Having a good service website is important because it can help you build credibility, show off your experience, and encourage visitors to contact you. Through over 20 years of experience, Cyphon Digital has discovered 30 services website examples with elements you should steal. Keep reading and you will soon create and optimize the best web design for your service business.
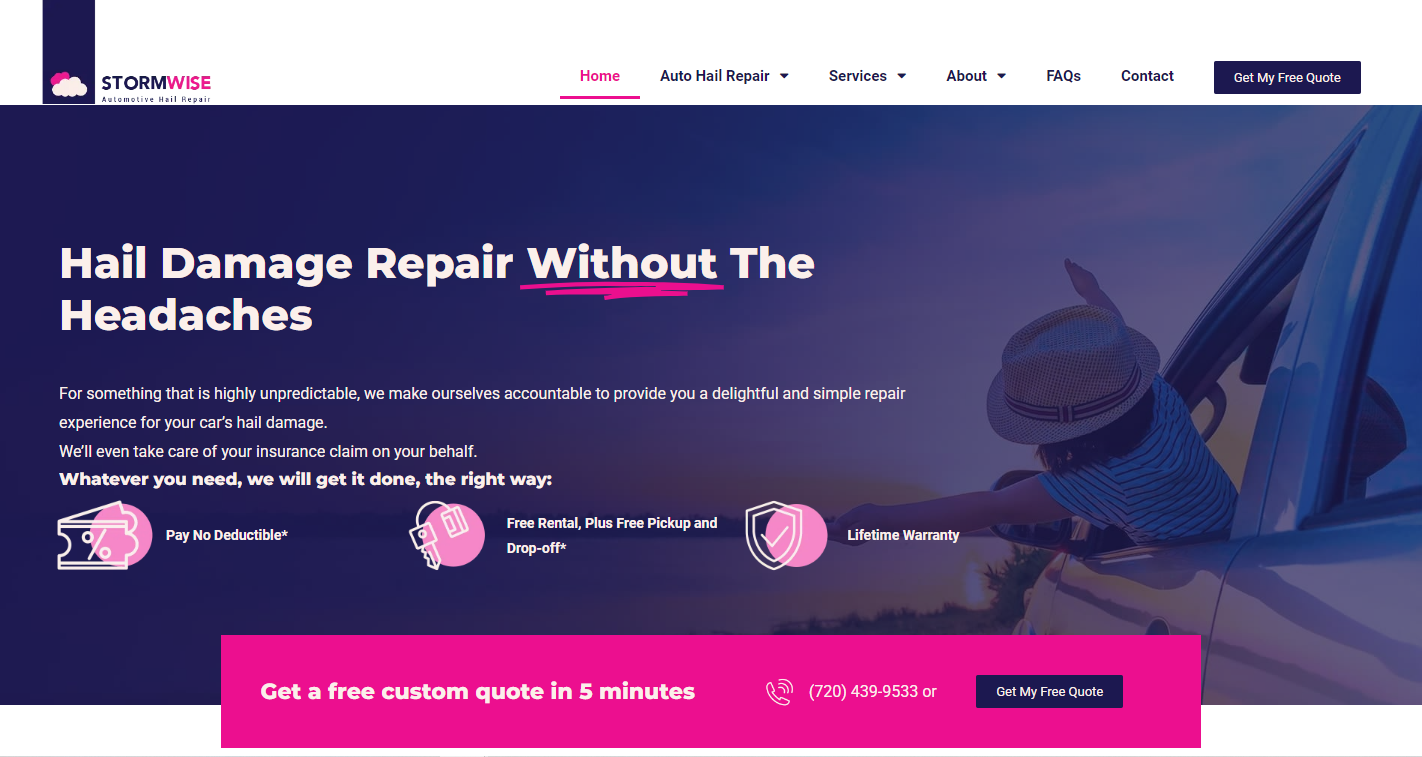
Example 1: StormWise Hail Repair
https://stormwisehailrepair.com/

This website has fantastic branding with a color palette that makes them stand out and harmonizes with friendly messaging. The branding remains consistent throughout the website to maintain a clear company identity that will be memorable to visitors. Plus, it’s very easy to navigate and doesn’t use too many distracting images, animations, or other elements. It’s simple, professional, and clear.
Steal This:
- Distinct, on-brand color scheme
- Clear benefit-focused copywriting
- Great social proof
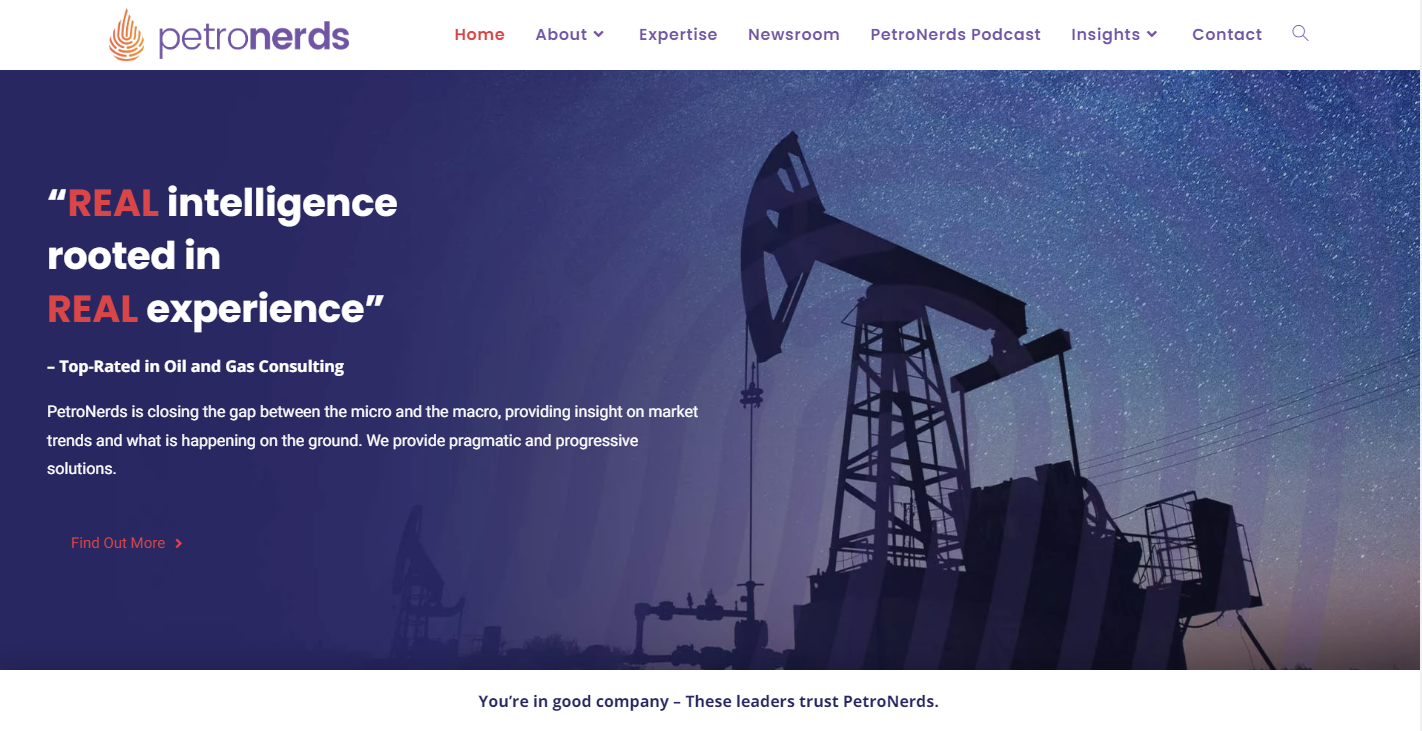
Example 2: Petronerds

The Petronerds homepage leverages social proof upfront and combines it with enough white space to appear professional and trustworthy. That’s because the white areas of a service website make the page appear less cluttered and keeps the content organized for a pleasant visual experience. This website also uses a single pop-up that’s easy to exit with clear messaging. Finally, they offer value to the reader by promoting their latest insights directly on the homepage.
Steal This:
- Professional website design with white space to contrast with the background color for a clean appearance
- Upfront social proof
- Use of drop-down bullets to reduce information overload
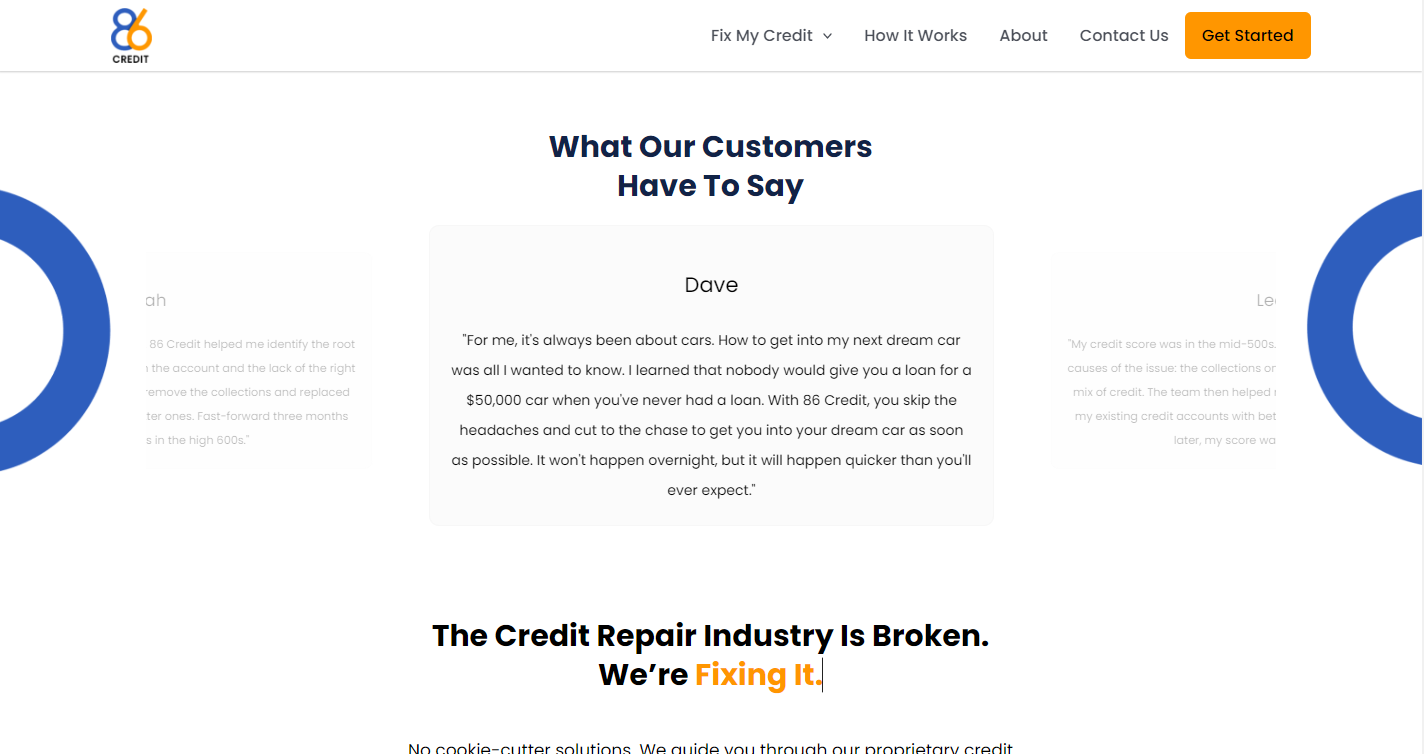
Example 3: 86 Credit

Right away, this great website design differentiates the brand from its competition using social proof and testimonials, as well as copywriting and content that indicates what is broken in their industry and how they plan to fix it. As you scroll, the website progressively loads to make it faster while remaining clear and easy on the eyes. Combine that with clear call-to-action buttons and just the right number of modern hover effects, animations, transitions, and FAQs, and you have a page design primed for a good conversion rate.
Steal This:
- Clear call-to-actions using questions and benefits
- Drop- down FAQs are unobtrusive
- Copywriting and branding differentiate them from the competition
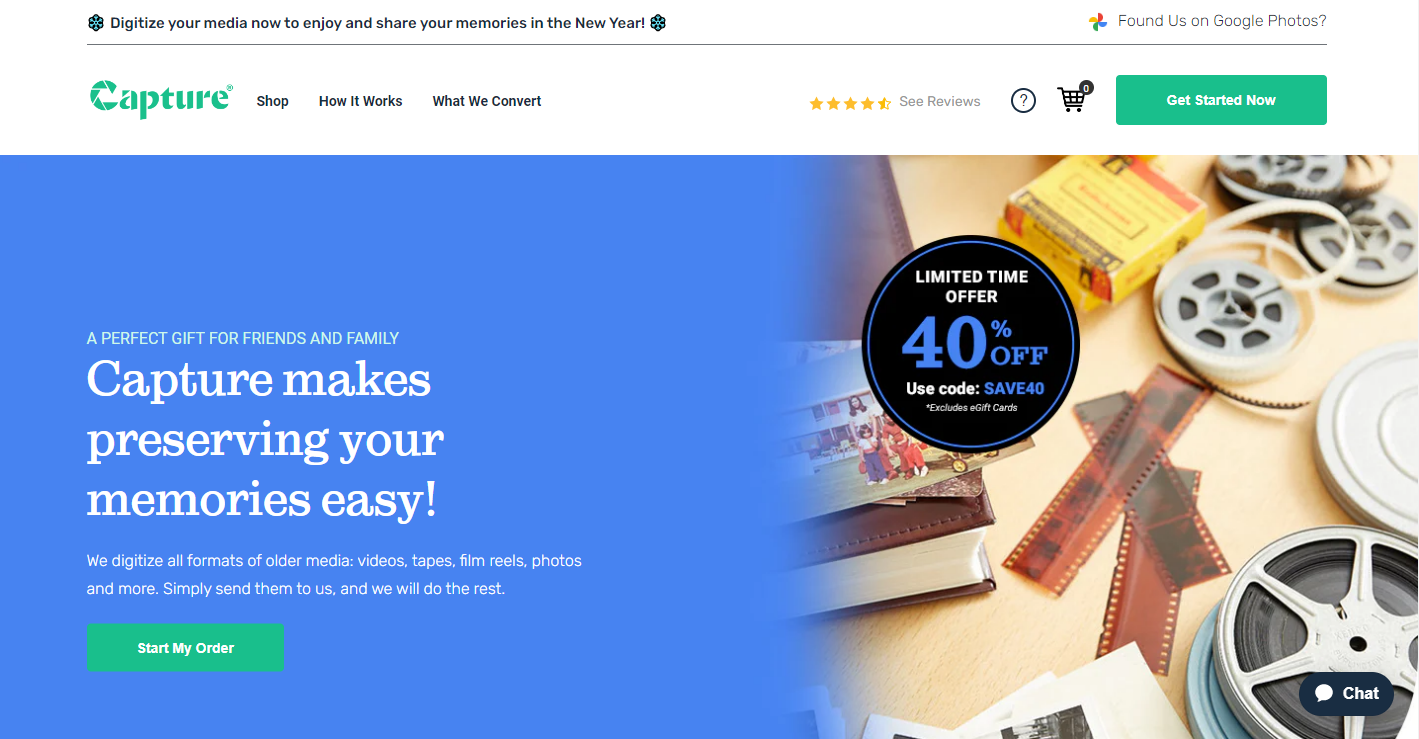
Example 4: Capture

