Are you a marketing director, small business owner, founder, or project manager? Picture this – a visitor lands on your website. In mere seconds, they decide to stay or go. What could possibly make them stick around?
The problem many faces is the overcomplication of website designs. In the bid to be unique, businesses often clutter their sites with redundant features and overwhelming visuals, driving potential customers away.
In the whirlwind of digital transformations, businesses have realized a fundamental truth – sometimes, simplicity speaks volumes.
As we navigate a digital world filled with complex interfaces and ever-evolving technologies, there’s a renewed appreciation for the clean, minimalist approach to website design.
Especially for small and medium-sized businesses looking to effectively communicate their brand message and value proposition, simplicity can be a game-changer.
In this blog, we’ll unlock the secret behind the world’s most engaging sites. Spoiler alert: They’re simple. Dive in with us as we unveil the principles of simple design, from whitespace mastery to impactful color schemes.
By the end, you’ll not only be equipped with knowledge but also inspired by 12 exemplary examples of simple websites from. These insights will empower you to reshape your online presence, ensuring your visitors not only stay but also convert.
Quick Guide
- The Principles of Simple Design
- What Makes a Design “Simple”?
- Embracing the “Less is More” Philosophy in Design
- Key Elements of Simple Website Design
- 12 Best Examples of Simple Websites
- How to Implement a Simple Web Design
- Common Mistakes to Avoid
- Guidelines for Maintaining Consistency, Functionality
The Principles of Simple Design
What Makes a Design “Simple”?
In the realm of web design, simplicity translates to clarity.
Rather than overwhelming visitors with excessive elements, good examples of simple websites place the user’s needs at the forefront, eliminating distractions and focusing on essentials. It’s a strategic approach, ensuring each feature serves a distinct purpose.
Embracing the “Less is More” Philosophy in Design
The phrase “less is more” often conjures up images of stark, minimalist designs. But at its core, this design principle is not about eliminating creativity or aesthetic appeal. Instead, it’s about honing in on what truly matters. The genius behind “less is more” goes beyond mere aesthetics.
It’s not about making things look sparse or barren, but about ensuring every element serves a purpose. By doing so, it champions intentionality, especially from the visitors’ perspective.
When a design embraces this philosophy, it doesn’t just blindly remove elements; it carefully selects and showcases only what truly resonates with the intended audience.
This approach not only declutters the visual space but also declutters the cognitive load for users, making interactions more intuitive and meaningful.
Every design choice, from typography to imagery, should echo the site’s purpose. The goal is to steer users seamlessly towards the heart of your content, products, or services without unnecessary distractions.
Key Elements of Simple Website Design
- Brand Introduction: Before users can engage with your website, they need to understand who you are and what you offer. An impactful brand introduction, whether through a catchy headline, a brief video, or stunning visuals, can set the tone for the entire user experience.
- Call-to-Action (CTA): Every website has a goal, be it sales, sign-ups, or engagement. Craft your CTAs to be clear, compelling, and easy to find, guiding users to take the desired action.
- Whitespace: Often underrated, whitespace is the breathing room of design. It accentuates content, guiding the user’s eye and enhancing readability.
- Color Schemes: Choosing a limited color palette doesn’t mean compromising vibrancy. The right two or three shades can create a memorable brand impression while ensuring user comfort.
- Typography: Typography communicates beyond the words it forms. Opting for one or two complementary fonts ensures a cohesive and legible design.
By embracing these principles, you can craft compelling websites that are a beacon of clarity in a bustling digital world.
