Are you fed up with the slow loading times, security vulnerabilities, and high maintenance costs of your dynamic site? You’re part of a growing group seeking more efficient solutions.
In this guide, we pledge to clear the fog surrounding static and dynamic websites, offering you a fresh perspective. You’ll discover 10 compelling static website examples, each showcasing the potential for a more streamlined and secure online presence.
Jump here:
Static vs. Dynamic Website Key Differences
10 Static Website Examples
1. Loops
2. Static App
3. Holy Trinity Greek Orthodox Church
4. Arm Creative
5. Phylum
6. Hugo
7. My Static Self
8. Staggering Beauty
9. Lamden
10. Sikkema
Pros and Cons of Having a Static Website
Static vs. Dynamic Website: Key Differences
Understanding the fundamental differences between static and dynamic websites is crucial in the digital landscape. Here’s an enhanced overview:
What is a Static Website? A static website is essentially a series of HTML files, each representing a web page of your site. It’s usually adorned with CSS for styling and occasionally enhanced with JavaScript for minor interactivity.
Each page is a separate HTML file, ensuring a consistent and user-friendly experience. These sites are predominantly generated using robust static site generators like Hugo or Jekyll, celebrated for their lightning-fast performance and unrivaled simplicity.
They’re ideal for websites where content doesn’t change frequently, offering speed, reliability, and ease of deployment.
What is a Dynamic Website? On the flip side, a dynamic website is an advanced platform developed with server-side scripting languages such as PHP, Ruby, or Node.js. These sites dynamically generate content in real-time, pulling data from a backend database or CMS.
They adapt to user interactions, providing a personalized experience through dynamic content, making them the go-to for complex applications like e-commerce sites, social media platforms, or any site requiring user input and real-time updates.
10 Static Website Examples
Dive into the efficient world of static websites with these 10 exemplary cases. Discover how simplicity in design leads to faster, more secure, and user-friendly experiences. Let’s explore the elegance and innovation these static sites have to offer.
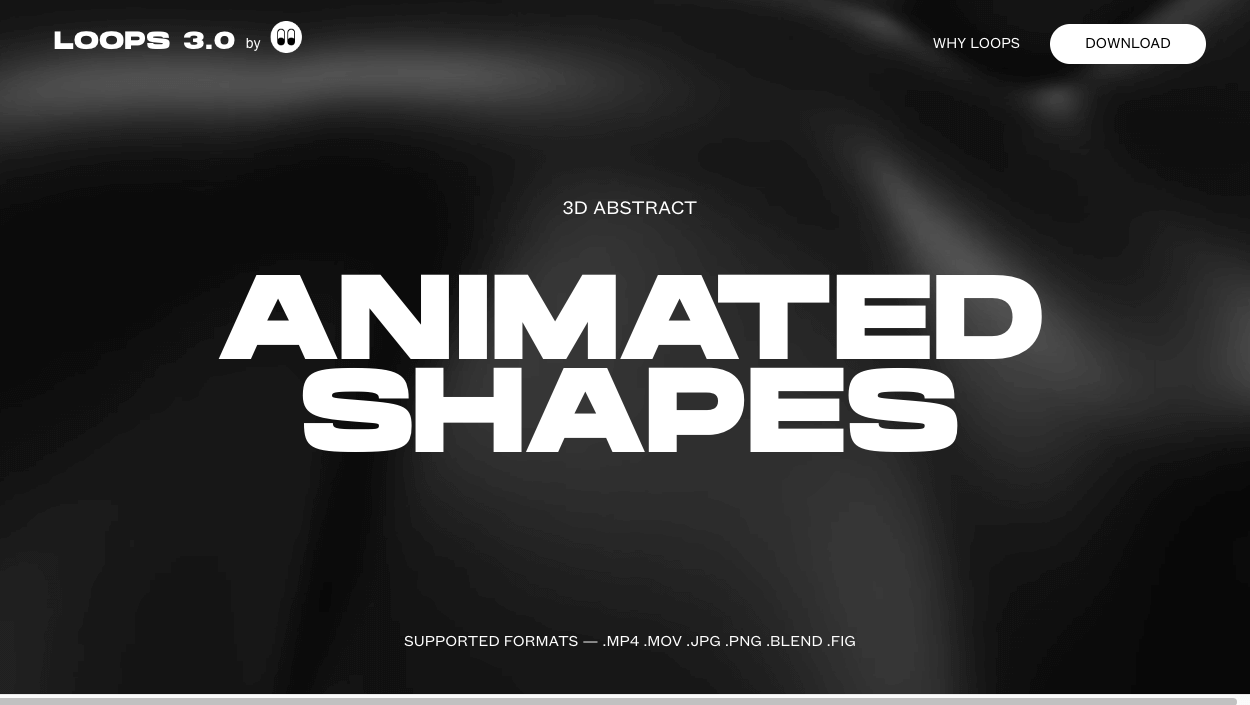
1. Loops

Image source: https://loops.wannathis.one/
A dynamic visual feast within the static realm, Loops showcases 3D models and striking motion visuals set against bold color schemes. This site exemplifies how static HTML and CSS can be leveraged with JavaScript files to create visually captivating pages that enhance user experience and improve load time.
