Having a fast, attractive, and responsive design for your website is the key to impressing visitors and turning them into loyal customers.
Cyphon Digital is committed to supporting you and your business, which is why we used our web design service expertise to create this guide to help you understand what makes a website bad.
Keep reading to avoid 15 mistakes and you’ll be well on your way to a better website for your business.
How Bad Website Design Impacts Your Business
Having a bad website can be detrimental to your credibility and contribute to a poor user experience. That translates into low conversion rates, poor reviews, inadequate SEO ranking, and high bounce rates that drive your potential customers straight to your competitors.
The problem is that website design is complex. All the design elements must work together to create a good website design that’s not only fast and responsive but also visually attractive, accessible, and organized for your target audience. To simplify your website optimization, start by avoiding these critical mistakes.
Top 15 Bad Website Design Mistakes to Avoid
To make it easier for you to see what makes a website bad, we organized the top 15 bad web design mistakes into 5 categories including confusing layout, low-quality content, user experience issues, credibility problems, and misuse of pop-ups and call-to-action elements.
Cluttered and Confusing Layout
Example 1: Too Many Elements on the Web Page
84.5% of web designers think a crowded website design is the most common mistake made by small businesses, and we agree. Having too many elements to look at on a site looks confusing and makes your message and purpose unclear.
Whether it’s a landing page or a homepage, overloading customers leads to a bad first impression. White space can make it easier for your audience to read information and keep your website organized and professional.
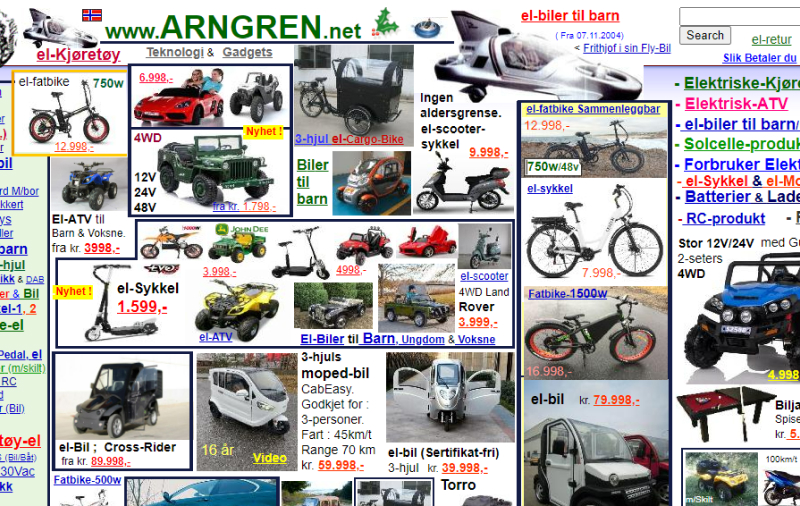
Arngren.net is an extreme example of too much going on with dozens of images, bullet points, product titles, and much, much more. This makes it not only confusing, but an eye-sore that makes you want to click off immediately.

Example 2: Unclear Branding
Having unclear messaging and branding can confuse visitors. Branding should differentiate your business from your competitors and speak to your target audience as an integral part of your marketing strategy.
If you don’t have a clear brand with a color palette, voice, and persona, then consider a rebranding project that coincides with your new website design project.
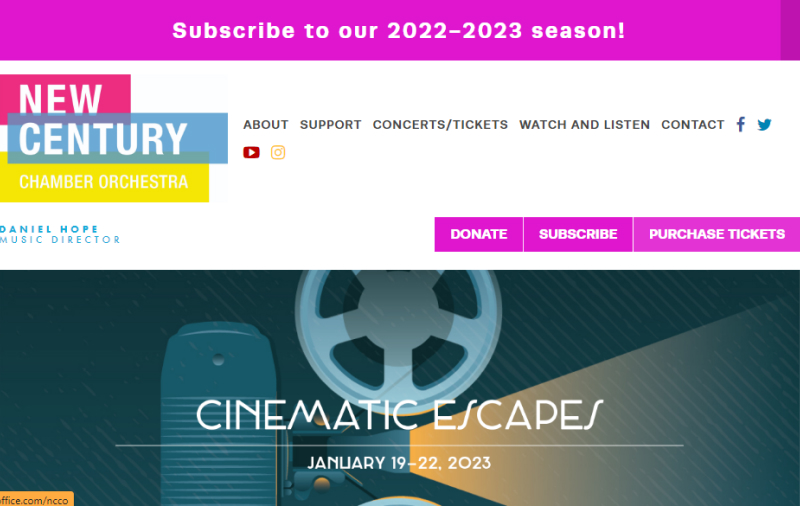
The New Century Chamber Orchestra website epitomizes unclear branding with a confusing color palette and poor brand messaging.