12 Best Examples of Simple Websites
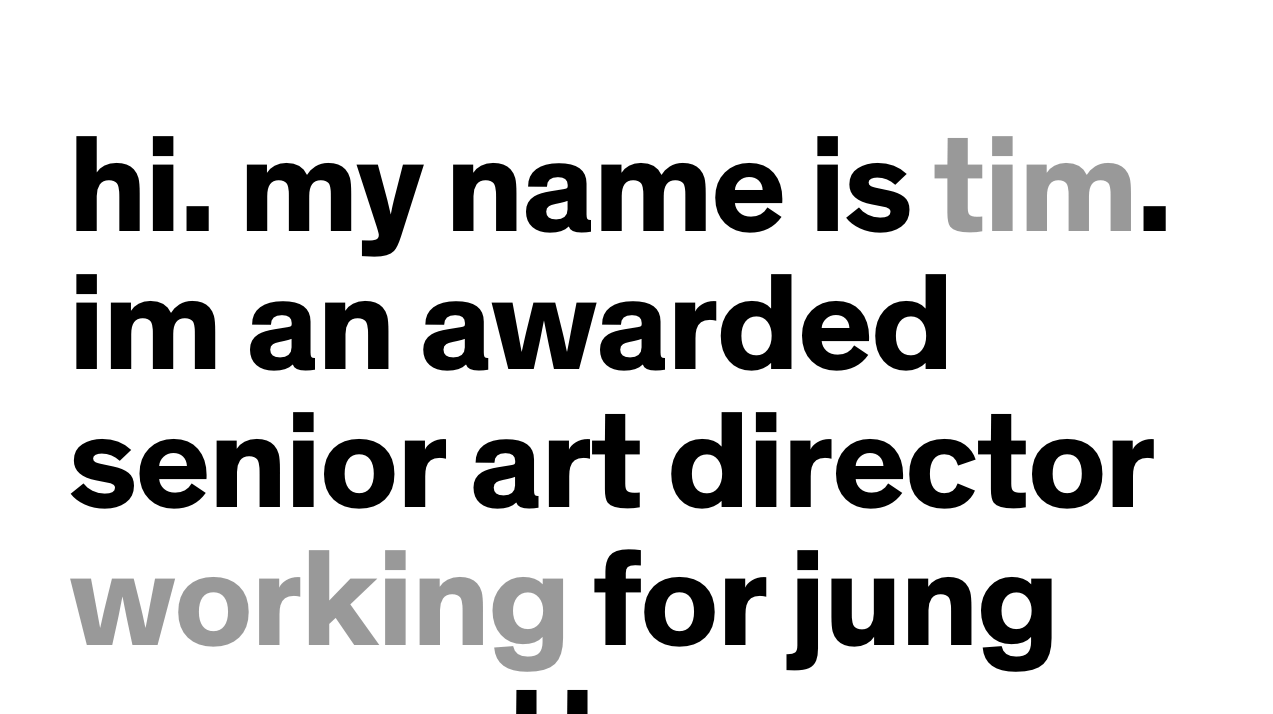
Example 1: Tim Brack

Image source: http://www.timbrack.de/
A singular page design, Tim Brack’s website is an artistic amalgamation of his creative endeavors.
Design Strengths: Using just three colors – black, gray, and white, the site achieves a dynamic yet understated contrast.
Key Takeaways: A limited color palette can powerfully communicate brand narratives, ensuring users stay engaged and informed.
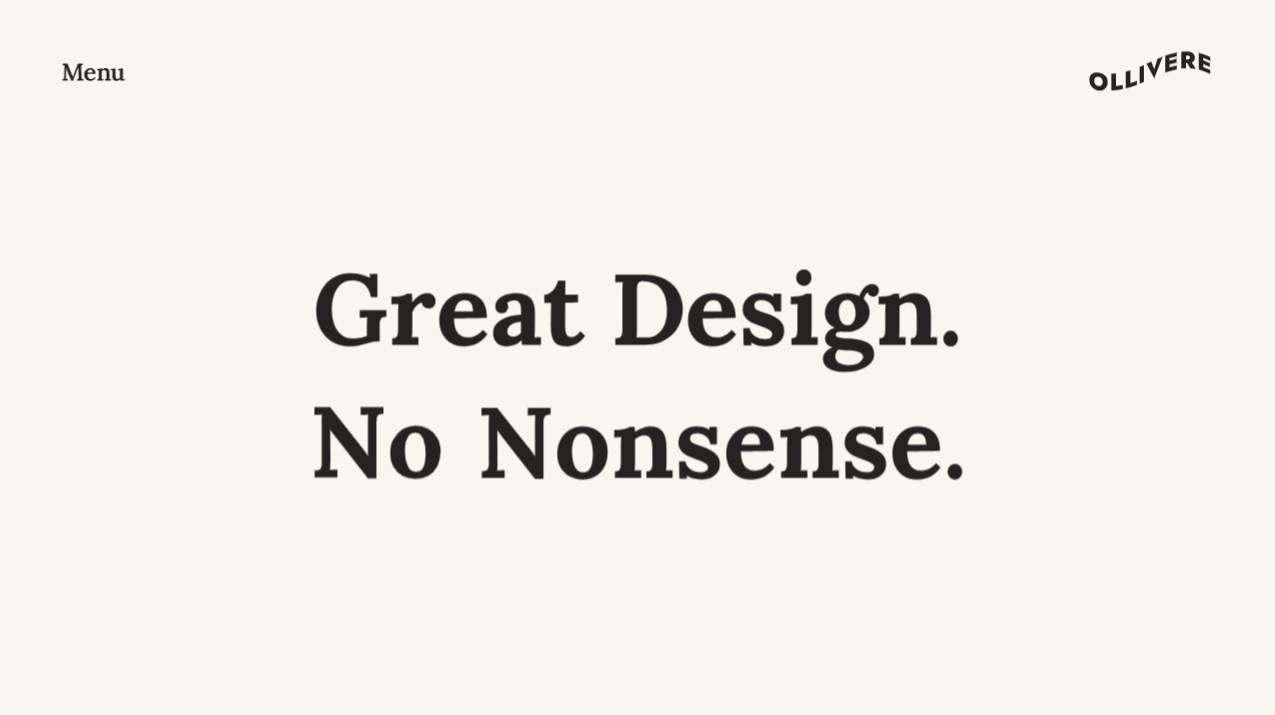
Example 2: Ollivere

Image source: https://ollivere.co/
Upon entry to Ollivere’s website, its mission of “Great design. No nonsense.” becomes evident. The homepage is simplistic, adorned only by strategically positioned copy, intriguing the visitor to delve deeper into the brand’s story. As one continues to scroll, the story is beautifully unveiled through parallax scrolling, captivating sketches, and pertinent examples.
