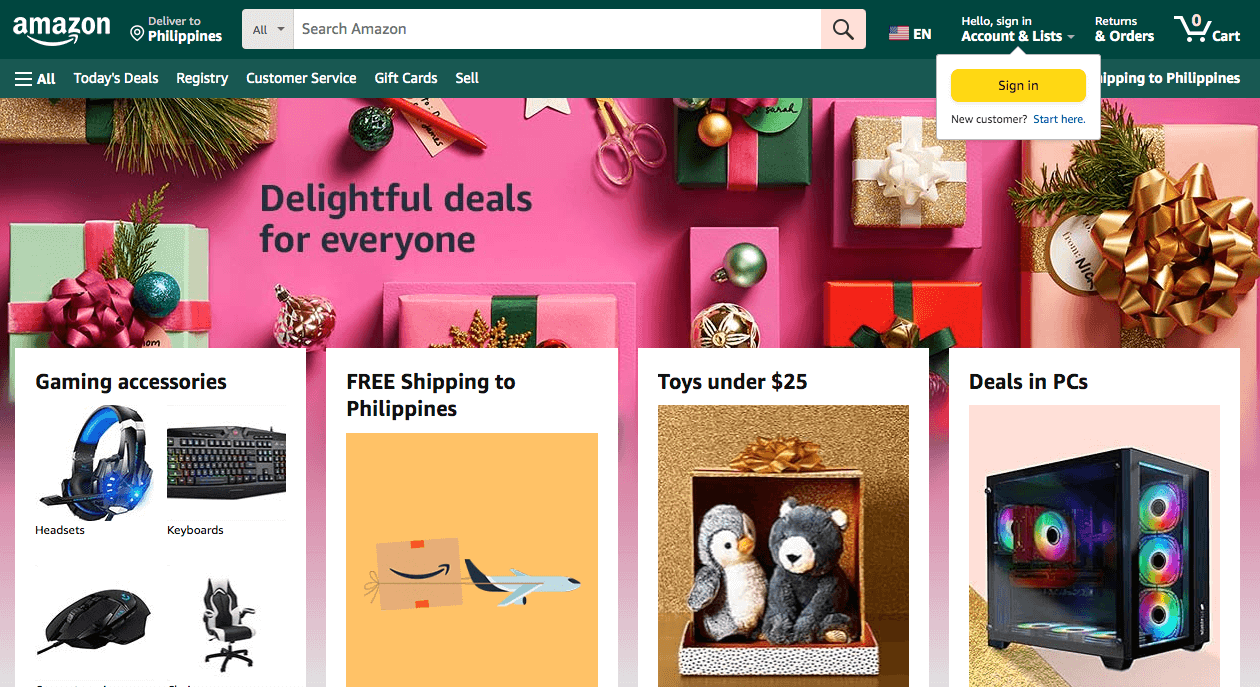
Image source: https://www.amazon.com/
Example: Amazon masterfully uses a mega menu, which has become a hallmark of ecommerce usability. It simplifies the customer journey across a complex web of products, creating a straightforward and comprehensive path that caters to a diverse target audience.
#5. Impactful First Impressions: Blending ‘Wow’ Factor with Usability
The initial encounter a user has with your website can make a profound statement. Striking the perfect balance between a ‘wow’ factor and usability is essential for capturing and maintaining the attention of your website visitors.
This balance can be achieved by incorporating state-of-the-art design elements, such as sophisticated animations and engaging micro-interactions, alongside storytelling that captures the imagination.
It’s crucial, however, to ensure these creative elements enhance rather than overshadow the user journey, maintaining an intuitive page layout and readability to facilitate easy digestion of content.