Example 3: Difficult Navigation
You want to make it easy for visitors to find what they are looking for when scrolling your website. You can do this by using clear headings, an accurate search feature, and UI design features like icons, CTA buttons, navigation menu, and simplicity for a smooth user experience.
Basically, you want to create your website to synergize usability and HTML functionality to avoid poor navigation.
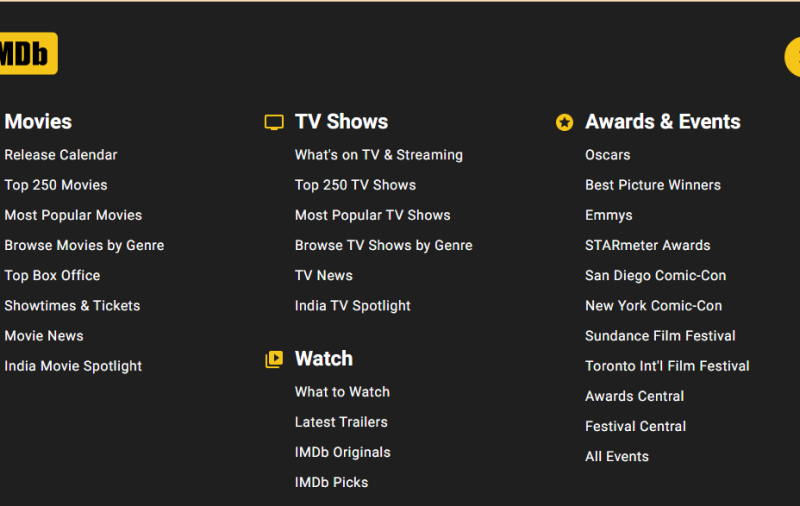
IMDB makes it easy to find featured and trending information, but if you are trying to navigate anywhere else, you must use the unclear and complex drop-down menu, traverse through a non-traditional organization, and scroll through confusing headers (at least they have an accurate search feature)

Low-Quality Content and Copy
Example 4: Confusing Content
Lots of startups and small businesses try to cram too many topics into their lead generation or social media content. Users only spend an average of 5.59 seconds on a page, so make readability a priority.
Whether you are creating SEO content, blogs, e-books, or case studies, you want to keep it as short as possible while completely covering the specific topic.
In addition, write for the reader (not only search engine optimization), use headings, and limit design elements, animations, and images.
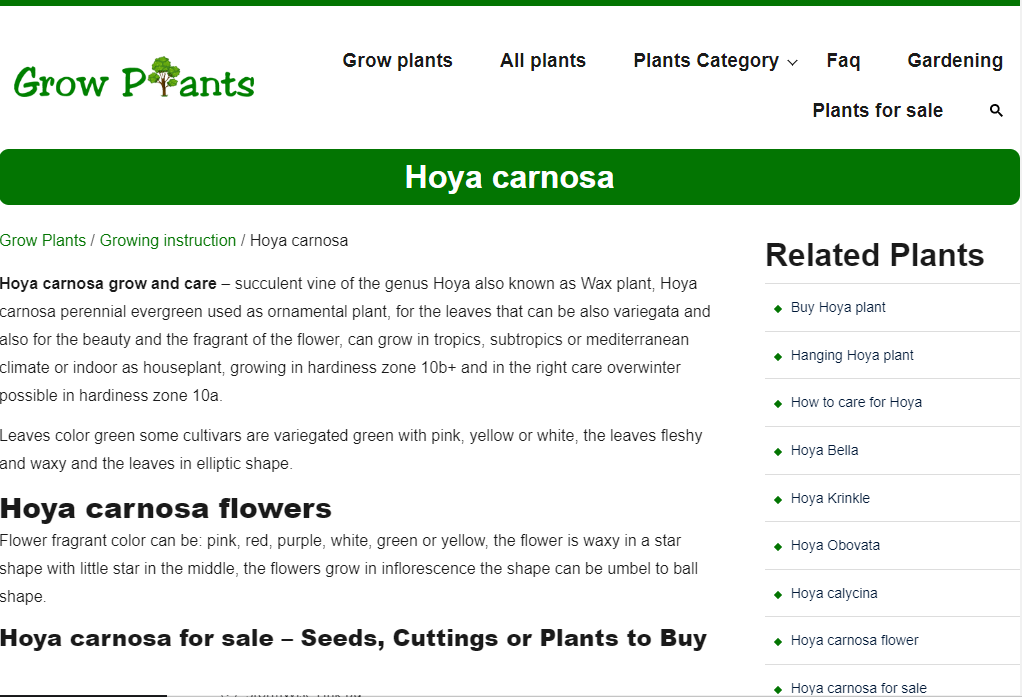
Many of the blogs on Growplants.org are downright confusing because of repetitive content, excessive advertisements, disorganized structure, and other glaring issues.