Design Strengths: Parallax scrolling, concise homepage with effective copy.
Key Takeaways: A minimalistic design can effectively communicate brand ethos and story.
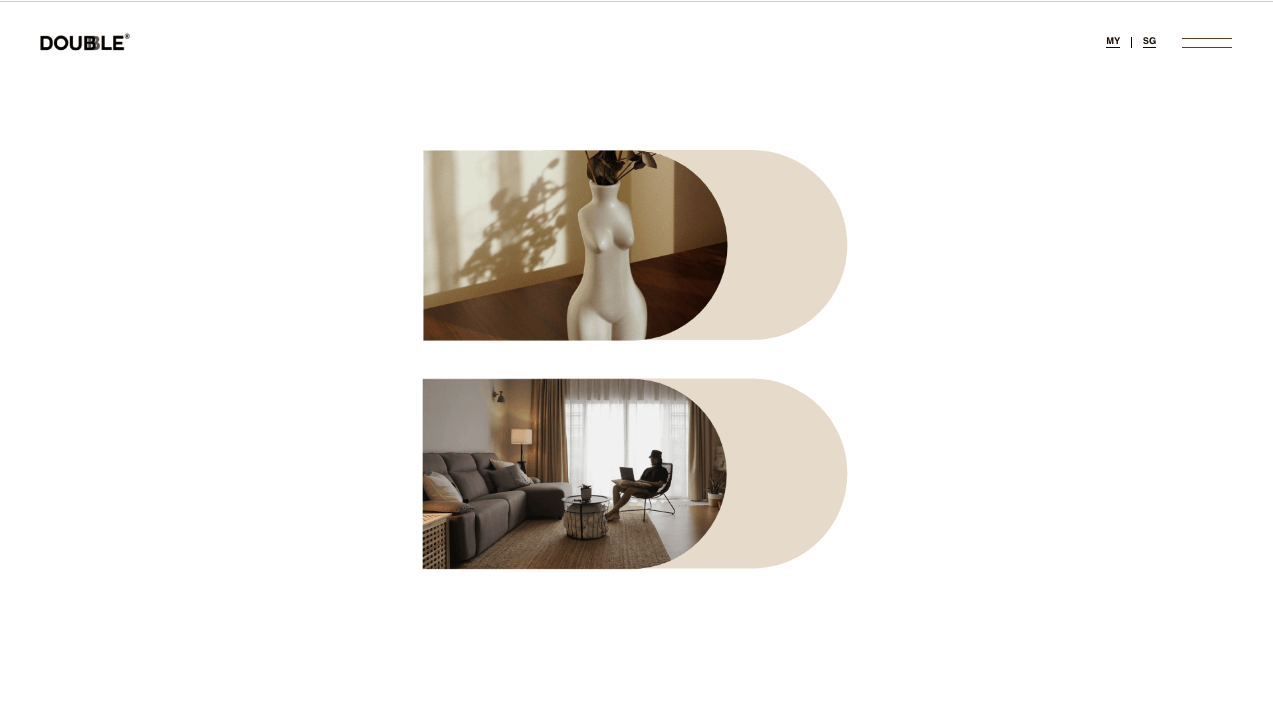
Example 3: Doubble

Image source: https://doubble.group/sg/
Doubble, an interior renovation group, highlights the significance of a creatively outstanding website that complements their services. Their platform gracefully unveils their brand story, utilizing a blend of somber, rich shades and vibrant, neutral colors.
Design Strengths: Balanced use of contrasting colors, unfolding storytelling.
Key Takeaways: Creative fields can merge dark and light design elements to create engaging websites.