What you can learn: The effective use of a wide range of color schemes, superb quality motion graphics, and the impact of large-sized texts for emphasis.
2. Static App

Image source: https://static.app/
Presenting an appealing one-page web design, Static App combines a visually pleasing color scheme with clear graphic illustrations. This site demonstrates the seamless functionality and appeal of static websites, perfect for creating engaging landing pages or portfolio websites that are both user-friendly and SEO-optimized.
What you can learn: Visually pleasing color schemes, comprehensible graphic designs and illustrations, and the effectiveness of simple one-page web design.
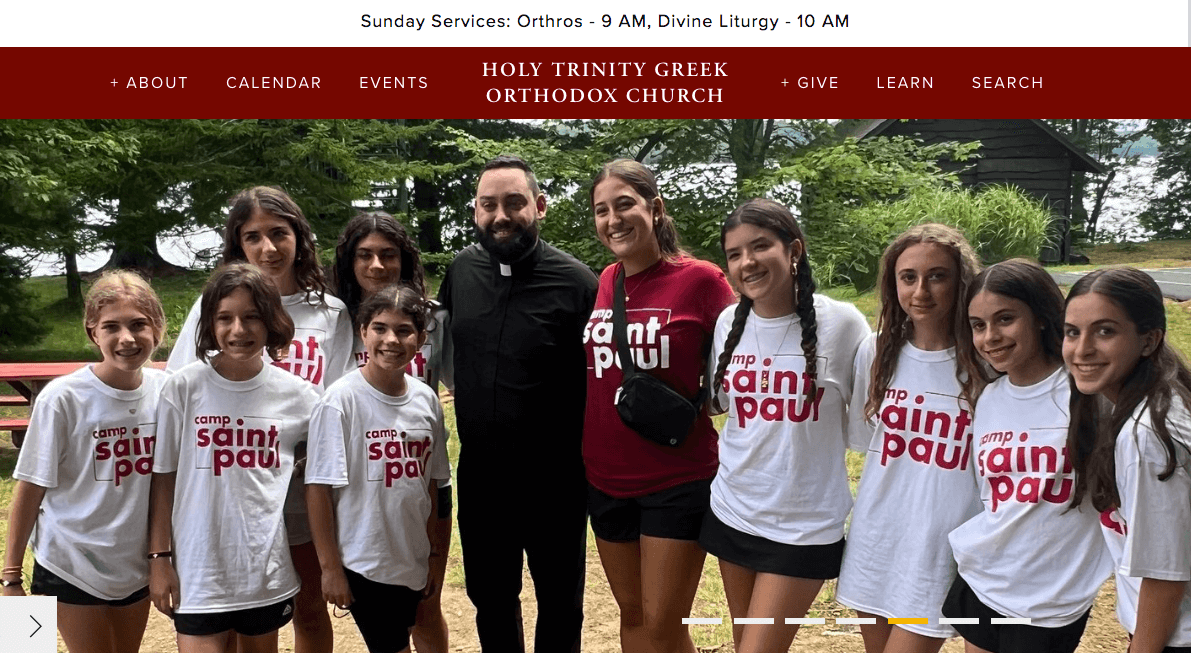
3. Holy Trinity Greek Orthodox Church

Image source: https://www.holytrinitynr.org/
This website employs a vibrant color palette and contemporary font style to provide a clean and simple design. It serves as a prime example of how static sites can leverage visuals and typography to craft compelling user experiences. While particularly suited for static websites, the design principles demonstrated here can also be effectively applied to a range of site types, including personal blogs and informational pages.
