Are you frustrated with websites where finding information is a struggle and moving through pages feels confusing? Welcome to the vibrant realm of modal web design, a breakthrough changing how we interact online. Picture a website that caters to your needs precisely, employing modal popups to deliver pertinent information just when it’s needed. Say goodbye to the hassle of leaving your current page or getting sidetracked during your online exploration.
Modal web design isn’t a mere passing fad; it’s a revolution in engaging users. It’s designed to streamline your online interactions, making them smooth and natural. Each click reveals a new universe of information, maintaining your engagement without disrupting your flow. Curious to experience how this cutting-edge method can enhance your browsing? Dive into the world of modals and uncover a web design that seems tailor-made for you.
Jump here:
- What is a Modal in Web Design?
- 5 Different Types of Modals
- 7 Best Practices in Modal Web Design
- 10 Reasons Why You Should Be Using Modals
- In Summary
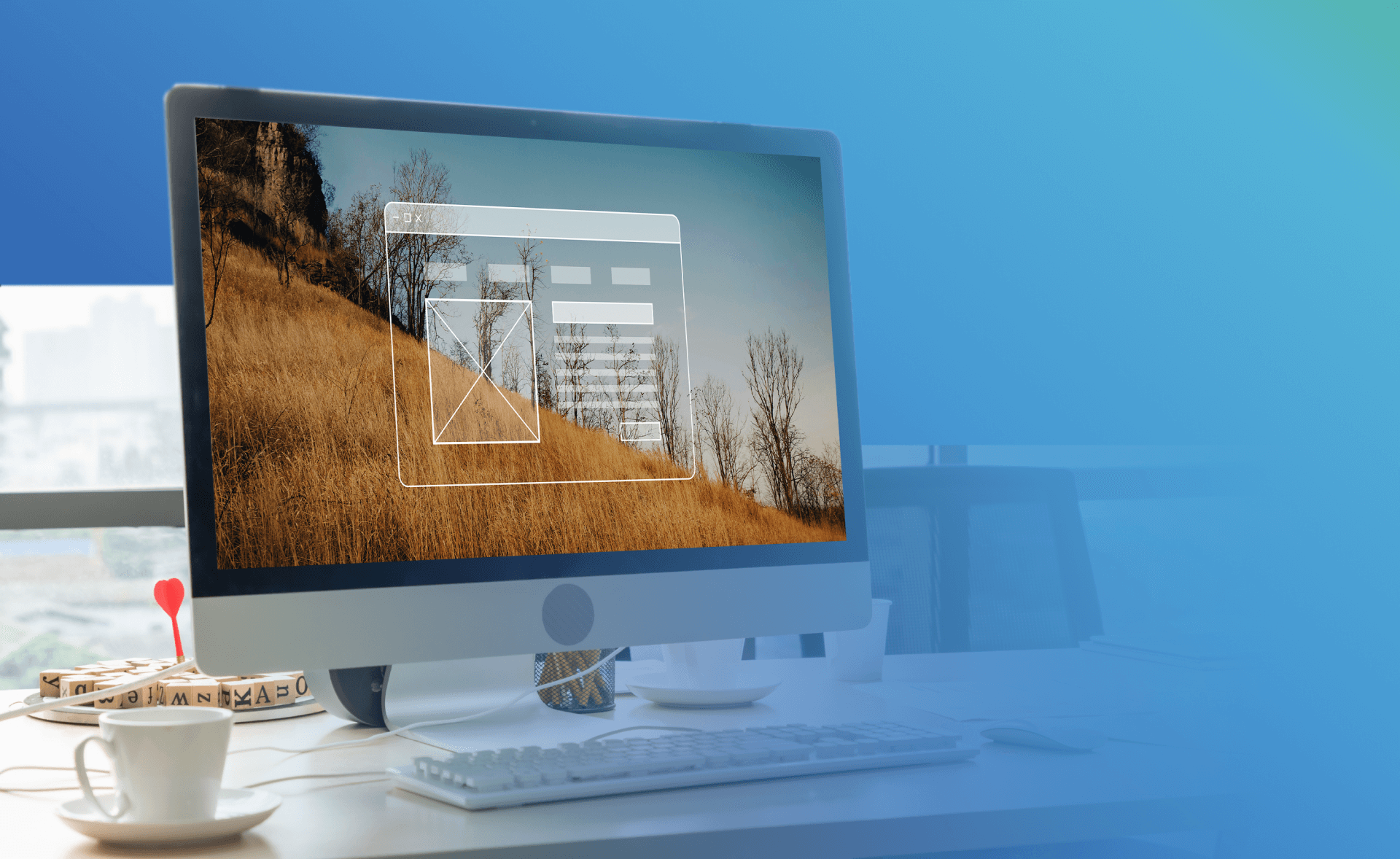
What is a Modal in Web Design?

Modals serve as focused spotlights in a website’s user interface (UI), commanding immediate attention without navigating away from the webpage. They seamlessly integrate critical information or calls to action, such as contact forms or confirmations, maintaining a fluid user experience by appearing over the main page content.
This UI element is a direct communication channel that doesn’t disrupt the user’s journey but enhances it by providing relevant interactions on the spot.