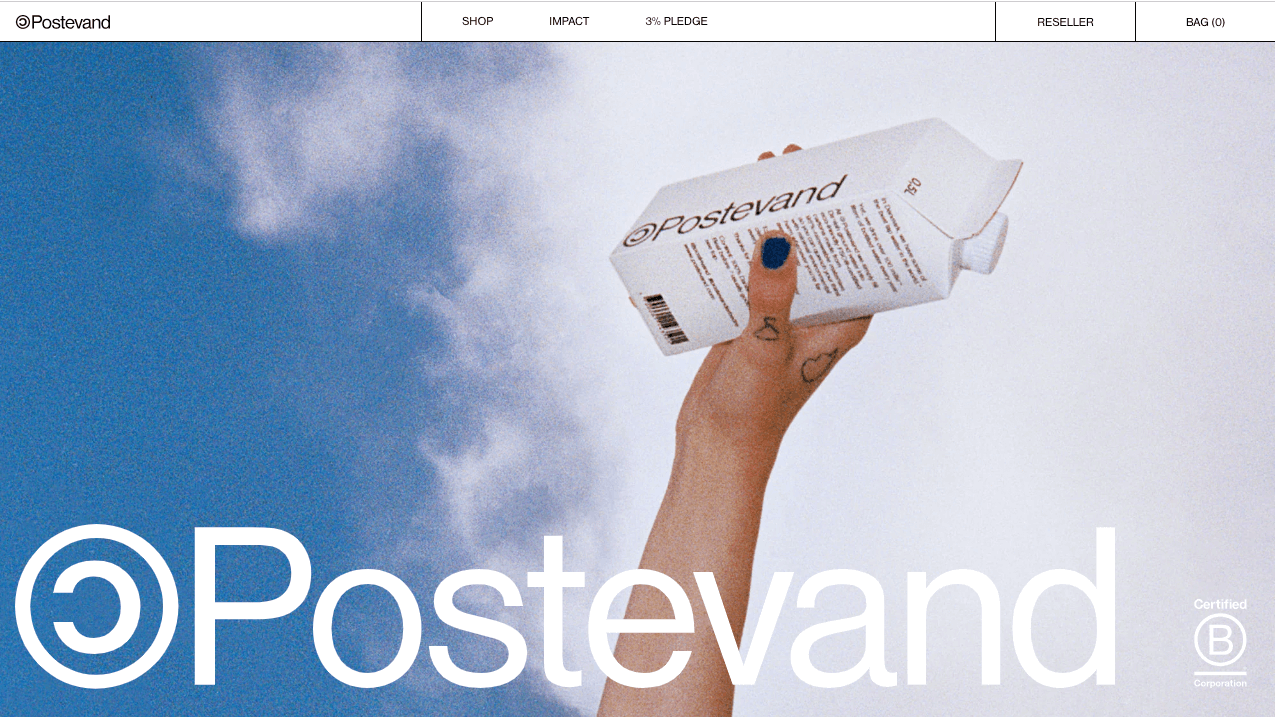
Example 4: Postevand

Image source: https://postevand.com/
Postevand, another great example of simple website. captures visitor interest with its standout brand photography, displayed prominently. The platform’s design is further enhanced by an easily readable font and a grid-like layout.
Design Strengths: Centralized brand photography, grid layout.
Key Takeaways: Engaging visuals paired with parallax features can breathe life into simple designs.
Example 5: Ohm Studio

Image source: https://ohm.studio/
As one lands on Ohm Studio’s platform, the company’s purpose is promptly presented. Scrolling introduces the user to a showcased product, highlighted by riveting product photography. Minimalistic copy, less than 30 words, characterizes the webpage.
Design Strengths: Focused product presentation, minimal copy.
Key Takeaways: Emphasizing product imagery and maintaining concise copy lets products take center stage.
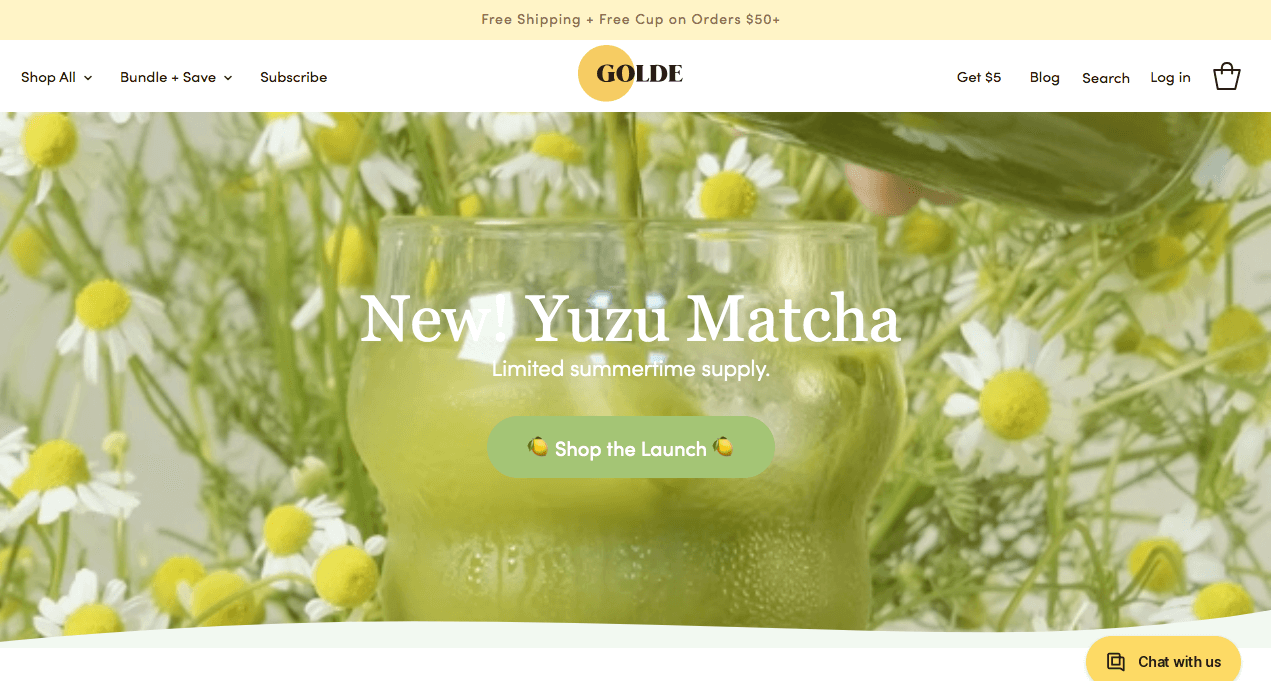
Example 6: Golde

Image source: https://golde.co/
Golde’s ecommerce platform is an example of simple website that visualizes how simplicity can be woven intricately with brand storytelling. The entrance offers visitors a limited-time deal in the brand’s characteristic font.