Having a clear call to action, social proof, and clear descriptions of their services, makes this website attractive. And with only a few places to search for more information, navigation is super easy! The use of white space, bullets, icons, and a single discount offer pop-up unite for a great user experience.
Steal This:
- Easy navigation
- Clear CTAs, headers, and bullets
- A pop-up that provides a discount to potential customers
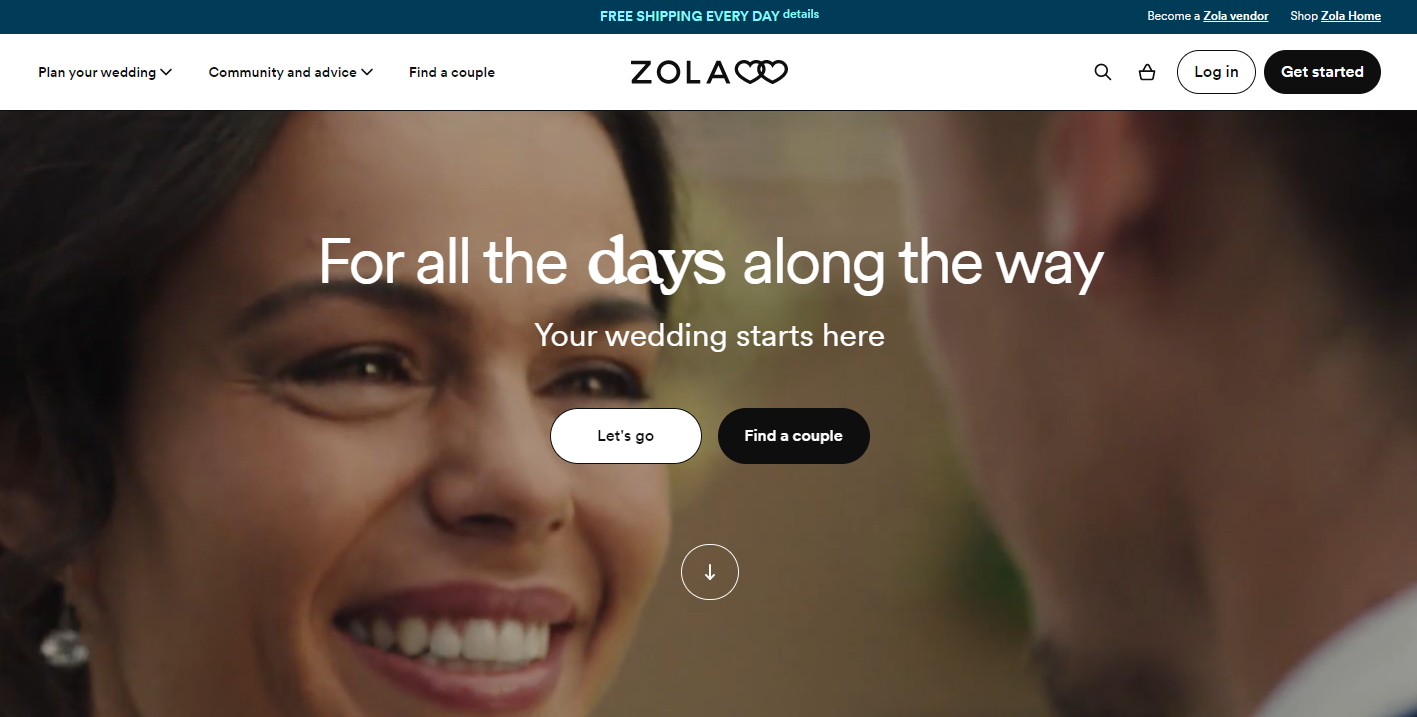
Example 5: Zola

It’s clear that the Zola digital marketing team understands its target audience because the background colors and hero images are perfect for boosting conversion rates. They evoke emotion without overwhelming the senses. The minimalist heading and CTA is inviting and a simple scroll provides all the potential web pages a visitor might want.
Steal This:
- Great hero image that reaches the target audience
- Simple heading and CTA
- Minimalist navigation as you scroll
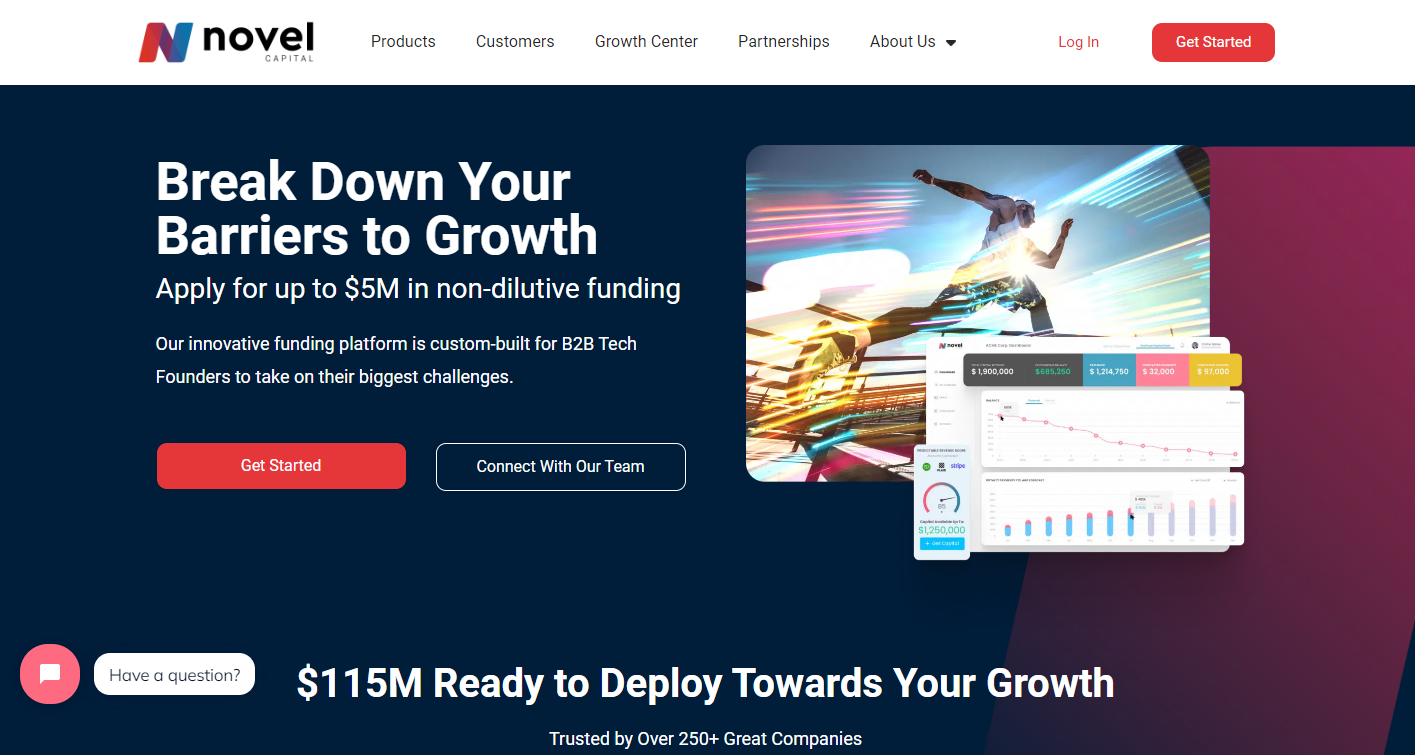
Example 6: Novel Capital

This website design uses a professional color scheme with contrasting white and dark colors, but the best elements are found on the landing pages. With a navigation bar that makes it simple for visitors to find what they are looking for, it’s easy to find a landing page that only offers what a prospect wants. Additionally, the use of icons and bullets and their simple design without animations or complex elements makes the user experience fast and easy.
Steal This:
- Simple designs for a fast, responsive page design
- Homepage directs clientele to separate landing pages for easy navigation
- Easy-to-read fonts
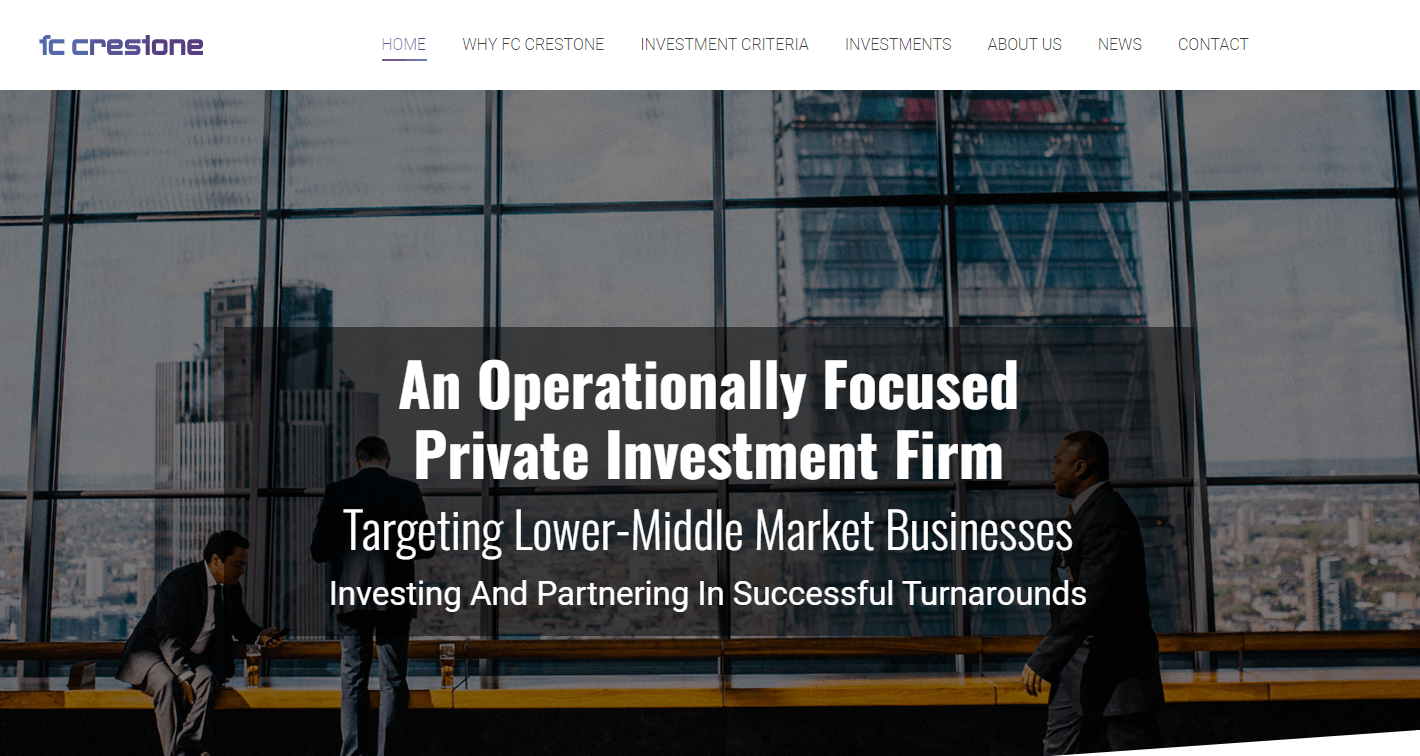
Example 7: FC Crestone

The minimalist design is short, sweet, and to the point, which makes it easy for their target audience to find what they are looking for. The hero image and header make a good first impression without trying to do too much, making them look professional. The progressive loading format engages the audience with essential elements first for a pleasant experience and fast loading.
Steal This:
- Short and simple
- Concise and clear heading
- The navigation bar is designed for clarity
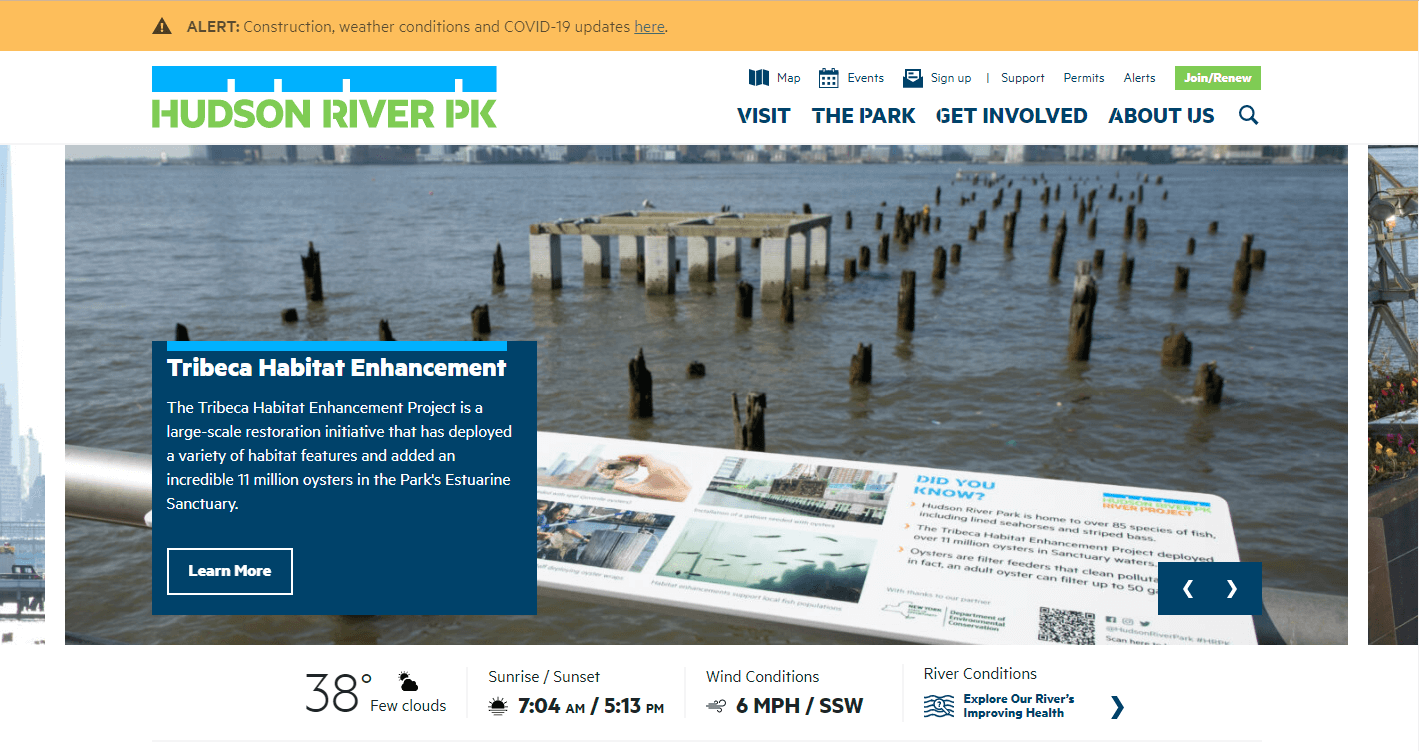
Example 8: Hudson River PK