Example 5: No Clear Value Proposition
You may have the best product or service in the world, but if your site visitors don’t see the benefit of what you’re offering, then your web page will be ineffective.
To ensure a clear value proposition, think about the singular primary benefit of your offer and then write a clear, concise statement that communicates that benefit. This statement will drive your copywriting, content, and redesign approach.
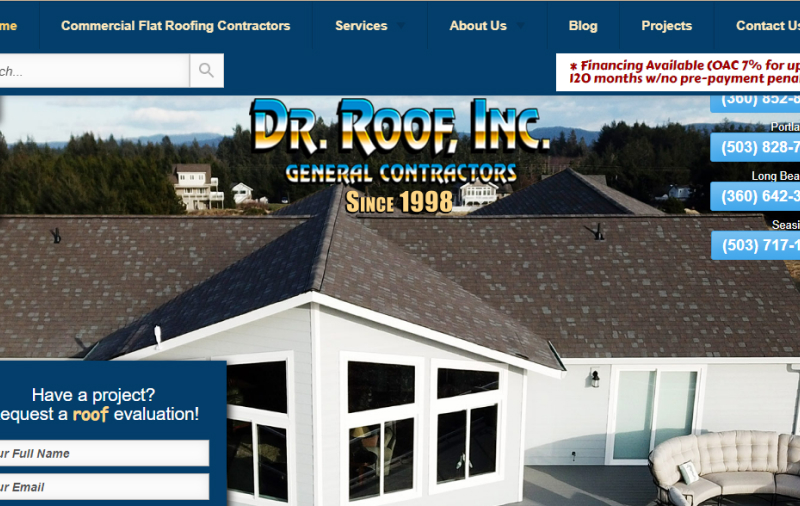
There’s a lot wrong with the Dr. Roof, Inc. website, but one of those things is that their homepage lacks a value proposition. In fact, you have to scroll pretty far to see any benefits or even services, and even then, they are buried in walls of texts.

Example 6: Trying to Target Everyone
Trying to target every type of person is likely to lead to poor conversion rates and a bad website design. Instead, you need to develop a clear persona of the type of customer your product or service benefits.
If you have trouble, try browsing through your CRM to discover patterns in location, age, gender, income, and other factors. All your copy and content need to speak to that target audience directly.
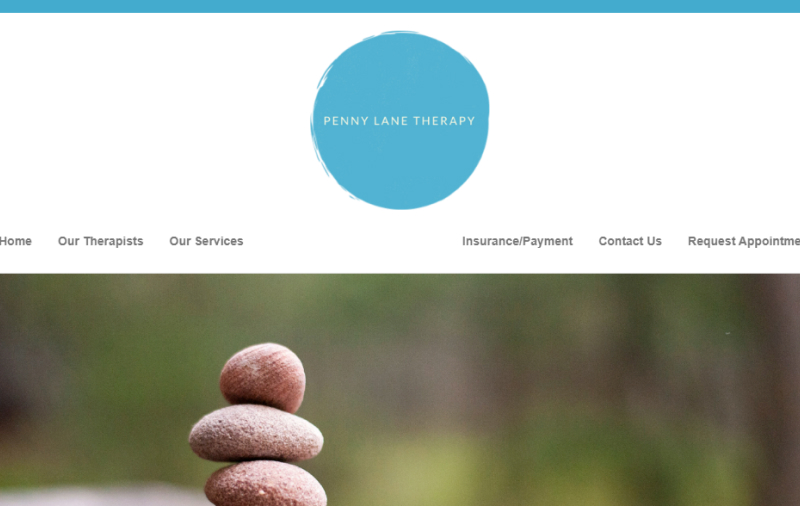
An example of trying to target everyone is Penny Lane Therapy because they try to offer a broad range of services that makes it hard for their target audience to see if they offer the right type of therapy services for them.