What you can learn: The impact of striking color schemes, modern font styles, and clear call-to-action buttons.
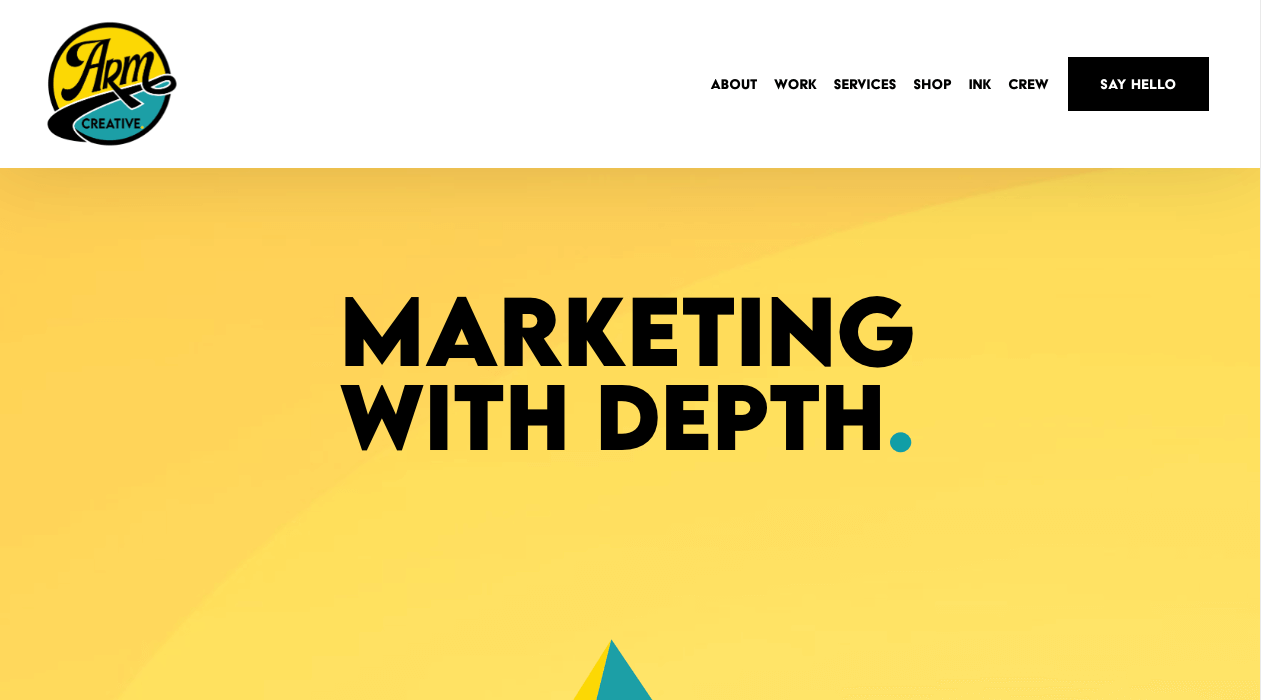
4. Arm Creative

Image source: https://www.arm-creative.com/
With its abundant use of white space and unique cursor designs, Arm Creative creates a clean and uncluttered look. It underscores the importance of white space and visual media in static web design, enhancing the site’s user-friendliness and SEO potential.
What you can learn: The importance of white space, the effect of unique cursor designs, and the use of a wide range of visual media.