This page example is the epitome of good branding with images that align with the messaging as well as a forward-focused website design. Plus, the content marketing is exceptional with short, on-topic, and purposeful articles that speak to their target audience. High-quality images and videos combined with hover effects boost engagement and make the website more interactive and memorable.
Steal This:
- Short purposeful content with bullets and headings
- On-brand design, images, animations, and more
- Easy navigation
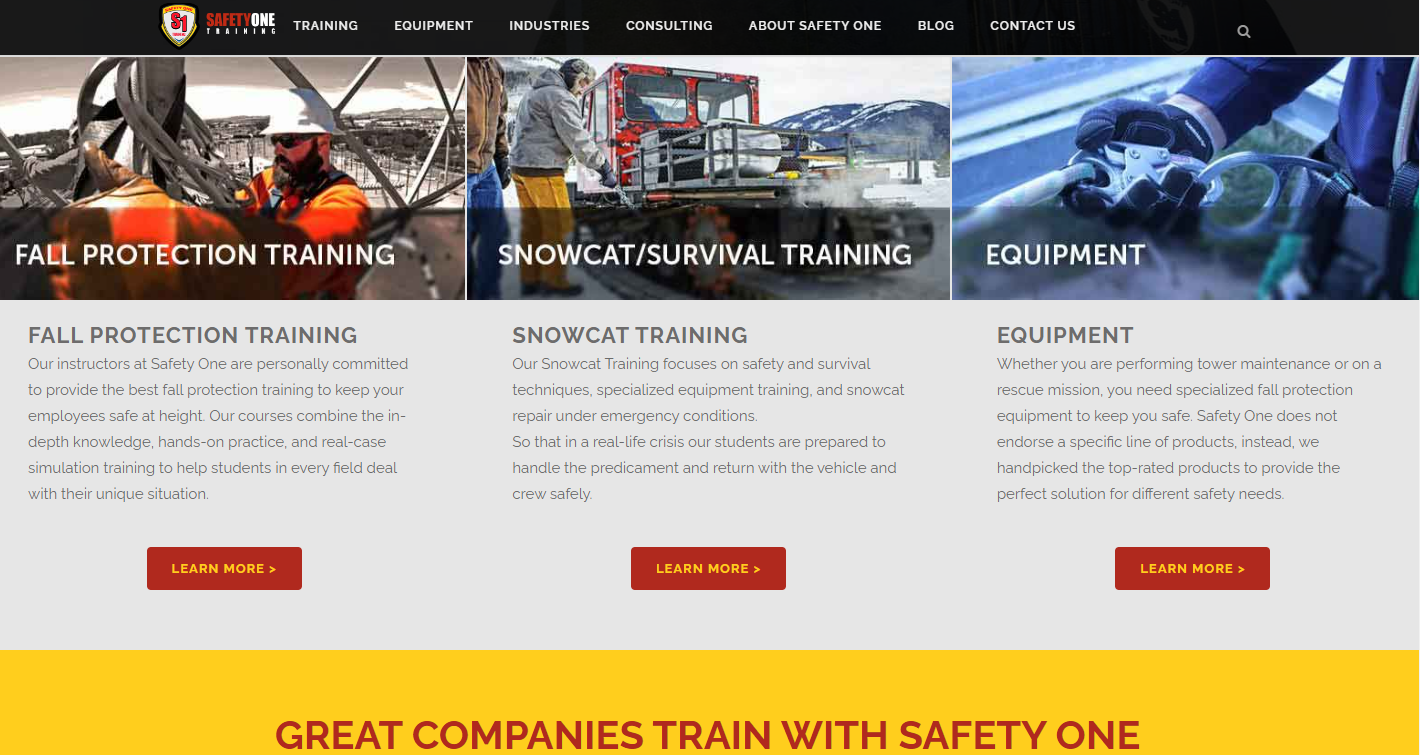
Example 9: Safety One Training

The easy-to-scroll web design makes finding the right information effortless on this service website. Everything from the images to the font, color scheme, logo, and icons is on-brand. Its layout and organization also act as a service page, homepage, and landing page all rolled into one. Plus, they use high-quality images, graphics, and icons to boost credibility.
Steal This:
- Easy navigation with just enough pages to provide the right information
- Elements that harmonize with the brand
- Concise messaging and call-to-action components
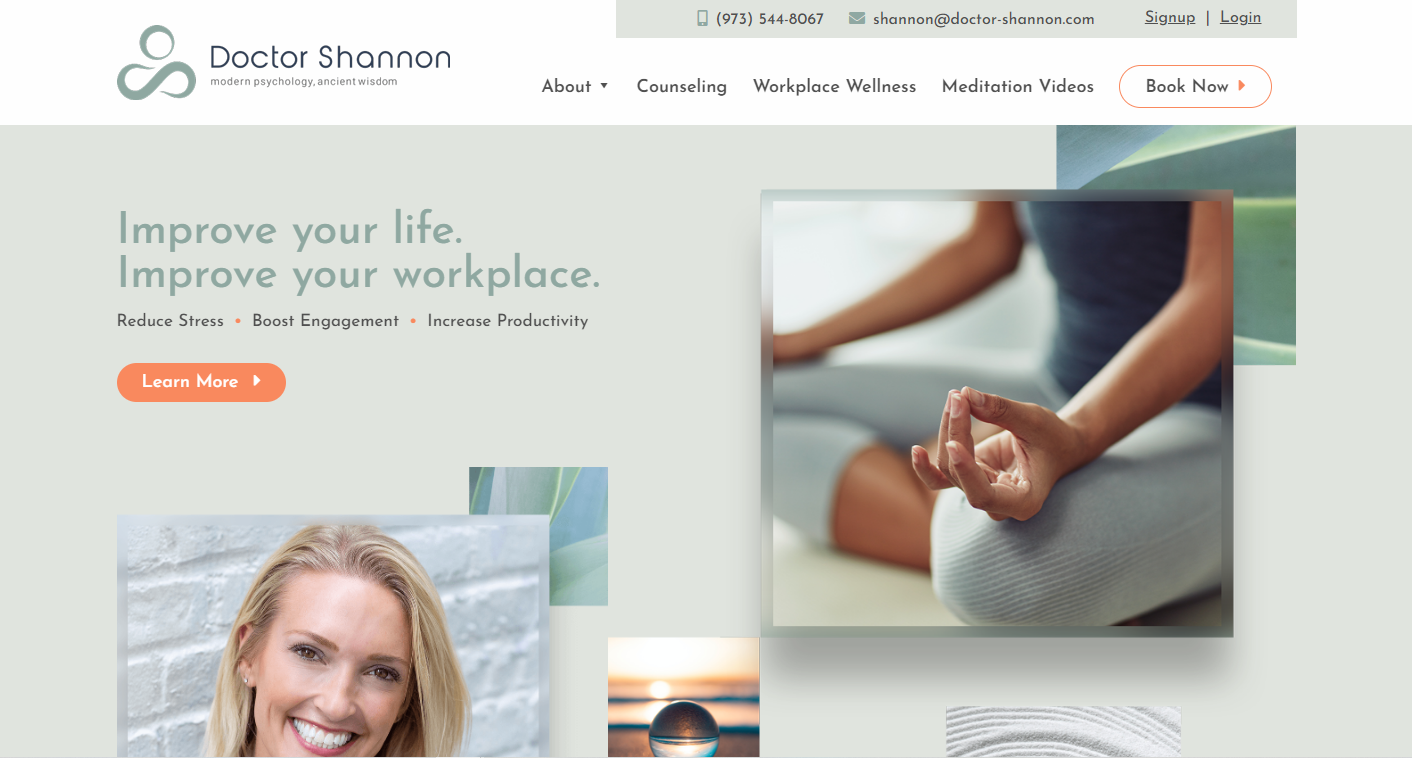
Example 10: Doctor Shannon
https://www.doctor-shannon.com/

Almost everything about this small business website is done well. It is easy on the eyes, focused on the target audience, and has a simple navigation with micro-interactions to engage readers on the CTA buttons, videos, and other elements. The copywriting clarifies exactly what the business offers while also building credibility with social proof and credentials. Plus, they have content that adds value by addressing the pain points of the target audience in the form of meditation videos.
Steal This:
- Concise sections with a purposeful focus
- Valuable content
- Social proof
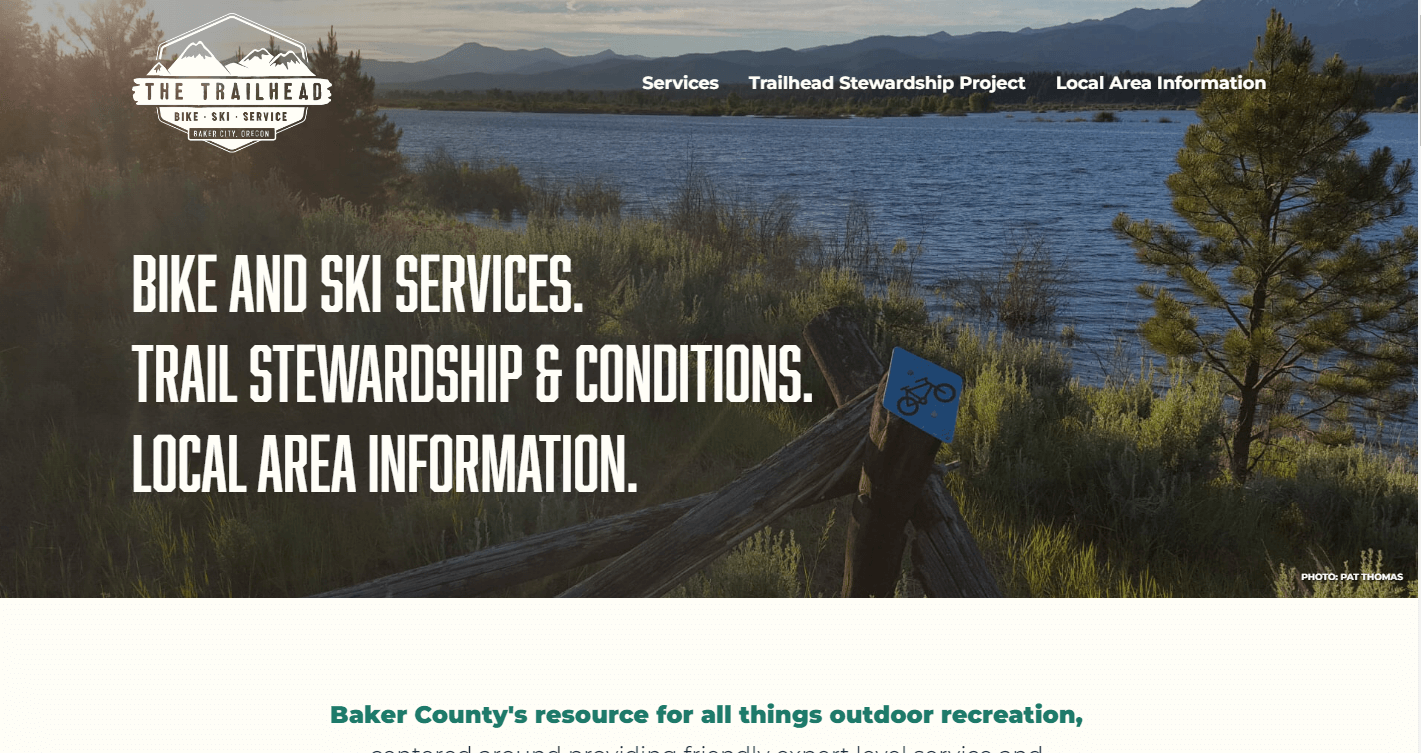
Example 11: The Trailhead
https://thetrailheadbakercity.com/