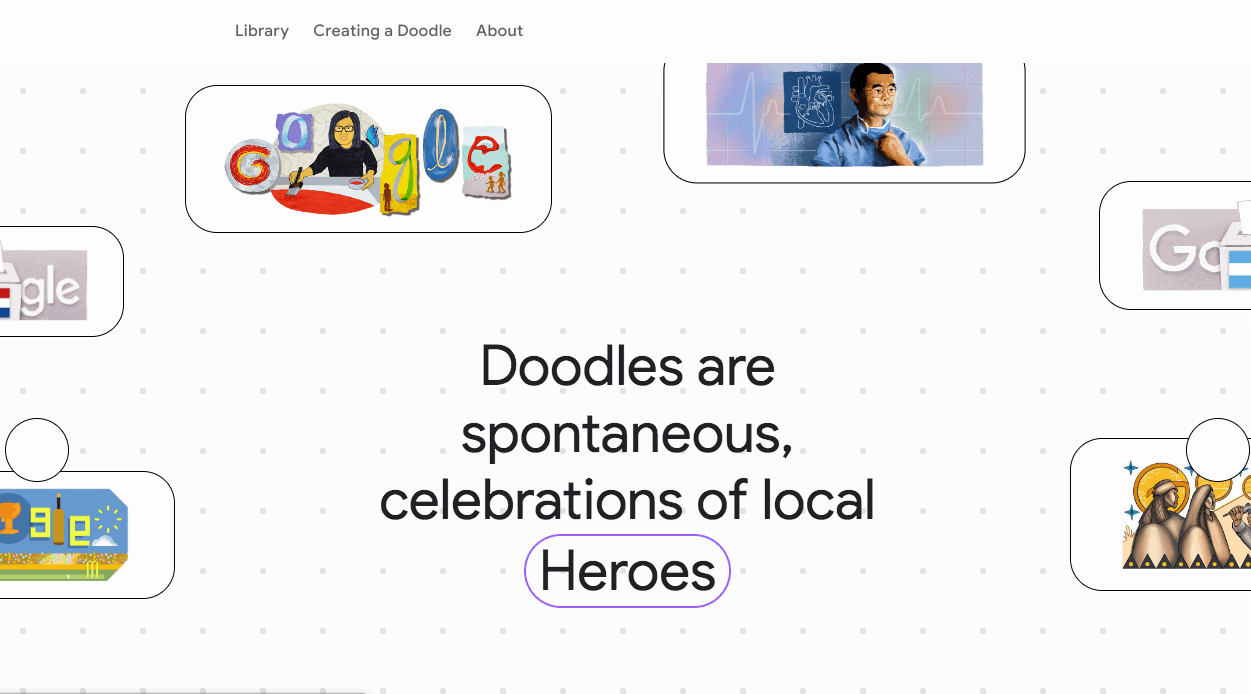
Image source: https://doodles.google/
Example: Consider the whimsy of Google’s Doodles; they transform the search engine‘s homepage into a canvas of creativity that enriches the user experience without compromising the core functionality of searching.
#6. Call-to-Action (CTA): Driving User Interaction
CTAs are the signposts of your website that lead users to conversion. They should be more than just buttons on a page; they need to be crafted as irresistible invitations for engagement, propelling potential customers towards taking action.
The CTA button should be a beacon, with a standout color scheme and typography that cuts through the noise of the page. The language used is equally crucial—it should create a sense of urgency and excitement that compels the user to click through.

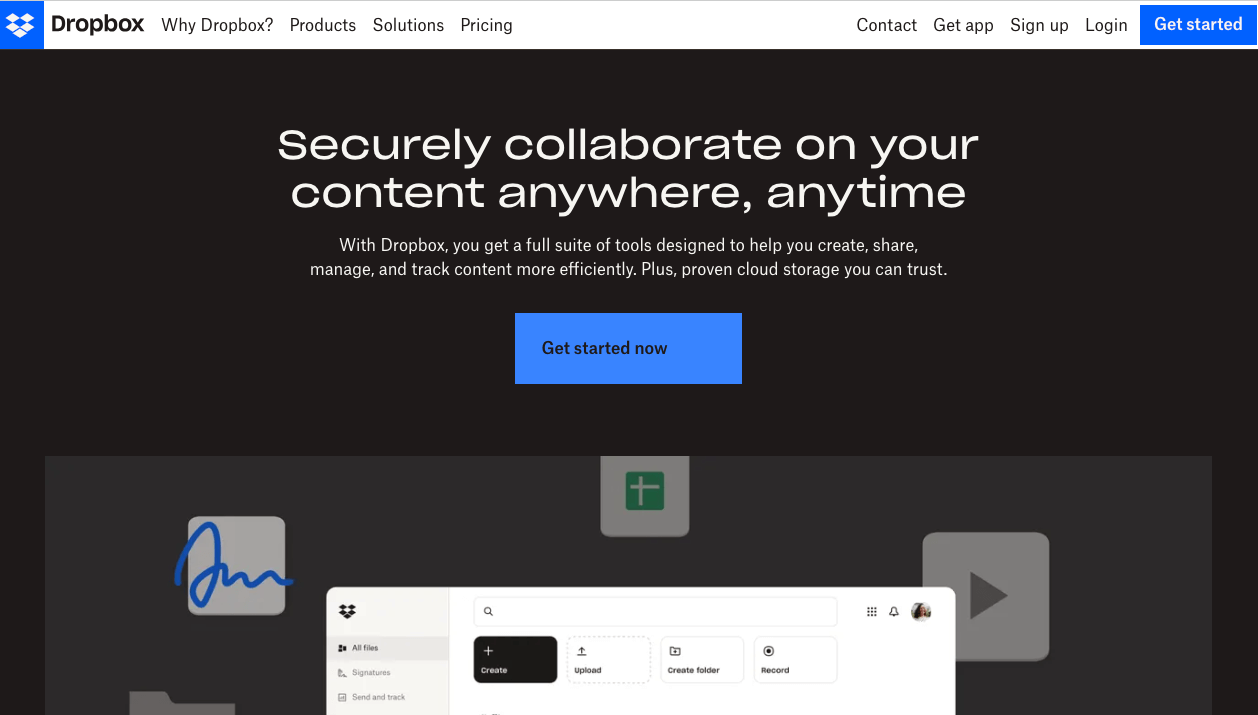
Image source: https://www.dropbox.com/
Example: Dropbox demonstrates this with finesse on their homepage. A bold, blue “Sign up for free” CTA sits front and center against a minimalist backdrop, making it a clear, clickable pathway for user interaction.