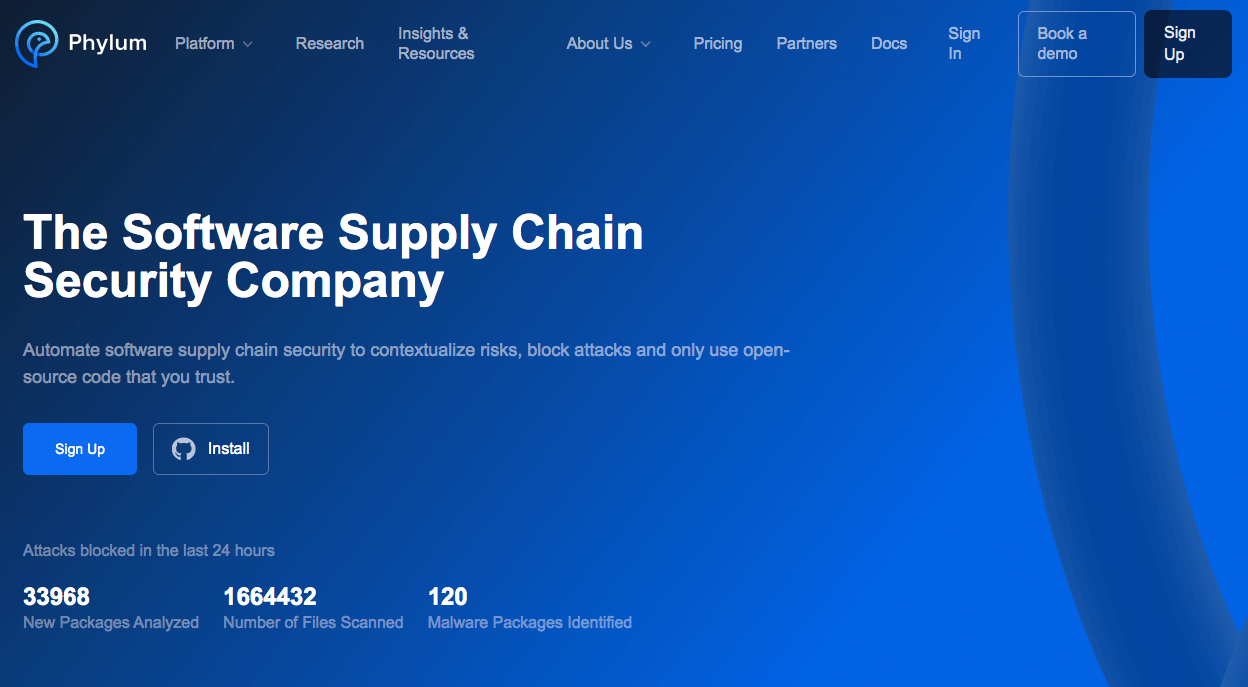
5. Phylum

Image source: https://www.phylum.io/
Phylum’s sleek graphic designs, animations, and colors illustrate a modern static site packed with resources. It showcases how blogs and press reviews can be integrated into static websites, providing valuable content without sacrificing performance or security.
What you can learn: The impact of color choices, sleek web design elements, and the importance of providing a variety of resources.
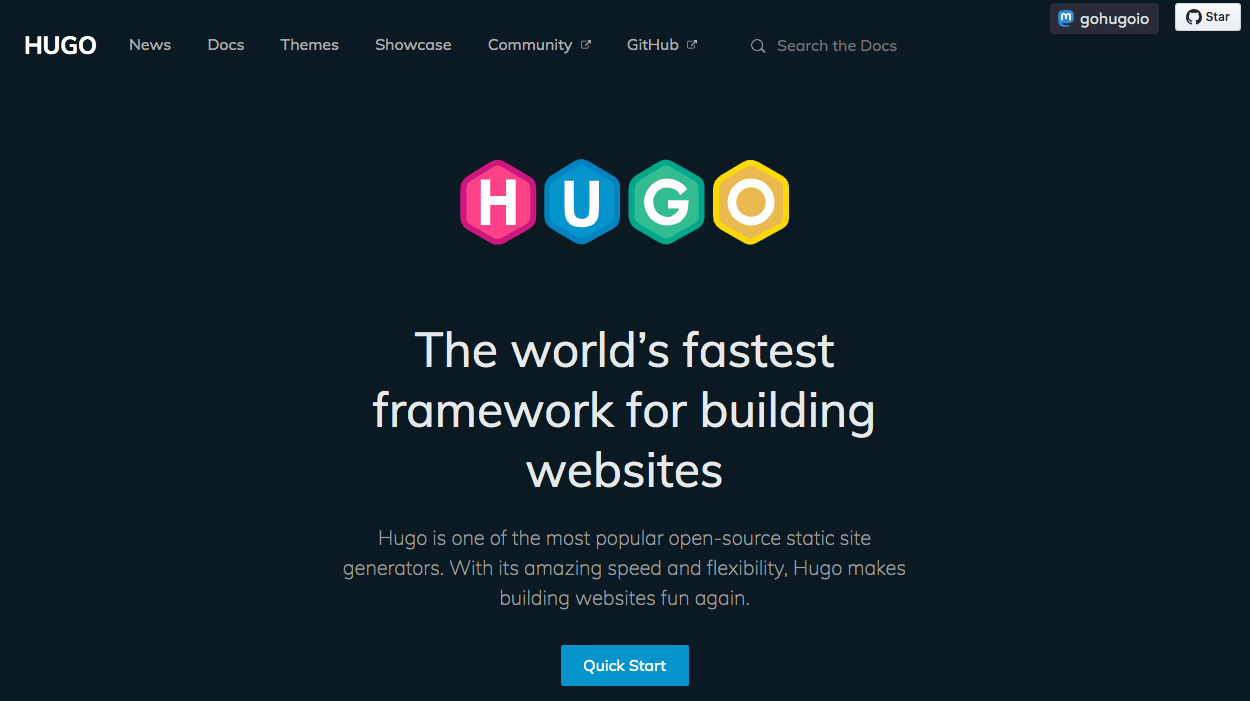
6. Hugo

Image source: https://gohugo.io/
Hugo’s website captivates users with its basic design complemented by an excellent color scheme. The designer skillfully engages users in a subtle yet compelling manner. The site’s content is presented in an easily digestible format, encouraging continued exploration.