As one ventures further, they are acquainted with an array of products and recipe suggestions. The consistent use of green, symbolic of a superfood entity, and gentle, abstract designs evoke a sense of tranquility.
Design Strengths: Consistent brand color usage, signature font.
Key Takeaways: A brand’s font selection can significantly influence aesthetic appeal and branding strength.
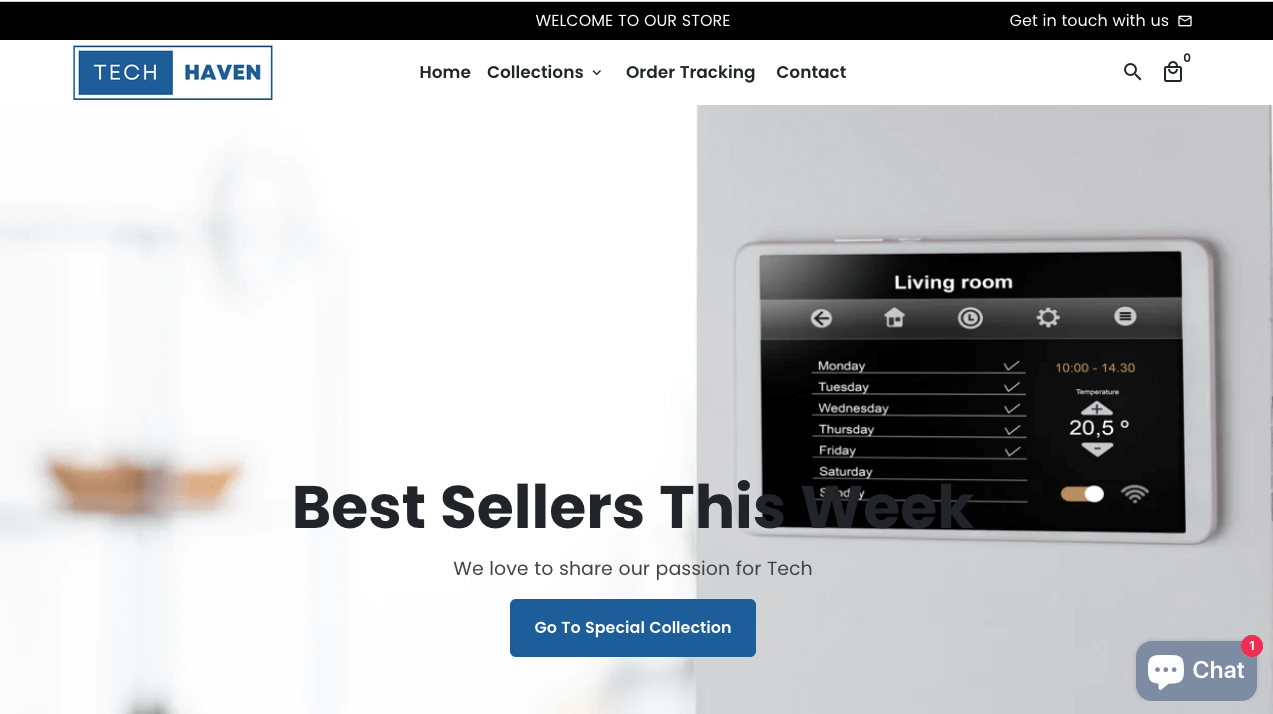
Example 7: Tech Haven

Image source: https://techhavennetwork.com/
Tech Haven offers tech reviews in a concise manner using cards for each review and a sticky top bar for seamless navigation.
Design Strengths: Card layouts with consistent design and sticky top bar.
Key Takeaways: Card layouts can neatly organize content, making information easy to digest.