The Trailhead website is so on-brand that it feels like you are in the wilderness as soon as you see the hero image and header. Plus, the clear messaging and drop-down menus make finding the right info as easy as any of the services website examples we can find.
Steal This:
- Alternate sections with whitespace and background color
- Drop-down navigation menus
- Clear and concise copywriting
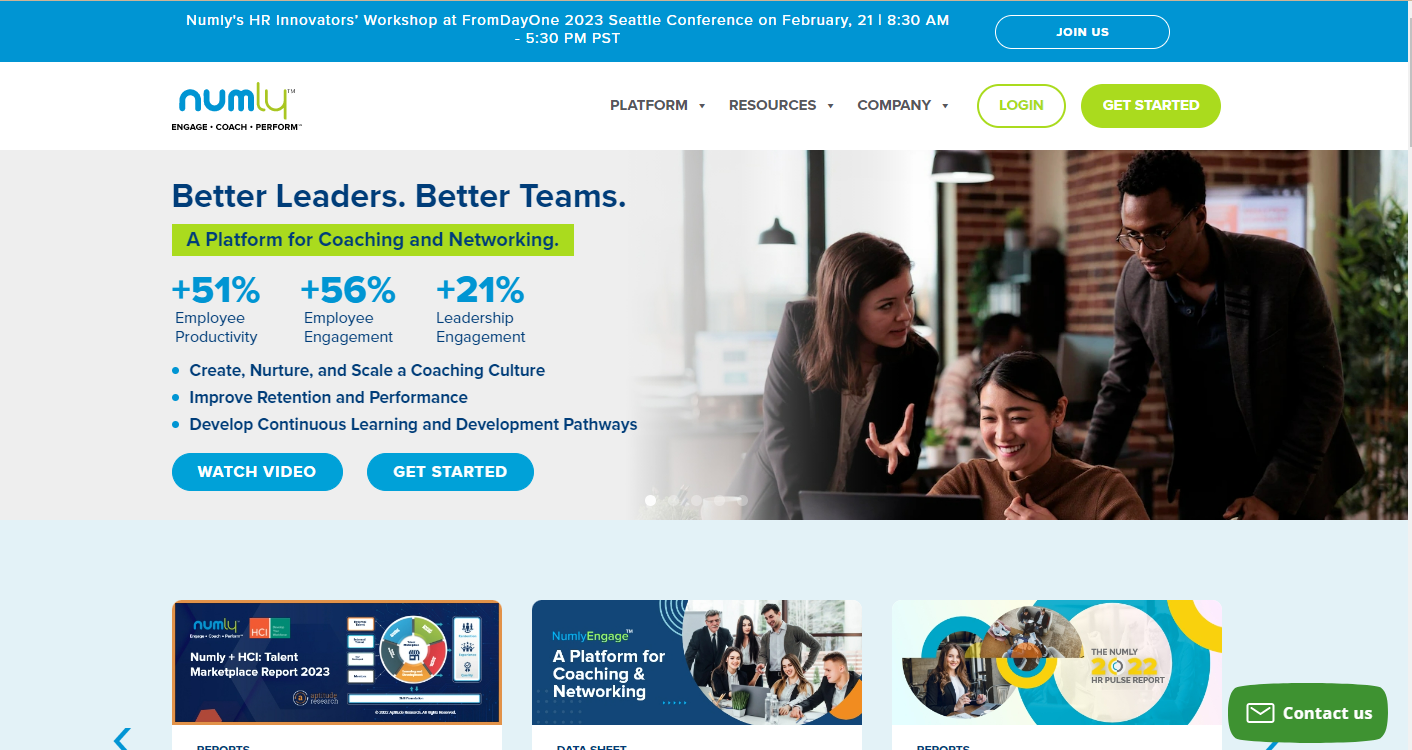
Example 12: Numly

We love the homepage design that Numly uses because it combines icons and relaxing colors with research-based social proof to make visiting the site a positive experience. They even managed to use good search engine optimization (SEO) practices without distracting from the main purpose: the user experience and conversion rates.
Steal This:
- Statistic-based social proof
- SEO that doesn’t distract from the user experience
- Icons and white space for easy scanning and usability
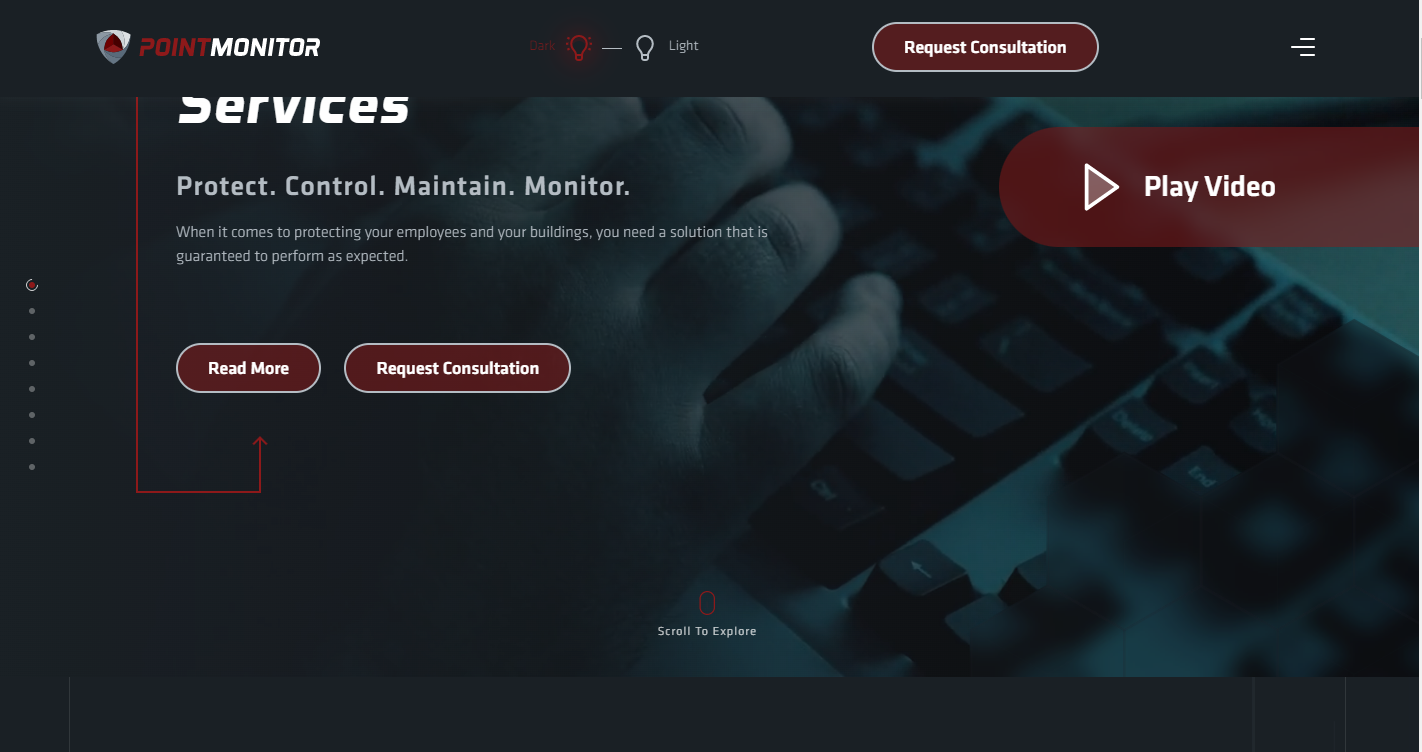
Example 13: Point Monitor
https://pointmonitor.com/our-services/

This web design example portrays the right way to use modern elements without overwhelming the potential customer. While it uses animations, videos, buttons, even customized dark/light choices, it remains clear and easy to read. Plus, the CTA stays at the top of the page, so it’s easy to click no matter what.
Steal This:
- Personalized background color (dark or light button)
- Easy scroll and navigation bar for the entire homepage
- Case studies displayed
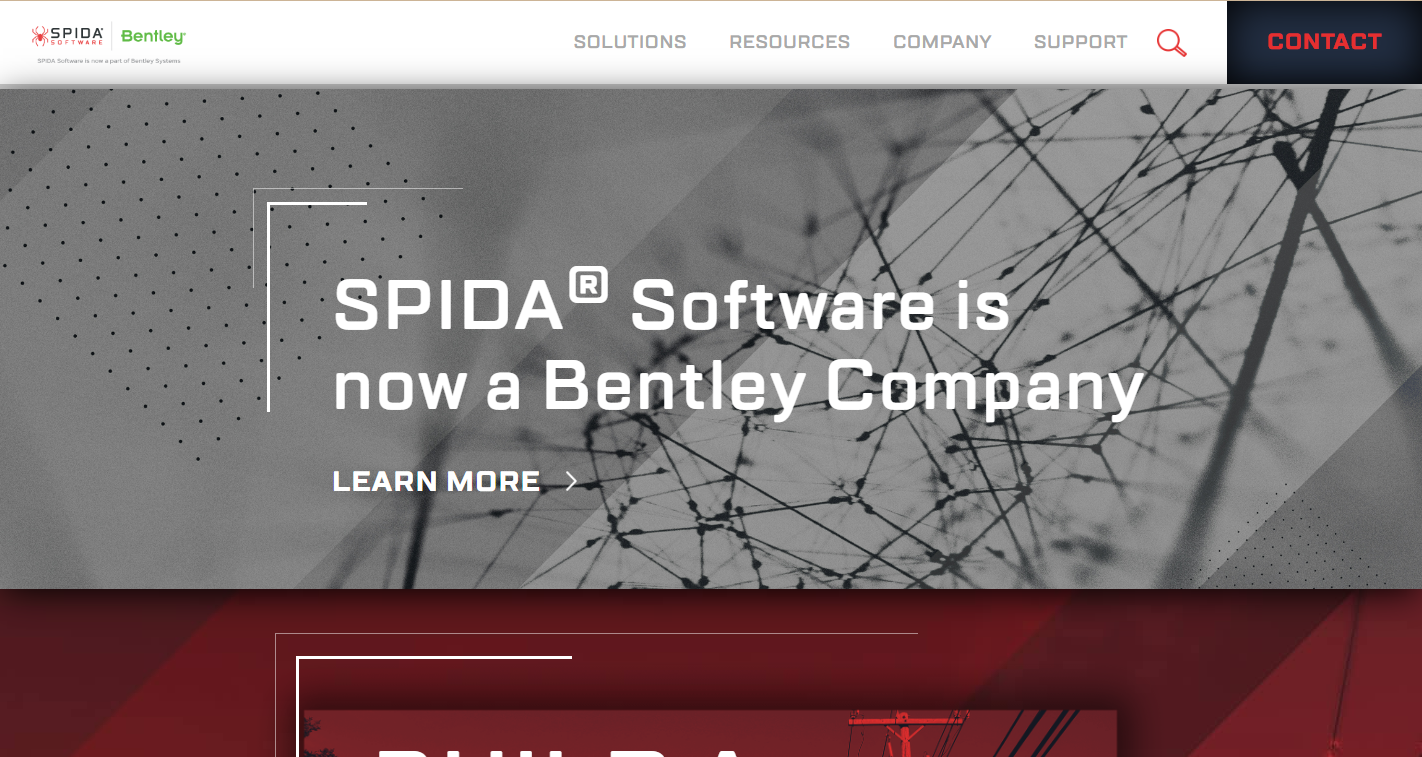
Example 14: Spida Software
https://www.spidasoftware.com/

As soon as you land on this website, you are greeted with an out-of-the-way pop-up, but it’s alternating between white space and dark background colors that make it easy to keep scrolling and reading. Plus, the testimonials, content marketing, and large buttons make the entire page flow together with the brand.
Steal This:
- Pop-ups that aren’t distracting
- Alternate white space and dark backgrounds
- Large CTA and navigation buttons
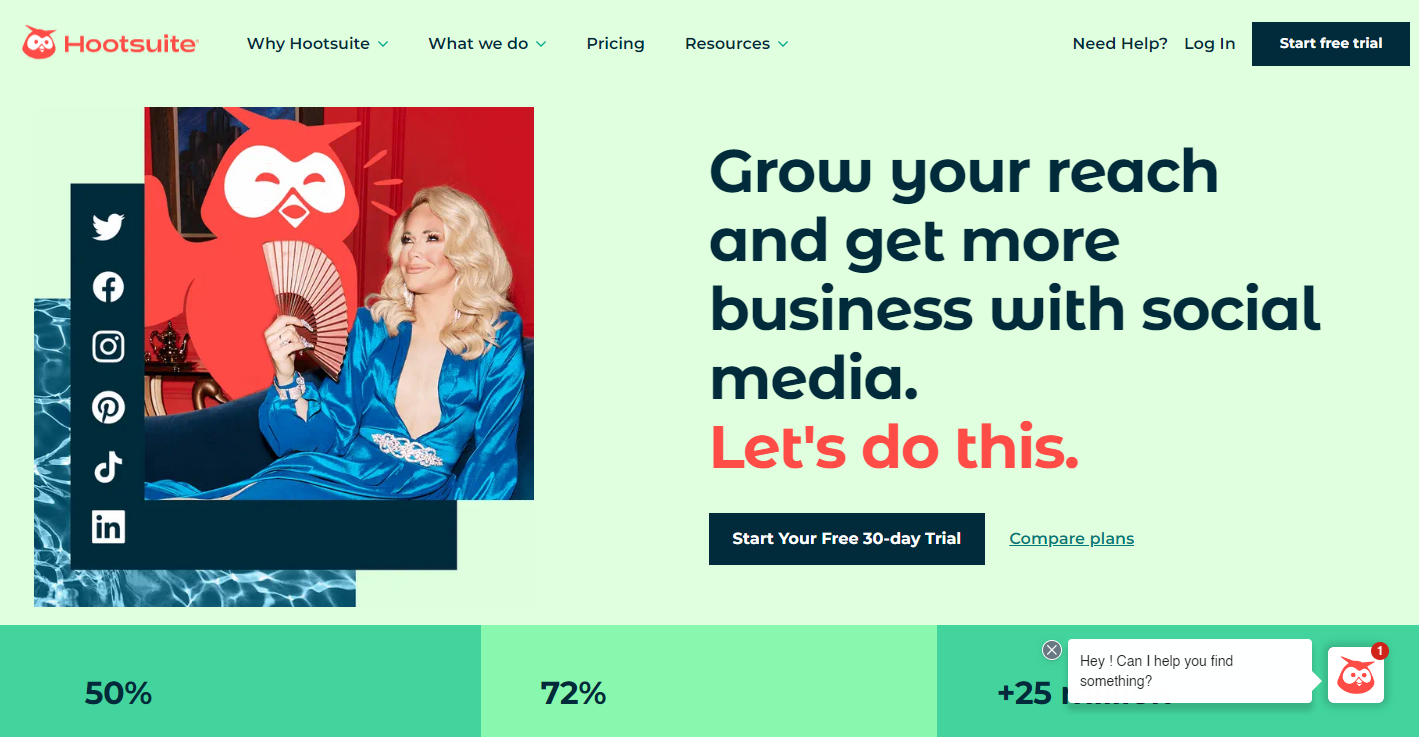
Example 15: Hootsuite