What you can learn: The elegance of a minimalist layout, the impact of a distinctive logo, and the appeal of a harmonious color scheme.
7. My Static Self

Image source: https://mystaticself.com/
Known for its unique and original web design, this site features stunning 3D animations and a glitching effect. It demonstrates the creative potential of static websites in capturing user attention with impressive animations and unique navigation.
What you can learn: The power of original web design, geeky and impressive 3D animations, and unique menu navigation.
8. Staggering Beauty

Image source: https://www.staggeringbeauty.com/
Providing an interactive experience within a static framework, this site features a lively character and visually striking design. It proves that static websites can still be interactive and engaging, enhancing user experience and site appeal.
What you can learn: The effectiveness of subtle background colors, memorable web design, and creative concepts.
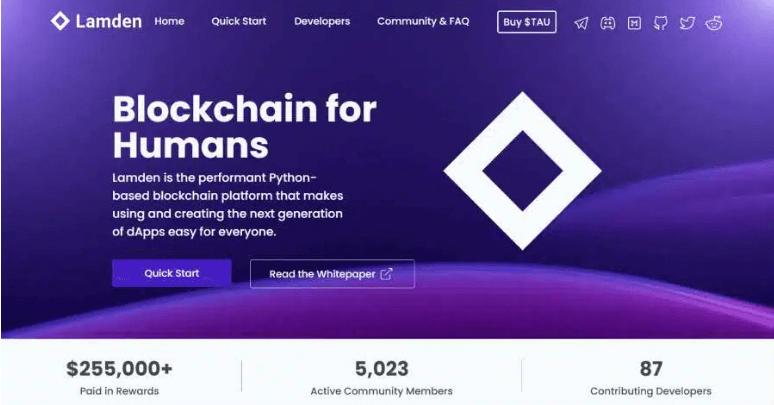
9. Lamden

Image source: https://lamden.io/
Lamden impresses with its dark background aesthetic and professional vibe. It showcases how static sites can offer classy animations and sleek design, perfect for businesses looking to establish a professional online presence with quick loading times and robust security.
What you can learn: The appeal of nice call-to-action button designs, simple yet sleek web design, and well-thought-out graphic illustrations.