Example 8: Nate Smith

Image source: https://natesmith.framer.website/scroll-transform-exploration?ref=godly
The Nate Smith website stands out with its unique mobile phone animation. Clicking transitions the phone into a computer representation. The site also leverages the engaging parallax scrolling technique.
Design Strengths: Mobile-to-computer animation and parallax scrolling.
Key Takeaways: Innovative animations can provide a unique user experience.
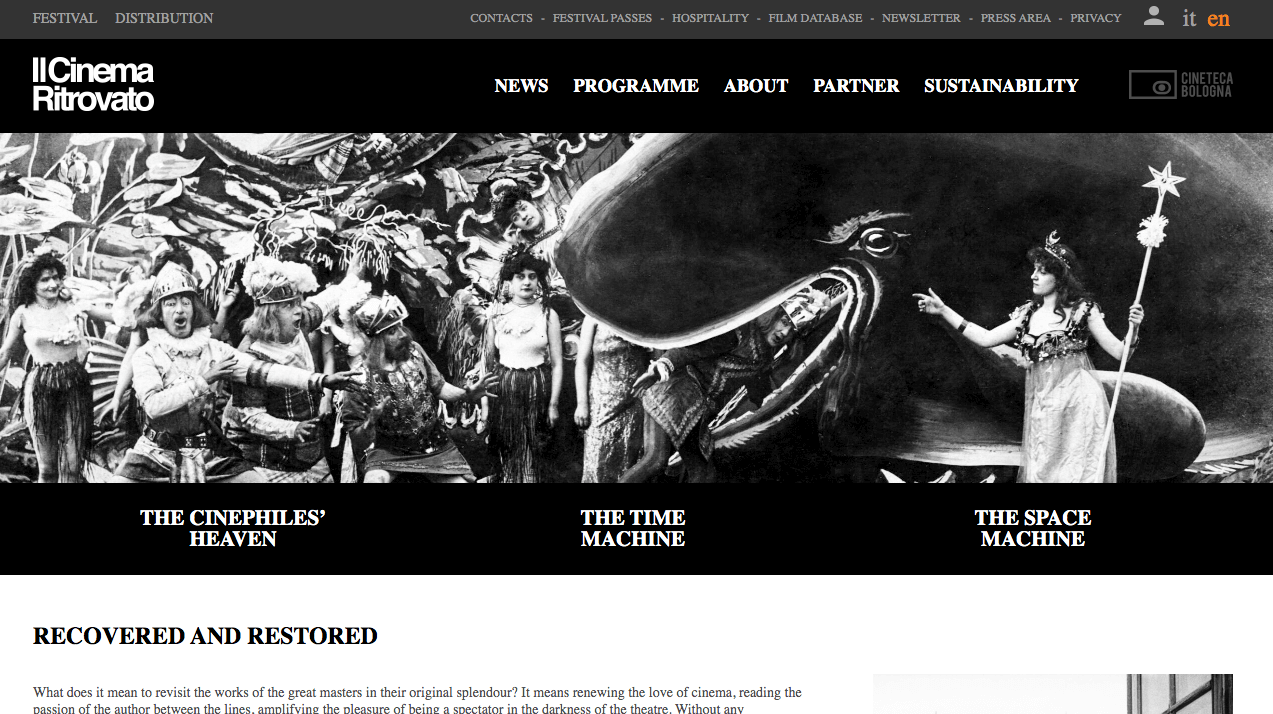
Example 9: Cinephile Heaven

Image source: https://festival.ilcinemaritrovato.it/en/sezioni/il-paradiso-dei-cinefili/
Cinephile Heaven is a movie enthusiast’s sanctuary, emphasizing a monochromatic theme to highlight classic films. Its homepage primarily showcases black and white movie posters.
Design Strengths: Fixed sidebar navigation with minimalist icons ensures users have constant access to different movie categories, with a clean, single-color background that lets the movie posters shine.
Key Takeaways: Monochromatic themes can add a unique flavor to content-centric sites. Sidebar navigation can be a good choice if you have diverse categories to showcase.