The heading uses great messaging with a clear call-to-action that mentions a free trial, which is a great way to grab the potential customer. Plus, their chatbot feature is helpful, but not distracting. Their combined use of statistics, case studies, and testimonials bring everything home to exemplify why their SaaS offerings are better than other service providers.
Steal This:
- Helpful chatbot that doesn’t distract from functionality.
- Social proof using different sources like case studies, reviews, testimonials, and stats
- Effective Call-to-Action
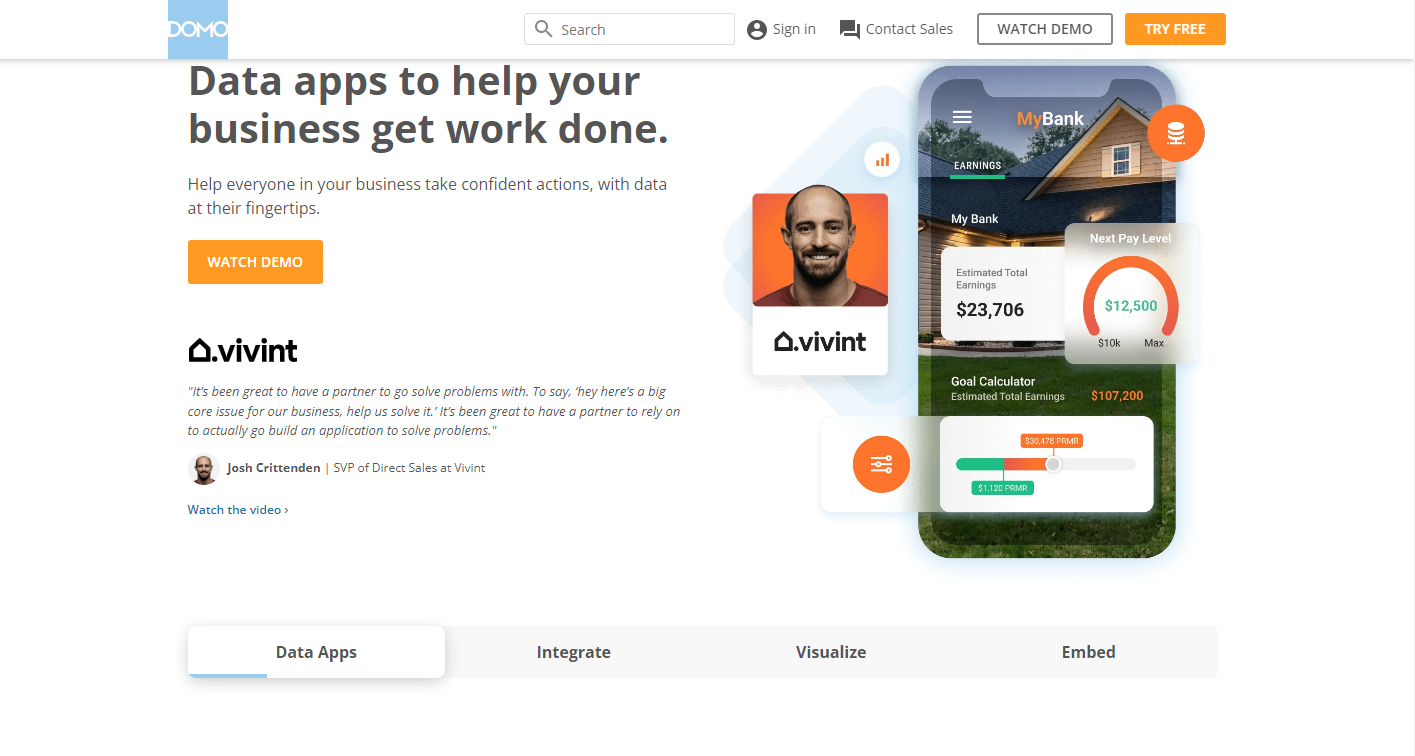
Example 16: Domo
 The use of an image to display exactly how Domo works is great. Plus, they use social proof upfront right next to the opportunity to try free or watch a demo, which puts potential customers in a win-win situation. The hover effects on the navigation bar combined with graphics, icons, and high quality images establish a clear brand identity that continues throughout the entire website.
The use of an image to display exactly how Domo works is great. Plus, they use social proof upfront right next to the opportunity to try free or watch a demo, which puts potential customers in a win-win situation. The hover effects on the navigation bar combined with graphics, icons, and high quality images establish a clear brand identity that continues throughout the entire website.
Steal This:
- Images that show the SaaS platform in action
- Highly visual web design
- Exceptional use of white space
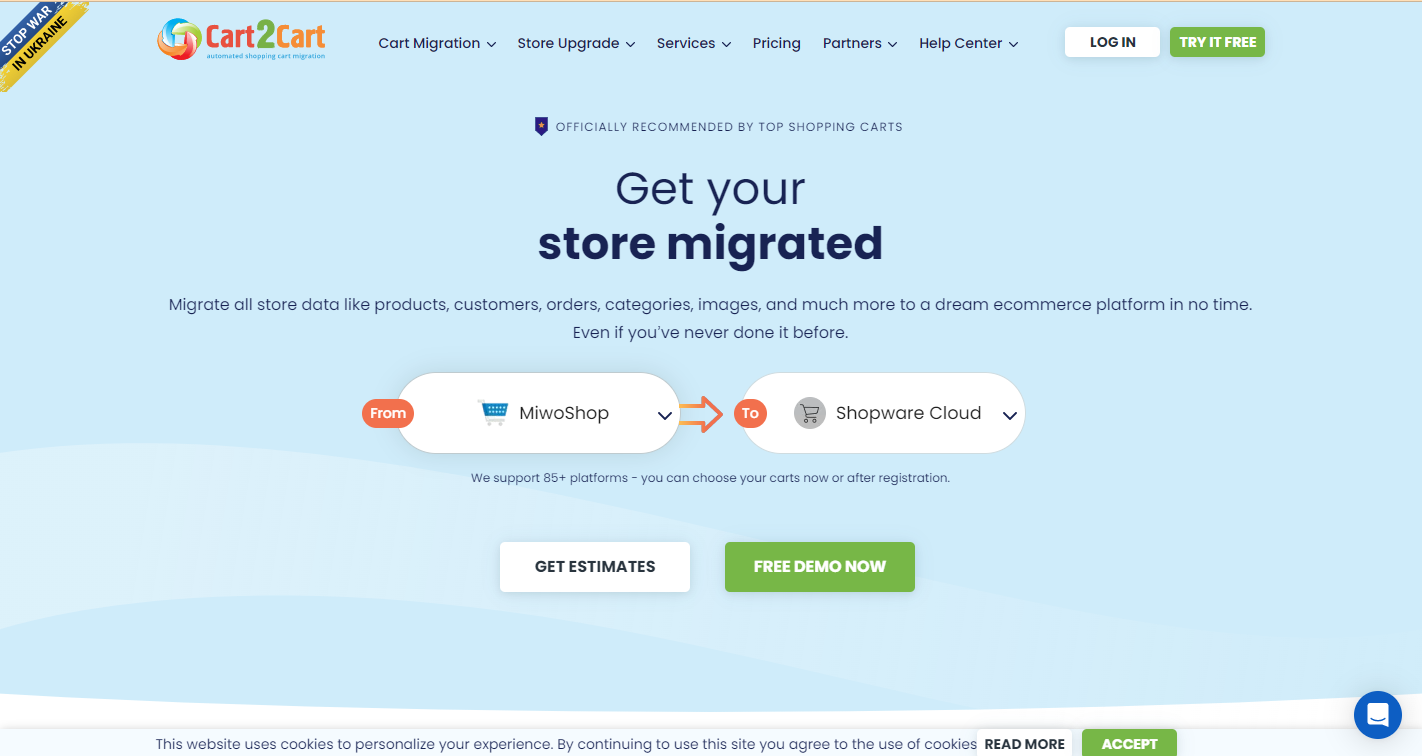
Example 17: Cart2Cart
https://www.shopping-cart-migration.com/

The animation at the top of the homepage shows the benefit of the service cleverly with an animation that shows the before and after of their service. They also have a friendly, not pushy pop-up chatbot message and step-by-step instructions on how to get started and upgrade your business.
Steal This:
- Chatbot pop-up that doesn’t sound salesy
- Video testimonial increases trust
- Clever animation to show benefits
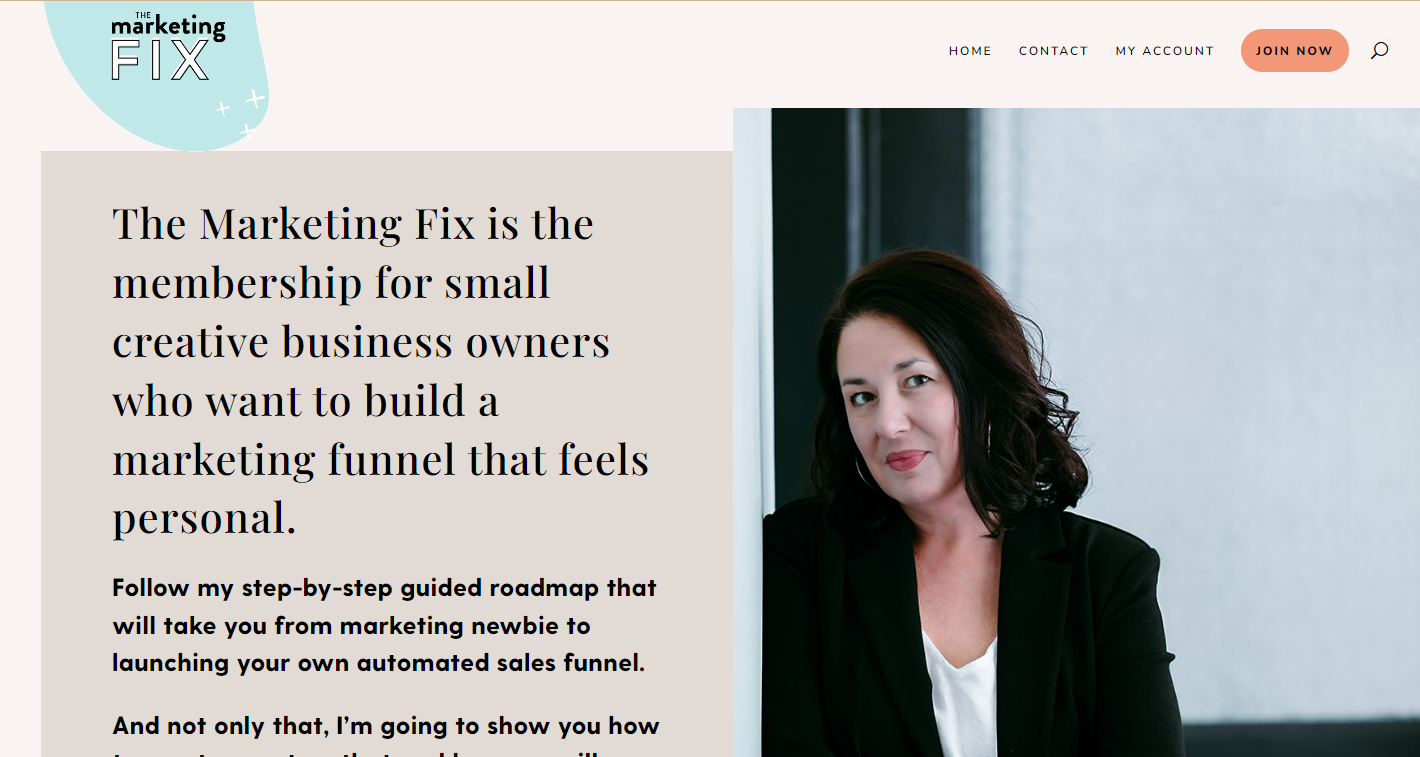
Example 18: The Marketing Fix

As a digital marketing and content marketing expert, it makes sense that this small business would use great copywriting; we can safely say it’s some of the best of any of these services website examples. The use of contrast in their website design works exceptionally well, and, since it’s a long page, the button you can click to return to the top is a useful feature.
Steal This:
- Button to return to the top of the long page
- Conversational copywriting
- Contrasting color scheme
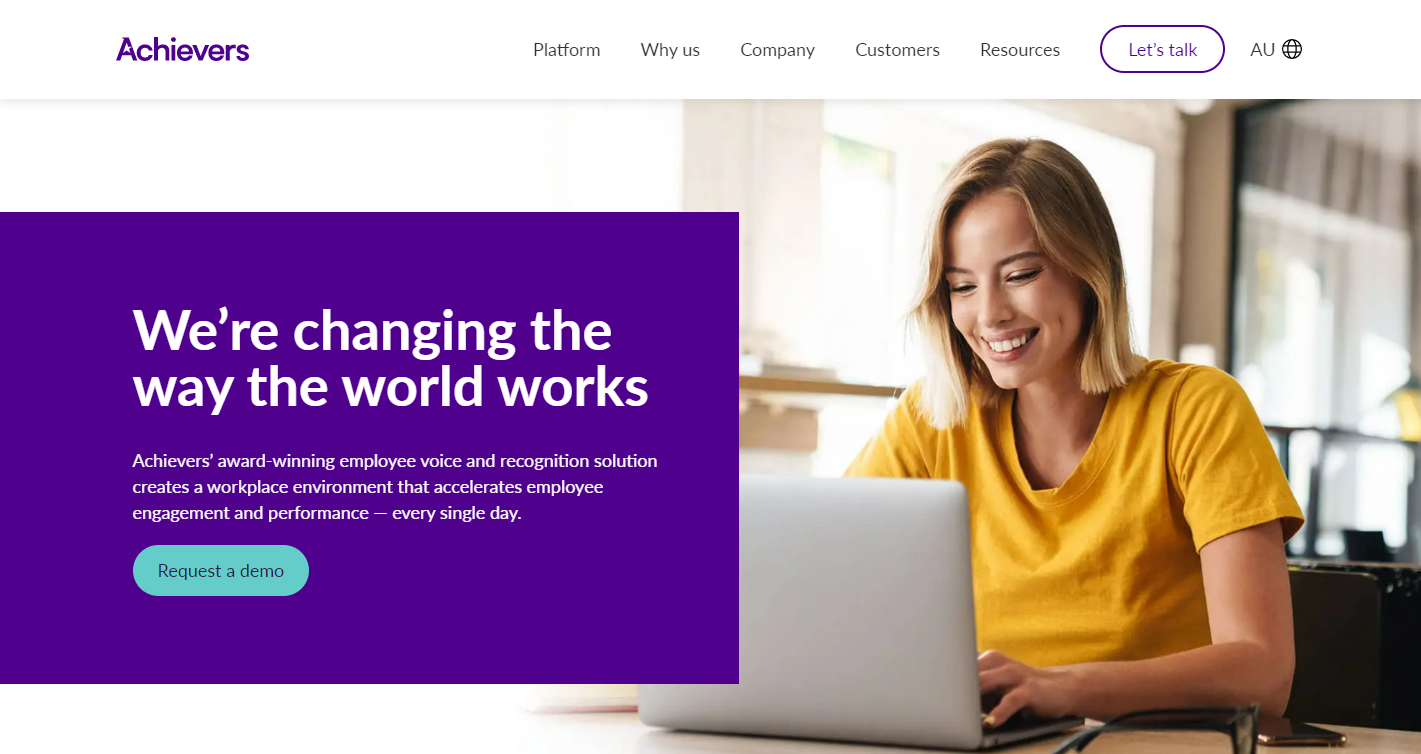
Example 19: Achievers