#7. Performance Optimization: Accelerating Speed for Enhanced UX
The swiftness with which your web pages load is not just an aspect of user experience—it’s a pivotal factor in your site’s SEO and user retention strategy. To turbocharge your website’s performance, initiate with image compression and integrate lazy loading, which strategically defers the loading of non-essential resources during initial page load.
Streamline your site’s engine by minifying CSS and JavaScript, stripping out all unnecessary characters from your code without altering its operation. Embrace browser caching to significantly boost load times for your returning visitors. Further, deploying a Content Delivery Network (CDN) can dramatically cut down latency issues, delivering content efficiently to your global audience.

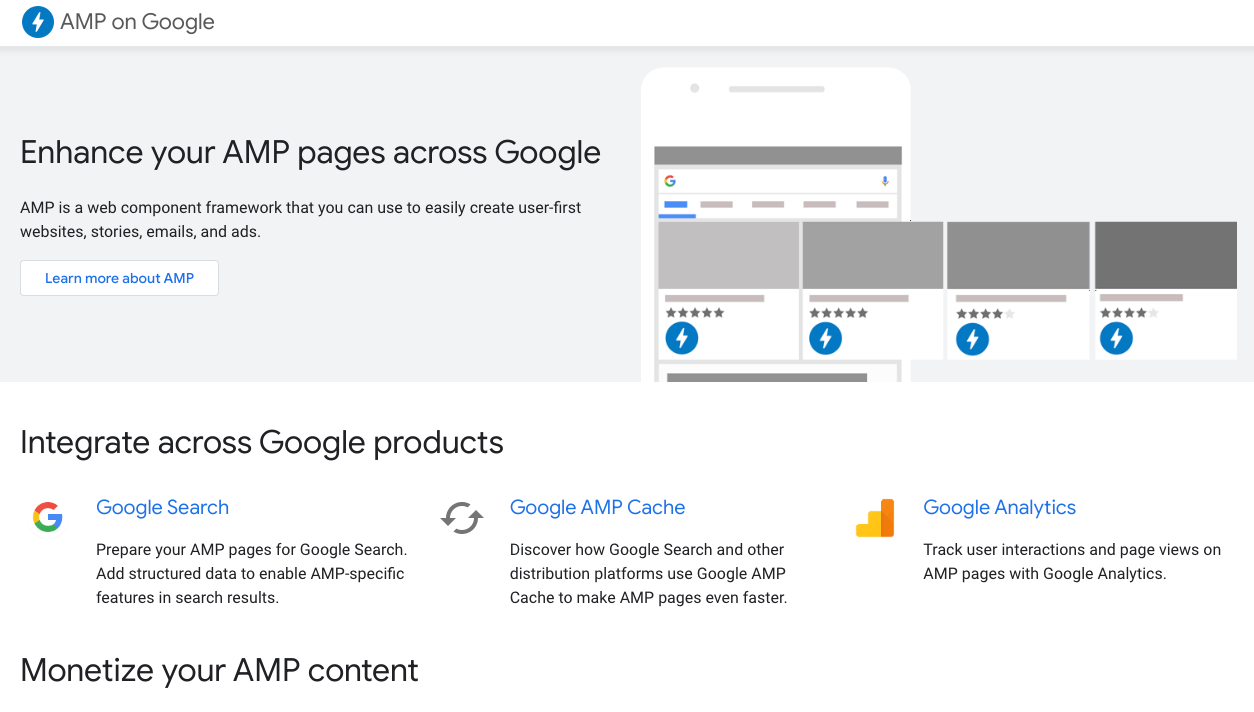
Image source: https://developers.google.com/amp