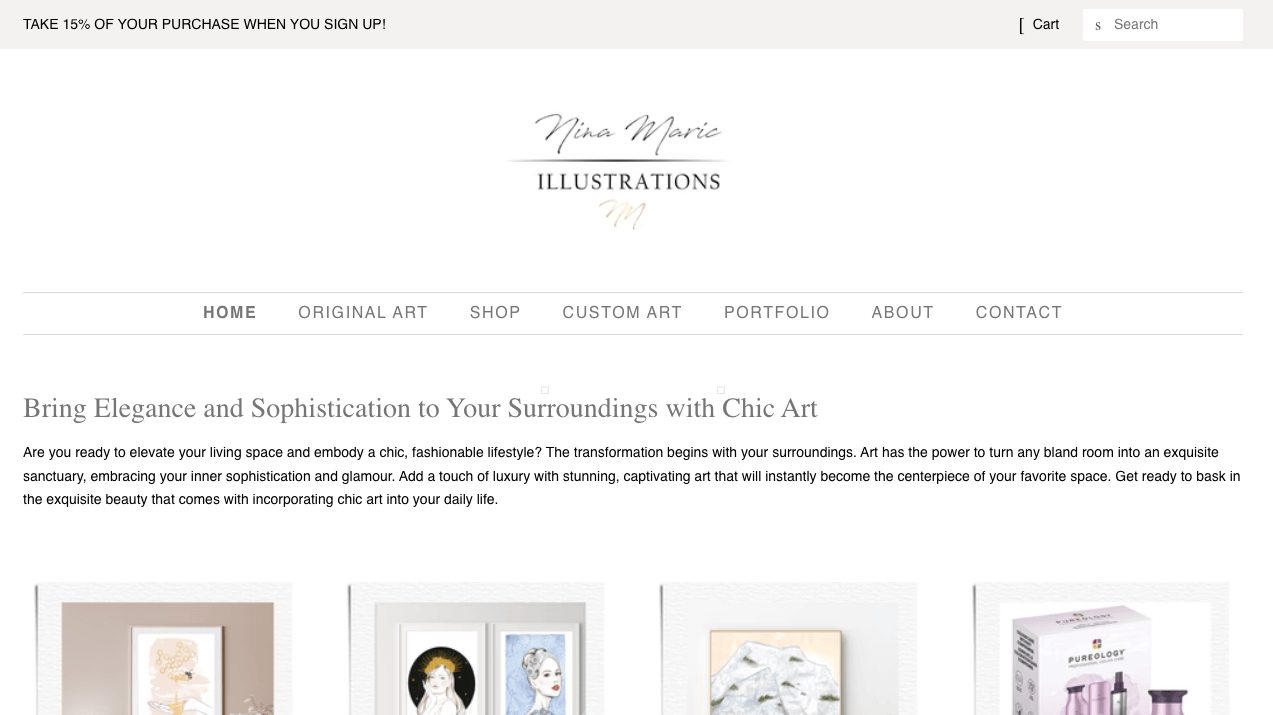
Example 10: Nina’s Illustrations

Image source: https://ninamillustrations.com/
Nina’s Illustrations, as an example of simple website, showcases whimsical sketches with a grid layout, and each illustration pops out on hover.
Design Strengths: Light pastel background with a grid layout.
Key Takeaways: A grid layout can effectively display multiple pieces of content, making it suitable for portfolios.
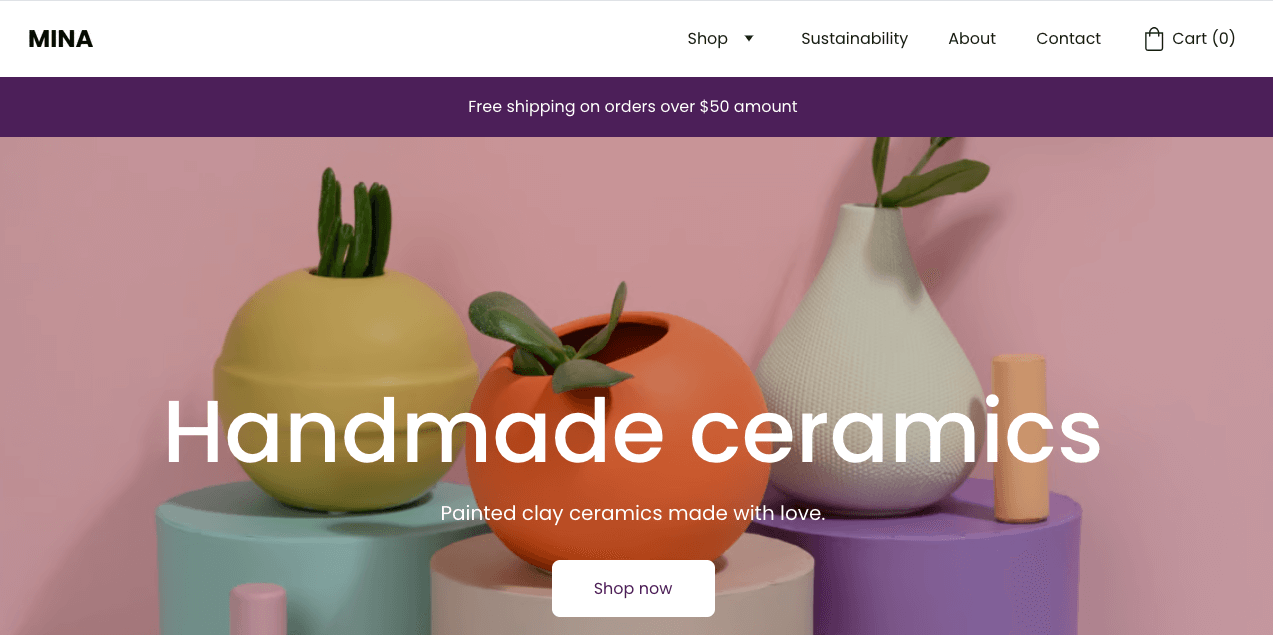
Example 11: Mina

Image source: https://zyro.com/preview/mina
Mina is an eCommerce website template, bright and enticing, designed to help you establish an online store swiftly.