This website has calming animations as you scroll that combine with the white space for a tranquil experience. The inclusion of case studies, statistics, and testimonials is great, but the use of white space makes everything stand out just as their web development team wants.
Steal This:
- White space throughout the whole website
- An entire web page shows their award-winning accolades
- Slow, soothing animations
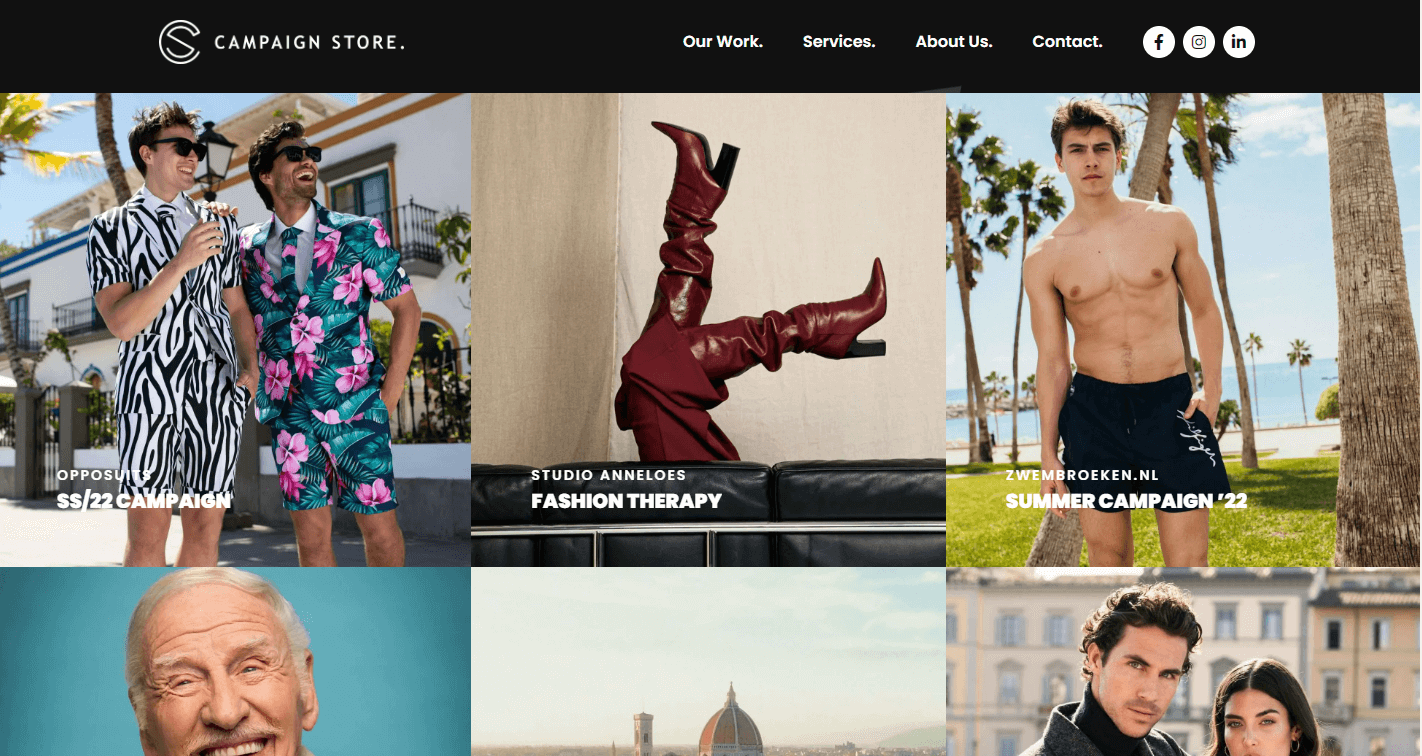
Example 20: Campaign Store

The animation on the Campaign Store homepage is, put simply, entertaining. Their image-based links to case studies elaborate on their visual brand, and the short webpage is super easy to navigate with only a few links on the entire page.
Steal This:
- Few links
- On-brand animations and images
- Case studies that exemplify the service
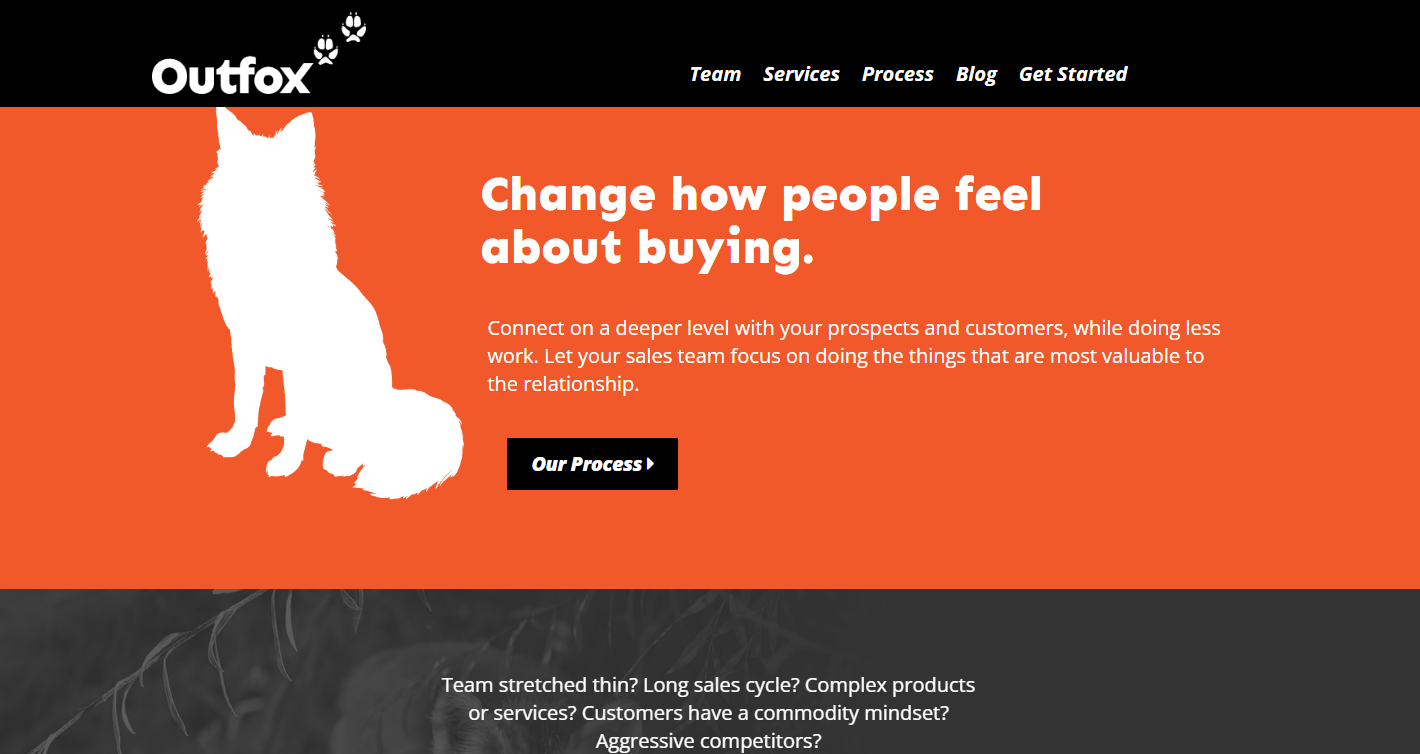
Example 21: Outfox

There’s a lot to like about this e-commerce web design example, but their content marketing is great because it adds value for their target audience. In addition, their copywriting focuses on pain points while simultaneously building mystery that keeps visitors hooked.
Steal This:
- High-quality valuable blog content
- Pain point copywriting that builds mystery
- Unique call-to-actions that aren’t just “contact us”
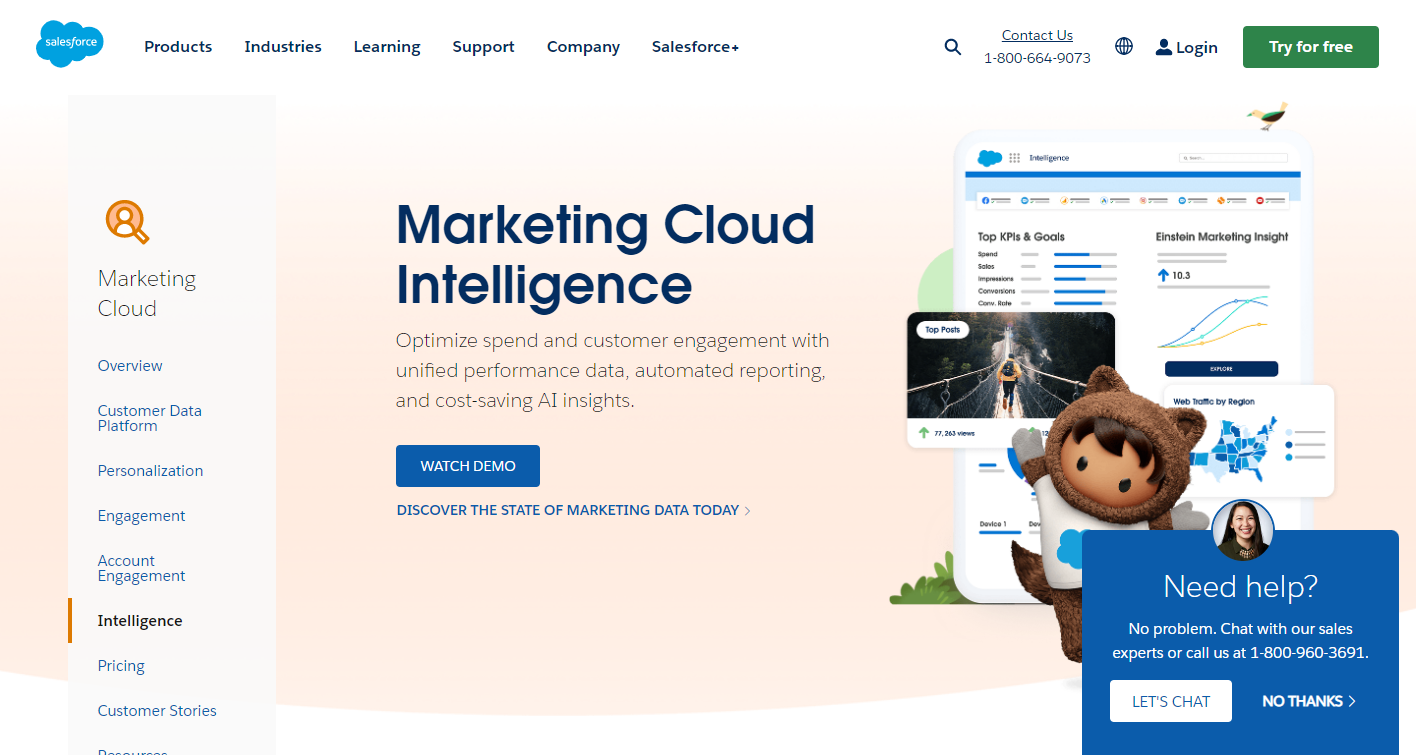
Example 22: Salesforce Marketing Cloud
https://www.salesforce.com/products/marketing-cloud/marketing-intelligence/

The Salesforce Marketing Cloud landing page has a great navigation bar so you can easily find everything – from pricing templates to additional information and resources and more. They include almost all the information someone would need to know before trying it or contacting them on a single page, which is superb.
Steal This:
- All necessary information on a single page
- Pricing included
- Easy navigation with an auto-scroll feature
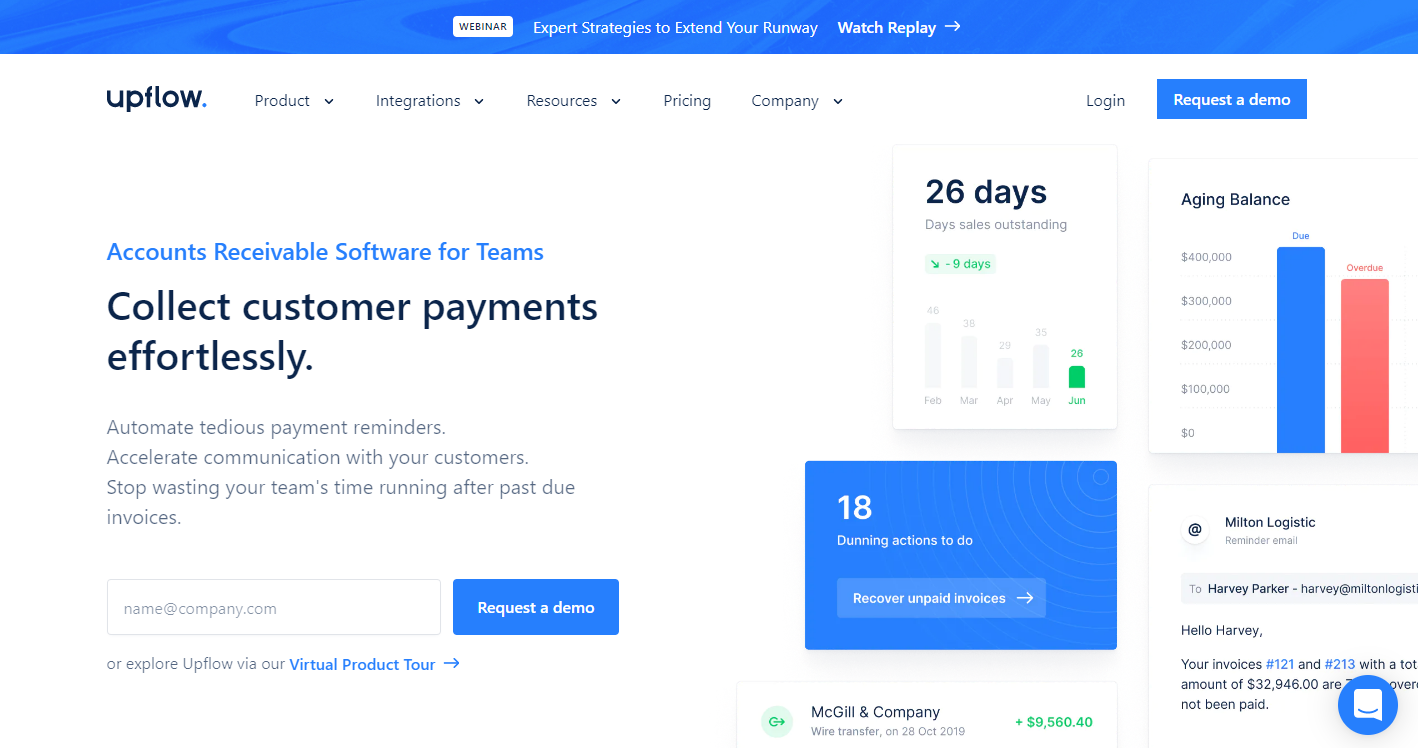
Example 23: UpFlow