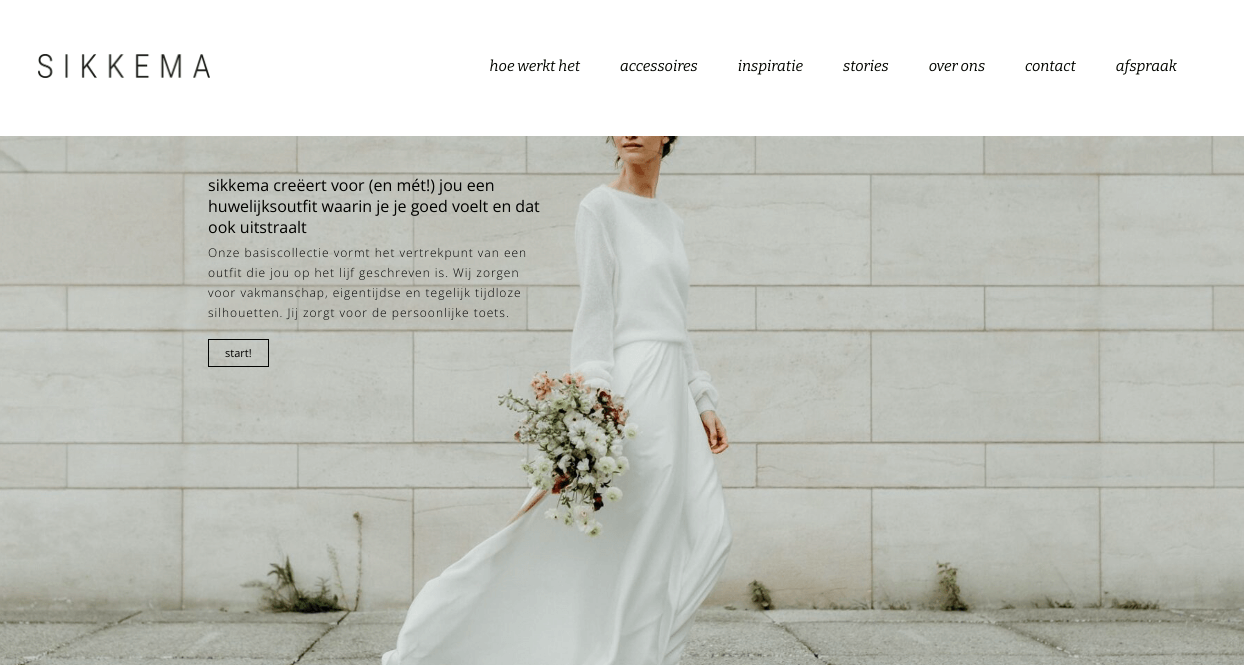
10. Sikkema

Image source: https://sikkema.be/
Sikkema features a refined and pleasing scrolling design with cozy soft-toned images and full-page background images. It exemplifies the beauty and attractiveness achievable with static website design, making it an excellent choice for those looking to create visually appealing and performance-optimized web pages.
What you can learn: The use of cozy and authentic images, wonderful lighting, and the impact of full-page background images.
Pros and Cons of Having a Static Website
Pros of Static Websites:
- Speed and Performance: Static sites offer unparalleled load times, as they require no server-side processing. This is a significant advantage for SEO as faster sites typically rank higher on search engines.
- Enhanced Security: With fewer moving parts and dependencies, static websites present fewer vulnerabilities. This reduced attack surface is beneficial not only for security but also for SEO, as search engines favor secure sites.
- Hosting and Scalability: The simplicity of hosting static sites, especially when integrated with Content Delivery Networks (CDNs), enhances their scalability. This means they can handle increased traffic without compromising on performance, a factor that search engines consider.
- Cost-Effectiveness: Static websites are generally cheaper to develop and host. Lower costs can mean more budget for other SEO strategies like content creation and link building.
- Simplicity in Development: The straightforward nature of building and maintaining static sites makes them ideal for beginners. This simplicity can lead to better-optimized sites, as there’s less complexity to manage and more focus on SEO fundamentals.
Cons of Static Websites:
- Limited Functionality: The absence of server-side processing can limit the functionalities of static sites. This might affect the user experience, which is a crucial aspect of SEO.
- Challenges in Updating Content: Static sites require manual updates for each change, which can be time-consuming. Fresh and regularly updated content is essential for maintaining SEO rankings, so this might be a significant drawback.
- Lack of Built-in Dynamic Features: Without dynamic capabilities, it’s challenging to implement features like user forms or search functionality directly. Such features can enhance user engagement, a critical metric for SEO.
To Sum Up
Static websites stand as a testament to simplicity, speed, and security in an online world increasingly complex and vulnerable. They provide a robust platform for a variety of projects, from personal blogs and portfolios to small business sites, offering rapid load times, enhanced security, and cost-effectiveness.
As we dissect the intricacies of web development, the distinction between static and dynamic websites becomes strikingly clear. Static sites shine with their reduced complexity, ease of maintenance, and remarkable performance, making them a strategic choice for specific needs and scenarios.
Schedule a Free Consultation Call to further explore how a static website could benefit your online presence, improve your site’s load time, security, and overall user experience.
Schedule a Free Consultation Call