Design Strengths: With its vibrant color palette juxtaposed against minimal navigation, Mina ensures a clutter-free visual experience. Its call-to-action is distinct, guiding the users effectively.
Key Takeaways: Harnessing color contra
Example 12: Arch & Craft

Image source: https://www.archandcraftdesign.com/
Arch & Craft exhibits architectural designs using a minimalist theme. Crisp, high-resolution photos of different structures dominate the visual space.
Design Strengths: A hover-activated main navigation bar disappears to provide more space for images, while a concise footer provides additional necessary links.
Key Takeaways: Hover-activated elements can be used to declutter the main view. High-quality images should be the focal point for sites showcasing visual works.
How to Implement a Simple Web Design
In the rapidly evolving digital age, the trend leans towards creating a minimalist website. Particularly for small businesses, establishing a simple website with clean design elements can greatly differentiate them in the saturated online world.
A straightforward and clutter-free web page enhances not only aesthetics but, most crucially, the user experience.
1. Purposeful Design for Business Websites
Clarity is Key: Whether you’re crafting a portfolio website, an online store, or a business website for your small business, every web page should emanate clear intent. An excellent example of this can be seen in one-page designs where content is concise, yet potent.
2. Select the Best Website Builder
Choices abound in the world of website builders. Platforms like WordPress stand out as a top-tier choice, especially for those new to digital marketing.
However, for those inclined towards e-commerce sites, options like Shopify might be more fitting. For a deeper dive into the differences and strengths of each platform, check out our comparison of WordPress vs. Shopify.
3. Create a Cohesive Color Palette
Visual Balance: Using a restricted color palette of 2-3 shades, perhaps with a dominant white background, ensures your content remains front and center. A use of white space, or more specifically, plenty of whitespace, can further boost visual appeal.
4. Engage with High-Quality Content and Imagery
Compelling Media: Whether it’s a gripping hero image on your homepage design or high-quality infographics, visual elements can captivate and retain user attention.
5. Intuitive Typography and CTAs
Guiding the User Journey: Along with consistent fonts, ensuring easily discernible CTA buttons is crucial. This is often seen in best website designs where users are seamlessly directed towards desired actions, be it portfolio showcases or pricing details.
6. Embrace Modern Features
Stay Updated: Features like parallax scrolling enhance user engagement, especially for single page website designs. Similarly, for businesses that rely heavily on visual portfolios, such as a design agency, incorporating these elements can be pivotal.
7. Optimized for Engagement
Integrated Social Media: Ensure your simple website offers easy access to social media channels, fortifying the connection between your site and platforms where users frequently engage.
Remember, whether you’re an entrepreneur crafting a business website or a design agency keen on showcasing portfolios, simplicity should be balanced with functionality. The goal is to create the best website experience for every visitor, making every homepage design element count.
Common Mistakes to Avoid
Every killer website needs the right balance of style and substance. Here’s some mistakes to avoid so your site not only looks snazzy but nails user experience too.
- Overloading with Graphics. Graphics can enhance a website, but too many can distract users from the main content.
- Inconsistent Design Elements. Using different fonts, colors, or design elements on various pages can disorient users.
- Neglecting Mobile Design. Ensure your design is responsive. With a majority accessing websites via mobile devices, a mobile-first approach is crucial.
- Ignoring SEO Basics. Even the simplest website needs optimization. Ensure you have meta descriptions, alt texts for images, and a sitemap.
It’s not just about avoiding common pitfalls; it’s equally about embracing best practices. As you steer clear of these mistakes, focus on the following strategies to keep your website at its best.
Guidelines for Maintaining Consistency, Functionality, and Visual Appeal
- Regularly Update Content. Even if your design is minimalist, content should be fresh and relevant.
- Test User Experience. Periodically gather feedback to ensure your site remains user-friendly. Tools like Hotjar can provide insights into user behavior.
- Stay Updated with Design Trends. While simplicity is timeless, nuances in design trends can affect user expectations. Stay updated, but always prioritize your brand’s identity.
- Perform Regular Backups. Regardless of the platform, always backup your website. This ensures that you can quickly recover from any mishaps.
Conclusion
In the digital realm, where attention spans are short, and competition is high, simplicity often trumps complexity. The adage “less is more” holds true for web design, especially as we venture further into 2024.
Take cues from the examples of simple websites provided above, and embrace the art of simplifying, because, in the world of web design, sometimes the simplest approach can lead to the most profound impacts.
A simple design doesn’t mean compromising aesthetics or functionality. A website isn’t just about looking good; It’s about creating a seamless, intuitive experience for your visitors, and effectively conveying your message or offering your services.
Remember, less can often mean more when it’s well-executed.