The use of interactive images to show off the SaaS features works incredibly well on the UpFlow website. Plus, the images and content address possible objections. Finally, their navigation menu provides more information than just the page. For example, under “Resources” it has “Customer Stories” with a subheading that displays “How teams get paid with UpFlow” to highlight benefits.
Steal This:
- Interactive images to show off features and benefits
- Subheadings on drop-down navigation options
- The images and copywriting address possible visitor objections
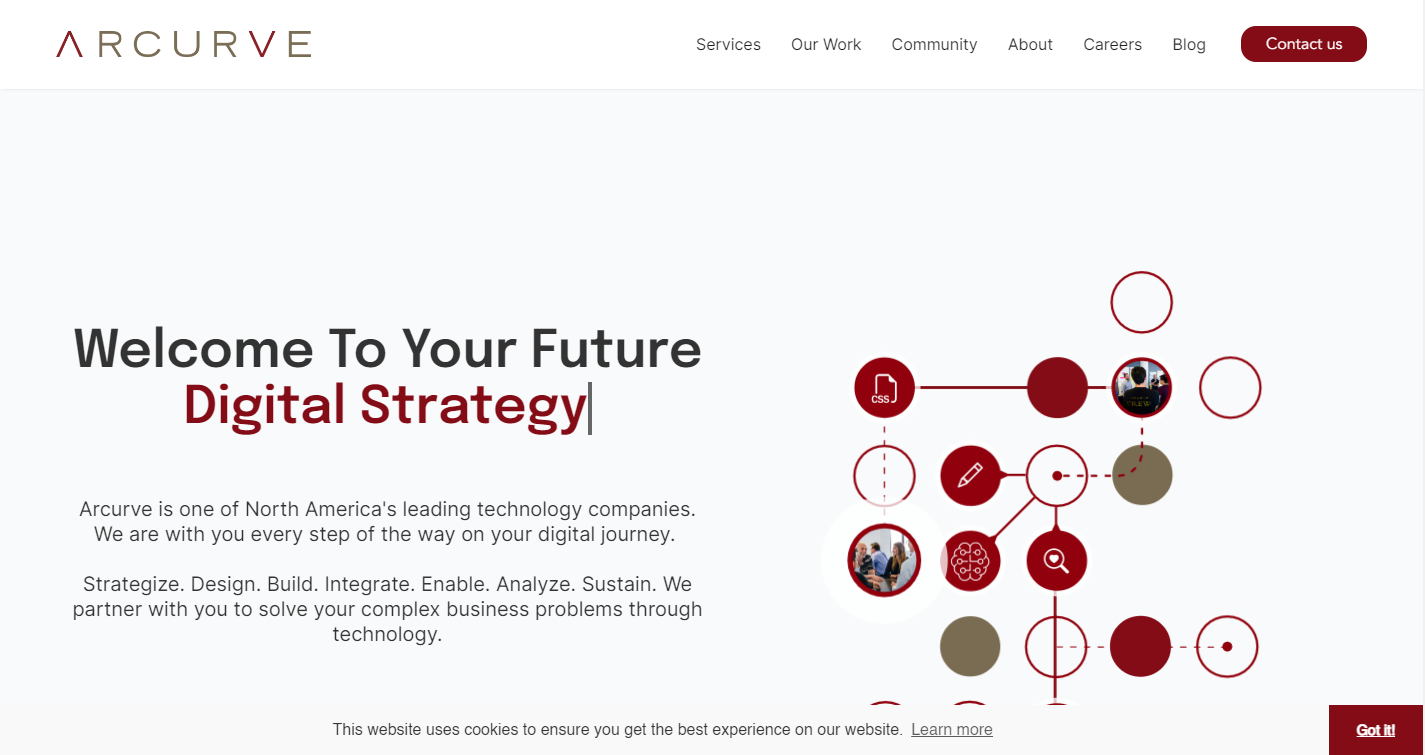
Example 24: Arcurve

The animated headline on the Arcurve website as well as the exceptional social proof in the form of client logos combines for a convincing and professional user experience. The white space and animations also align with their modern and professional brand.
Steal This:
- Client logos as social proof
- The animated headline shows off more benefits
- All web design elements align with the brand
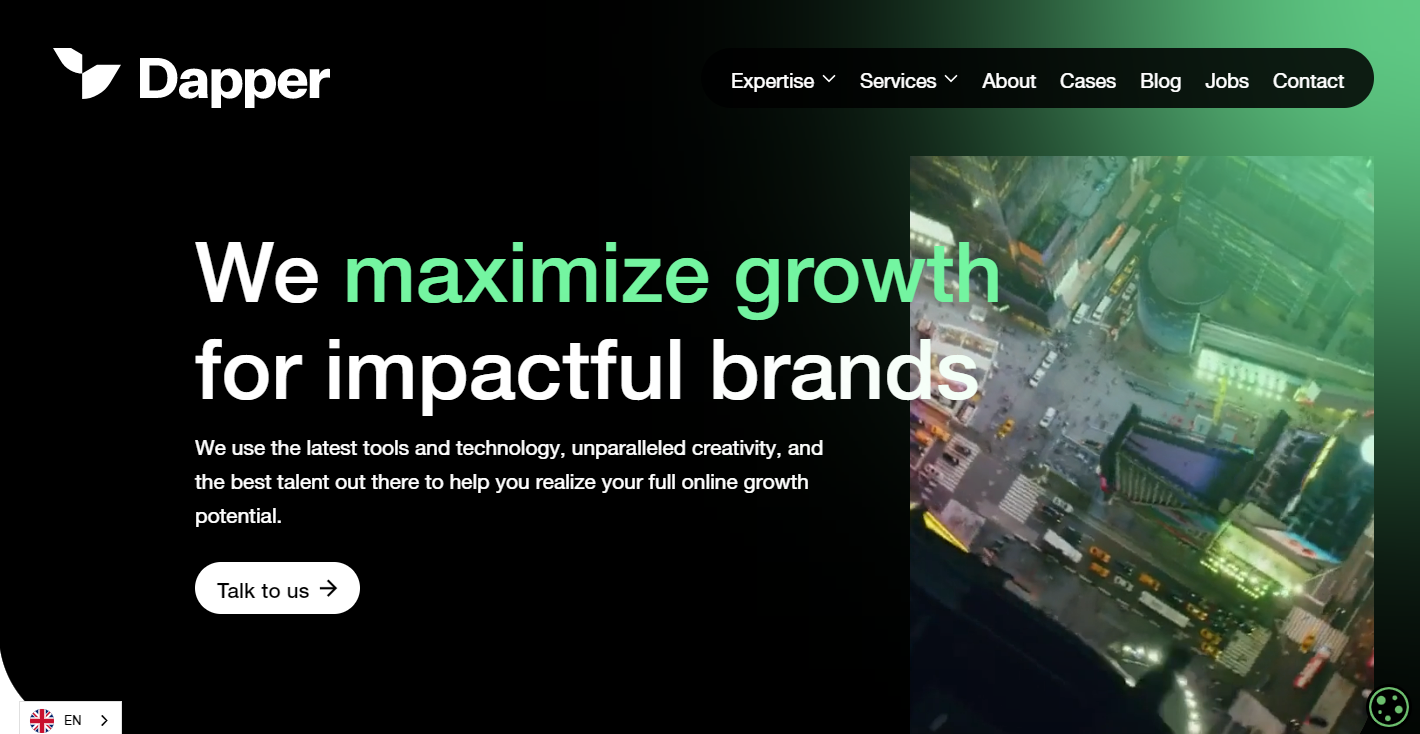
Example 25: Dapper

A lot of bad services website examples miss out on conversions by simply being hard to read. Dapper uses a large font and contrasting background color to make sure their visitors don’t miss out on their great messaging. The use of progressive loading allows the visitor to see the most important elements first without slowing down the loading speed. Additionally, they use a floating navigation bar that moves with you as you scroll to make it easy to navigate through the different pages.
Steal This:
- Floating navigation bar that moves with the visitor as they scroll
- Clear messaging using an easy-to-read typography
- Icon to change cookie settings easily from anywhere on the site
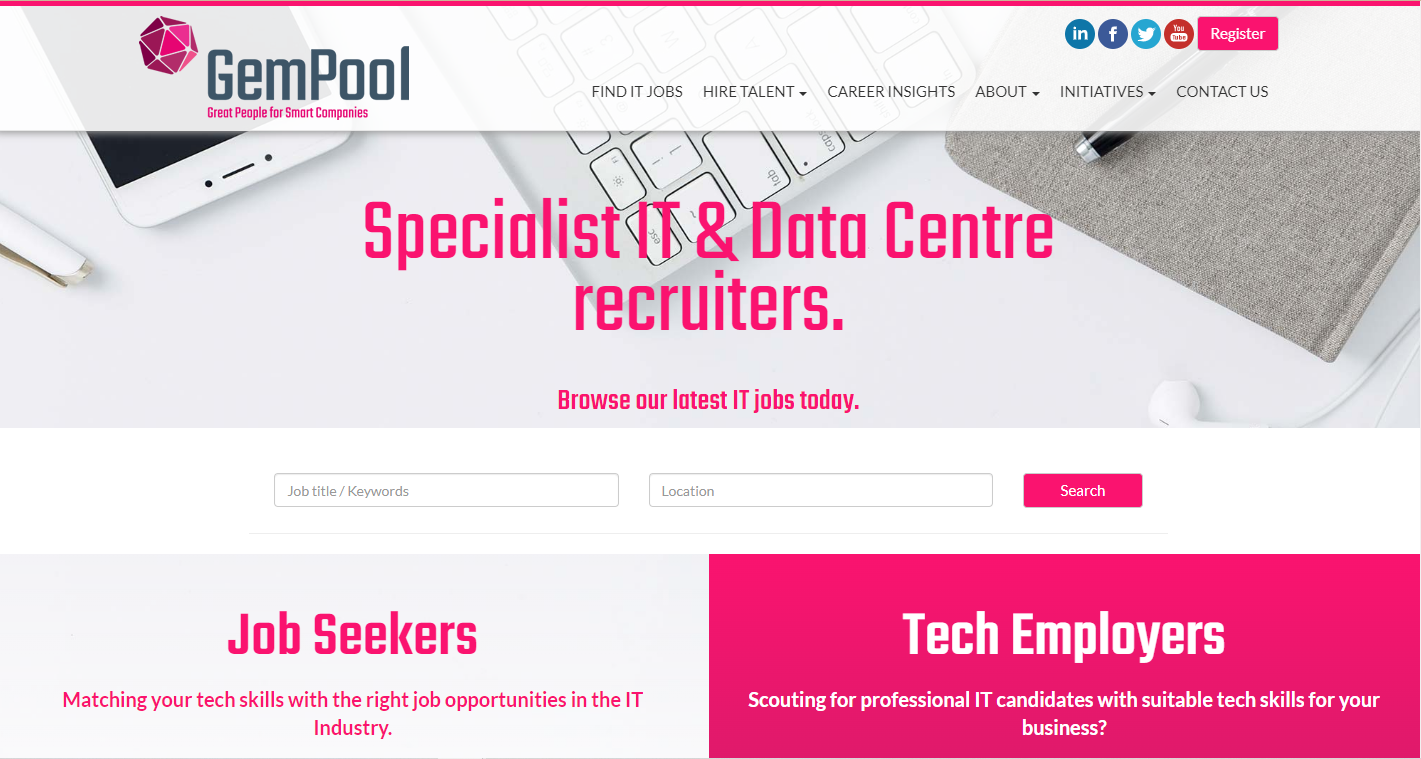
Example 26: GemPool

Having a search engine feature within the homepage makes navigation as easy as possible for any visitors to the GemPool website. However, they do even more by immediately dividing their visitors up between the two target audiences of the service provider. Their content also provides a lot of value to their target audience with tech industry job seeker guides, career advice, and tech salary insights.
Steal This:
- Direct different target audiences to different landing pages
- Easy-to-use search engine feature
- Valuable content including job seeker guides, career advice, and tech salary insights
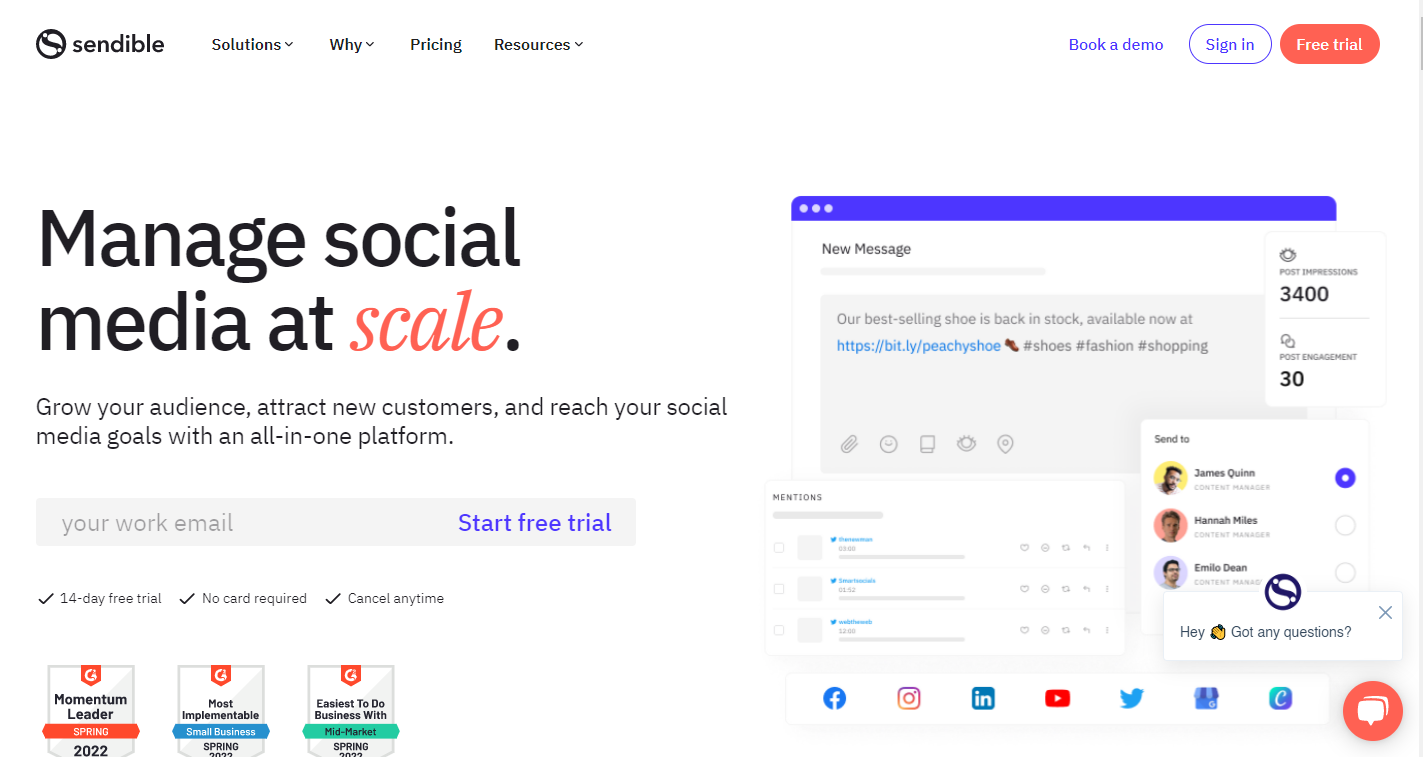
Example 27: Sendible