Example: Google’s AMP (Accelerated Mobile Pages) initiative is a testament to the industry’s commitment to a faster mobile web. It employs optimized HTML and streamlined CSS to significantly hasten page rendering times.
#8. Engaging Users through Storytelling
Storytelling in web design isn’t just about written content; it’s about crafting a narrative journey for your website visitors. By weaving together visual elements, interactive features, and compelling writing, you can tell a story that not only reflects your brand’s ethos but also deeply resonates with your target audience.
This narrative approach can guide users through a structured experience with a beginning that captures attention, a middle that provides valuable information, and an end that calls them to action.

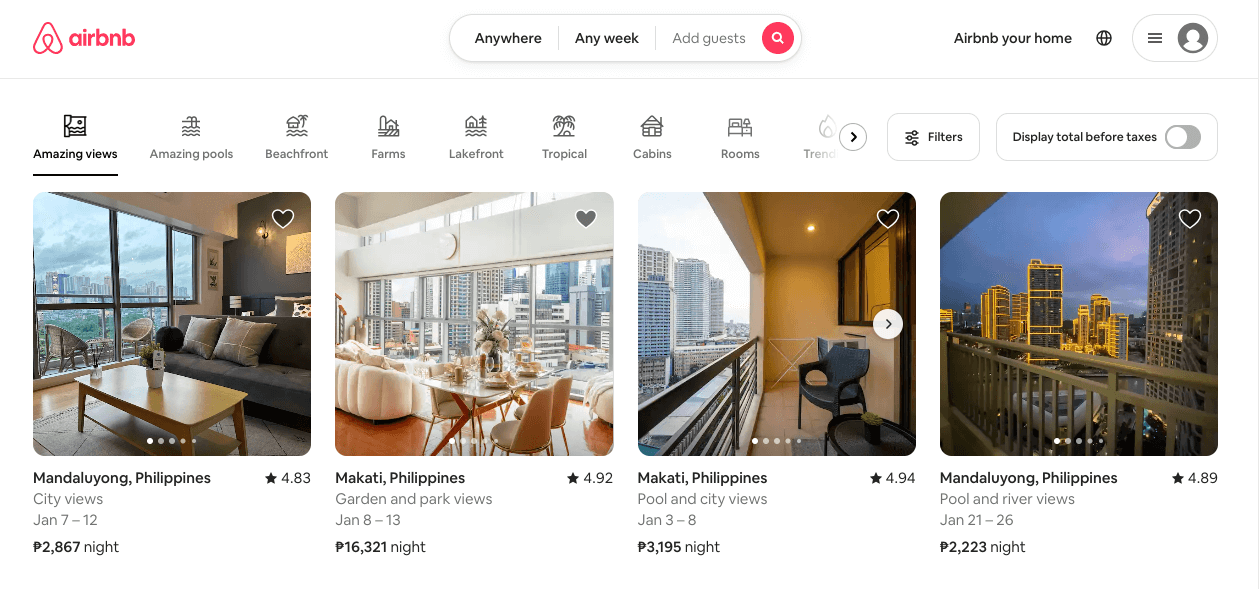
Image source: https://www.airbnb.com/
Example: Take Airbnb’s approach, with their “Stories from the Airbnb Community.” They showcase genuine experiences from real users, fostering an emotional connection that transcends traditional marketing, turning simple user testimonials into a powerful brand narrative.