The strategic use of modals ensures that important messages are not just seen but given prominence, allowing for interaction without page redirection.
They keep the user engaged with the main page content, while also offering additional information or required actions in a direct yet non-intrusive manner, thus optimizing the user flow and enhancing the overall user experience.
5 Different Types of Modals
Modals come in various forms, each serving a specific purpose and designed to enhance the user’s journey on a website. Let’s break down these versatile UI elements:
- Dialog Boxes: Compact and focused, these small windows appear in the center of the screen to prompt users for information or a decision, facilitating a quick and non-disruptive interaction.
- Lightboxes: Specialized for media display, they enlarge images or videos in a central frame against a dimmed website background, providing an immersive and undistracted viewing experience.
- Pop-Up Windows: Often used for gathering subscribers or presenting promotional content, capturing user attention with their distinct separation from the main site content.
- Slide-Ins: These panels glide in from the edges of the screen, offering additional information or options in a subtle manner that complements the user’s current activity without taking full focus.
- Full-Screen Modals: Occupying the entire screen, they are used for crucial interactions like site-wide announcements or user logins, demanding full user attention before proceeding with the site.
7 Best Practices in Modal Web Design
When designing modals for your webpage, striking a balance between functionality and aesthetics is key to ensuring they enhance user experience without detracting from the overall user interface.
Following these 7 best practices will ensure your modals are not only effective but also contribute positively to your website design:
- User-Centric Design: Prioritize the user’s journey. A well-placed modal popup should feel like a seamless part of the user’s navigation, providing content that resonates and adds value, like an intuitive login form or contact forms that appear when needed.
- Aesthetic Integration: Ensure your modal‘s CSS and fonts align with your site’s style. This integration contributes to a unified look, making the modal content feel like a natural part of the homepage or main page.
- Mobile Responsiveness: As mobile devices become increasingly prevalent, ensure your modals adapt perfectly to different screen sizes, with a close button that’s easy to tap, and design that respects usability on smaller interfaces.
- Clear and Intuitive Interaction Cues: Modal design should include clear action buttons and the option to close with the escape key, guiding the user smoothly through their interaction without confusion.
- Contextual Awareness: Your modals should relate directly to the page content the user is viewing, whether it’s offering related tutorials, prompting for newsletter subscribers, or providing notifications relevant to the user’s current task.
- Consistency in Behavior and Style: Maintain a consistent UI design across all modal types, whether it’s a dialog box, lightbox, or a drop-down. This consistency builds user trust and streamlines user interaction.
- Accessibility Considerations: Ensure your modals meet web development standards for accessibility, using ARIA roles and properties to make modal content accessible to all users, including those navigating with assistive technologies.
10 Reasons Why You Should Be Using Modals
Modals aren’t just design elements; they’re strategic UI design tools that can revolutionize user interaction within a webpage. From improving user engagement to optimizing web page real estate, the benefits of incorporating modals into web development are vast and varied.
Here are 10 compelling advantages that showcase why modals—be they dialog boxes, lightboxes, or pop-up windows—are essential components for creating an efficient, engaging, and conversion-friendly user experience.
- Enhanced User Engagement: Modals excel at capturing the user’s attention. By surfacing at just the right moment, they present interactive content or offers that keep users engaged with the page content, prolonging their interaction with the main page.
- Efficient Use of Space: As a pinnacle of UI design, modals appear over content without the need for new pages or sections, maintaining a clean webpage layout while still providing all the necessary modal content.
- Improved User Experience: A well-crafted modal is a convenience that users appreciate. By presenting forms or information in a clear and accessible manner, modals streamline user interactions, enhancing the overall ux design.
- Conversion Optimization: Modals serve as conversion catalysts. They place calls to action, such as CTA buttons or contact forms, in the user’s direct line of sight, prompting immediate actions like newsletter sign-ups or purchases.
- Immediate Feedback: By providing instant notifications or confirmations, modals give users real-time feedback, facilitating a more intuitive and error-free user experience.
- Controlled Interruptions: Modals offer a controlled pause in the user’s webpage experience, presenting necessary information without the intrusiveness often associated with pop-up windows.
- Focus on Important Content: Modals use an overlay to dim the main page content, spotlighting critical information or action buttons and helping users concentrate on important tasks, such as filling out a login form or reading updates.
- Aesthetic Appeal: When integrated with the website design, modals contribute to the site’s aesthetic appeal, aligning with the website’s css and html structure to create a visually coherent user interface.
- Encourages Decision Making: With concise content and clear call-to-action prompts, modals encourage users to make quick decisions, an approach that’s beneficial for ecommerce and web design modal implementations alike.
- Customizable Interactions: Modals offer personalized user interaction by adapting to user preferences and history, providing a tailored experience that can enhance usability and user satisfaction.
In Summary
Embracing these best practices in modal and UI design can significantly enhance the user’s attention and engagement, leading to a more intuitive and productive experience. With thoughtful use of modals, from the modal popup to the inline modal content, you can improve your site’s usability and user interaction, ultimately contributing to better conversion rates.
Elevate your web presence with expertly designed modals. Transform your site today—schedule a Free Consultation Call with our experts to explore the full potential of modal use in web design!