The clear, risk-free call to action works well on the Sendible website, especially with its award-winning accomplishments directly underneath. They also use an easy navigation panel as you start to scroll with copywriting that provides valuable information about their service. Plus, the website is very fast and designed to be responsive, easy to navigate, and aesthetically pleasing on mobile devices.
Steal This:
- Display awards
- Uses a scrolling navigation
- Provide valuable information in copywriting
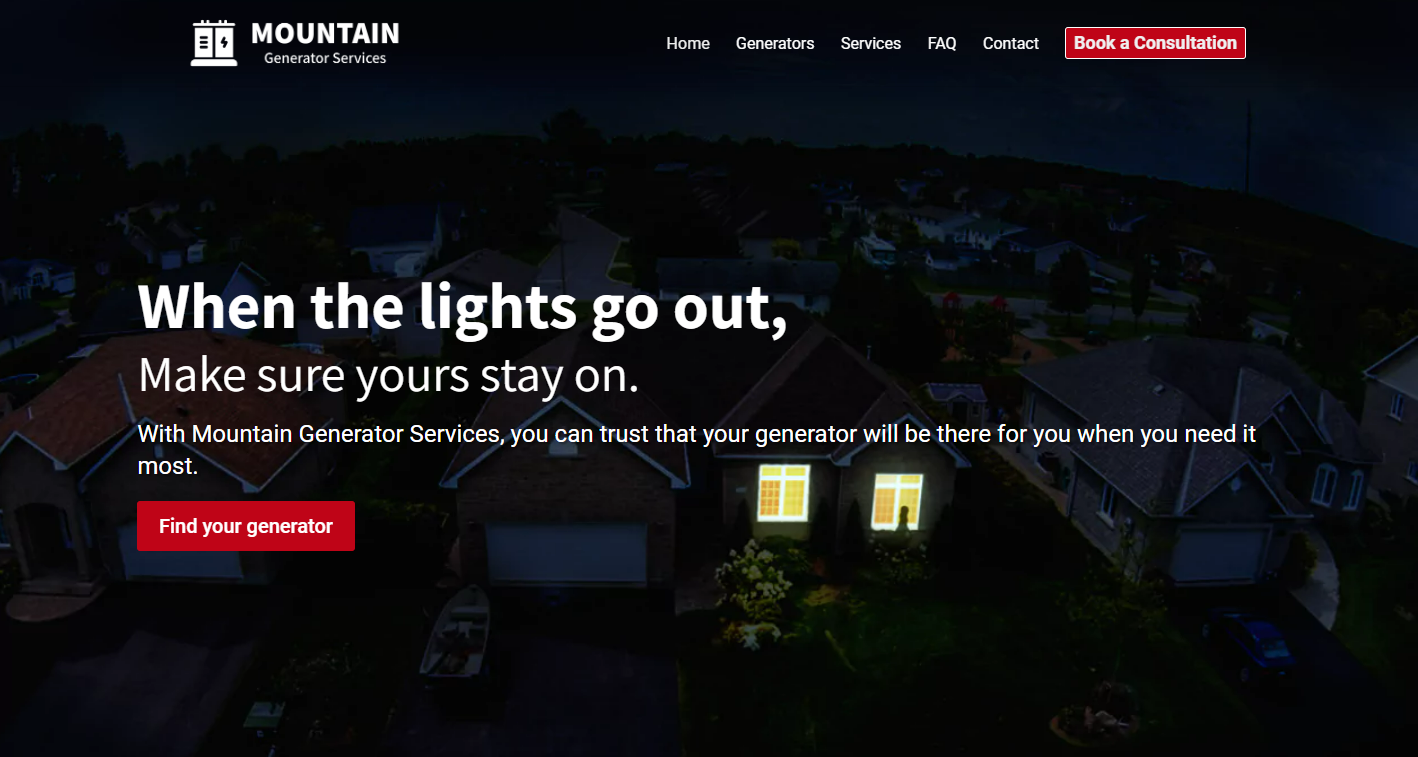
Example 28: Mountain Generators
https://mountaingenerators.com/

This fast and responsive e-commerce website is clean with drop-down menus for FAQs, a three-step process that indicates benefits and services, and plenty of testimonials. Plus, the high-quality hero image fantastically displays a neighborhood experiencing a power outage, but one house with the lights still on (displaying exactly why the service provider is so important to the target audience).
Steal This:
- Relevant hero image that shows a clear benefit
- Clear steps the visitor can follow to get started
- Drop-down FAQs
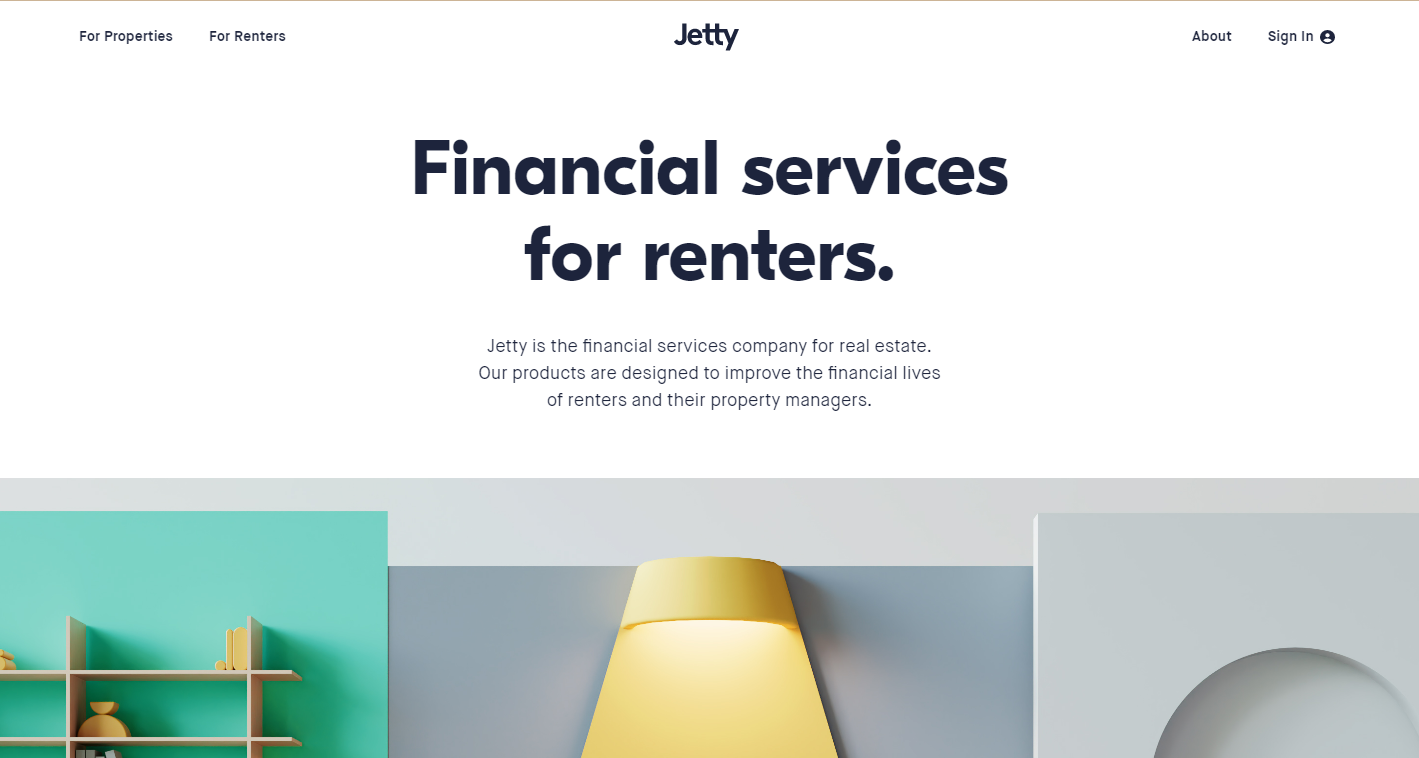
Example 29: Jetty
Jetty knows exactly how to direct their potential customers to exactly where they want them to go by dividing their landing pages up by “renters” and “property managers” for every section. The white space and extremely concise copywriting also work well, especially considering they need to direct customers first.
Steal This:
- Directing separate customer groups toward separate landing pages
- Concise homepage messaging
- The drop-down menu isn’t overly complicated
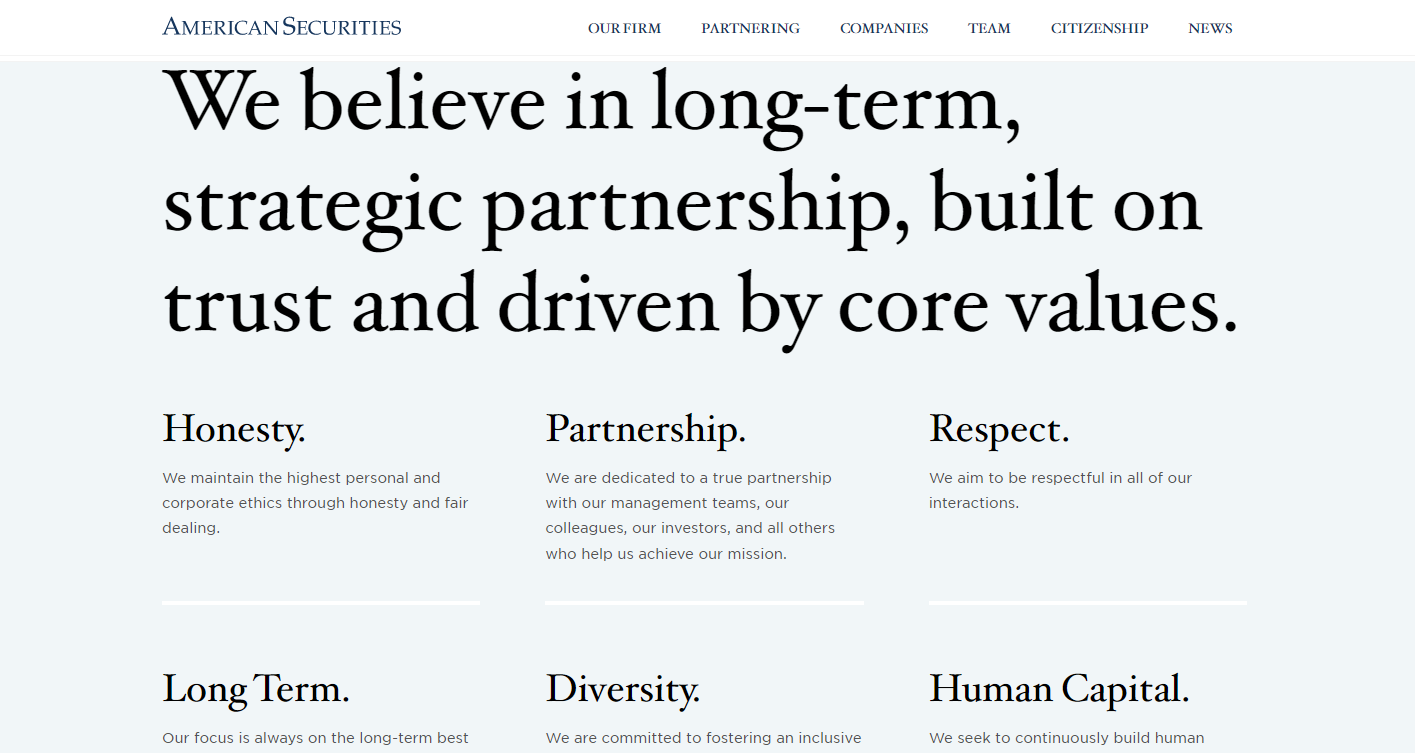
Example 30:
https://www.american-securities.com

The American Securities homepage greets visitors with contrasting black font on a white background to make it easy to read, professional, and clean. They balance short, concise copywriting with statistics, numbers, and graphics to establish credibility and earn trust. They also use micro-interactions with highlighted, color-changing words that link to relevant webpages.
Steal This:
- Stats and numbers for credibility
- Micro-interactions with color changing words that link to specific webpages
- Ability to change website language from English to Mandarin to suit their target audience
Key Takeaways and How to Apply Elements from the Best Services Website Examples
The best services website examples do several things well. For many, it was contrasting color schemes that are easy on the eyes for an aesthetically pleasing design, consistent branding that establishes a memorable business identity , and concise copywriting that speaks directly to the target audience. For others, the navigation bars, high-quality images and videos, fast responsiveness with progressive loading, and social proof were key.
While not every element from these websites will work for your service website design, you should find some of the most relevant and apply them to your homepage. Whether you are a small business, a new startup, a hopeful entrepreneur, or a major CEO, these website examples can provide a lot of inspiration that can improve conversion rates, establish credibility, and help you stand out.
If you want help with your web design, website redesign, WordPress development, or digital marketing, then contact Cyphon Digital to help you apply some of the best strategies from these services’ website examples.