#9. Responsive Design: Adapting to the Multi-Device World
In the current digital era, embracing responsive design is not optional—it’s essential. With a vast array of devices at our fingertips, from smartphones to large desktop monitors, your website must fluidly adapt to each screen size and resolution.
Employing a responsive framework with fluid grid layouts ensures that whether a visitor is on a mobile device or a laptop, your site delivers a seamless and user-friendly experience. Media queries play a pivotal role in this, allowing your web pages to intelligently respond to different viewing conditions.

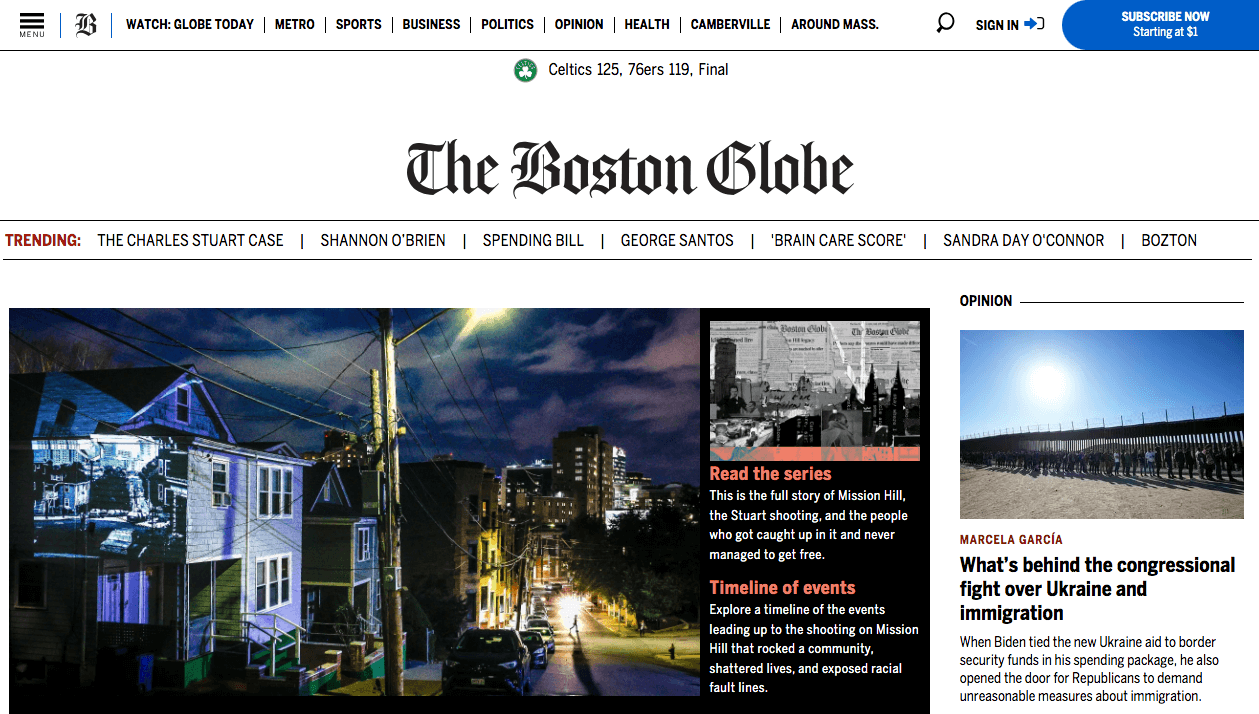
Image source: https://www.bostonglobe.com/
Example: The Boston Globe stands as a paragon in the industry, pioneering in the adoption of responsive web design. It demonstrates that even the most information-dense sites can offer an accessible and user-centric interface across all devices.
#10. Utilizing High-Quality Visuals: Enhancing Engagement through Imagery
The use of high-quality visuals transcends aesthetic value—it’s a strategic tool for capturing and retaining website visitors‘ attention. In the age of visual culture, incorporating crisp, professional photography or carefully selected high-quality stock images can significantly bolster your brand identity.
Go beyond static pictures by integrating dynamic content such as explainer videos, virtual tours, or animated infographics, which can dramatically boost user engagement and conversion rates. These visual elements should not only dazzle but also communicate your brand’s core message and values.

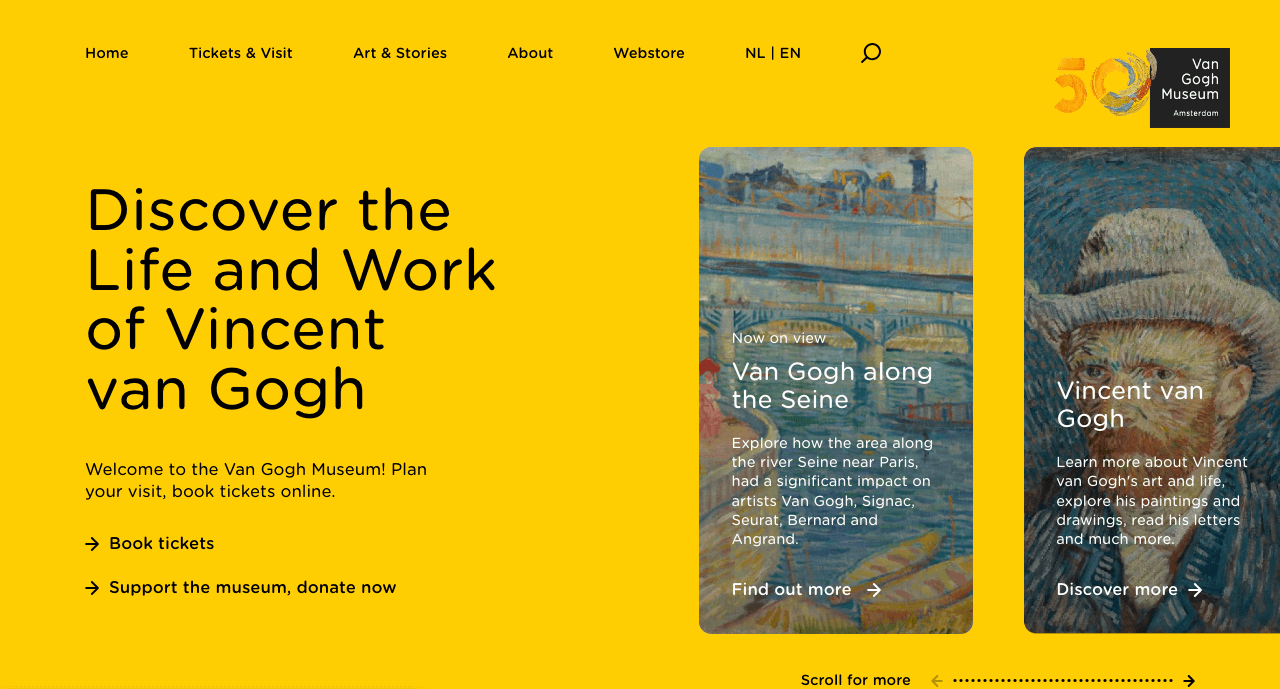
Image source: https://www.vangoghmuseum.nl/en
Example: Check out the Van Gogh Museum’s website, where the fusion of high-resolution images and virtual reality tours breathes life into the artwork, offering an immersive experience that echoes the physical visit, thereby setting a high benchmark for museum websites globally.
In Summary
The world of web design is continually changing, and adaptability is vital. As you integrate these best practices into your projects, maintain a mindset geared toward continuous learning and improvement. These ten practices are not an exhaustive list but a foundation upon which to build innovative, user-friendly web experiences.
Ready to take your website to the next level? Schedule a Free Consultation Call with our experts today and let us help you create a site that not only looks great but performs exceptionally.