Poor User Experience
Example 7: Slow Loading Time
Nearly 70% of consumers say that page speed impacts their desire to purchase, which means fast speeds should be a priority with your website design project. In fact, according to HubSpot, conversion rates drop by 2.11% every second a site loads.
All businesses from SaaS companies to local businesses and everything in between could benefit from faster load times by using compressed images, fewer animations, web page and browser caching, and performance-optimized hosting.
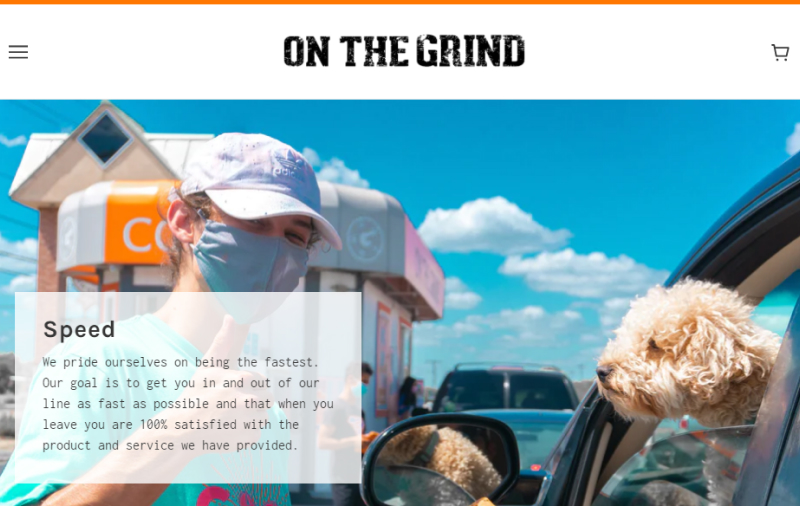
On the Grind coffee homepage loads very slowly because they have so many images that change and shift quickly (that’s not even to mention that their homepage doesn’t make it clear what they do, where they are located, or the coffee options they offer).

Example 8: Not Mobile Friendly
Over half of website traffic is generated from mobile devices, so it’s absolutely essential to ensure your website is responsive on all devices including phones.
Mobile-friendly UX design includes responsiveness, easy navigation, speed, functionality, and usability. Make it easy for visitors to click CTA buttons, use small fonts, and avoid large images that take up an entire mobile screen.
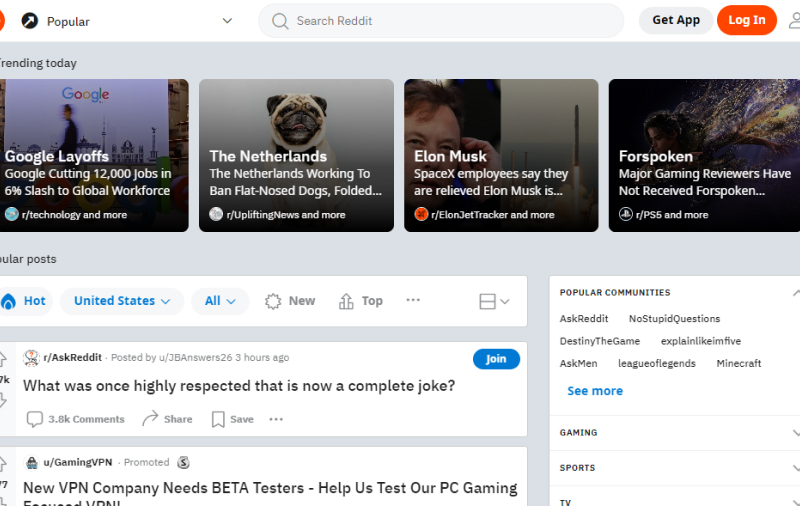
While it’s probably done on purpose to drive users to their app, Reddit is not mobile friendly at all because it’s difficult to navigate and displays too much information that makes it appear unprofessional and outdated.

Example 9: Too Many Unnecessary Elements
Having animations, GIFs, videos, navigation bars, embedded search engines, ecommerce pricing tools, and other design trends can make your website feel contemporary but having too many can be terrible for your conversion rates, retention, and credibility. Try to include elements like that only when it makes sense to do so.
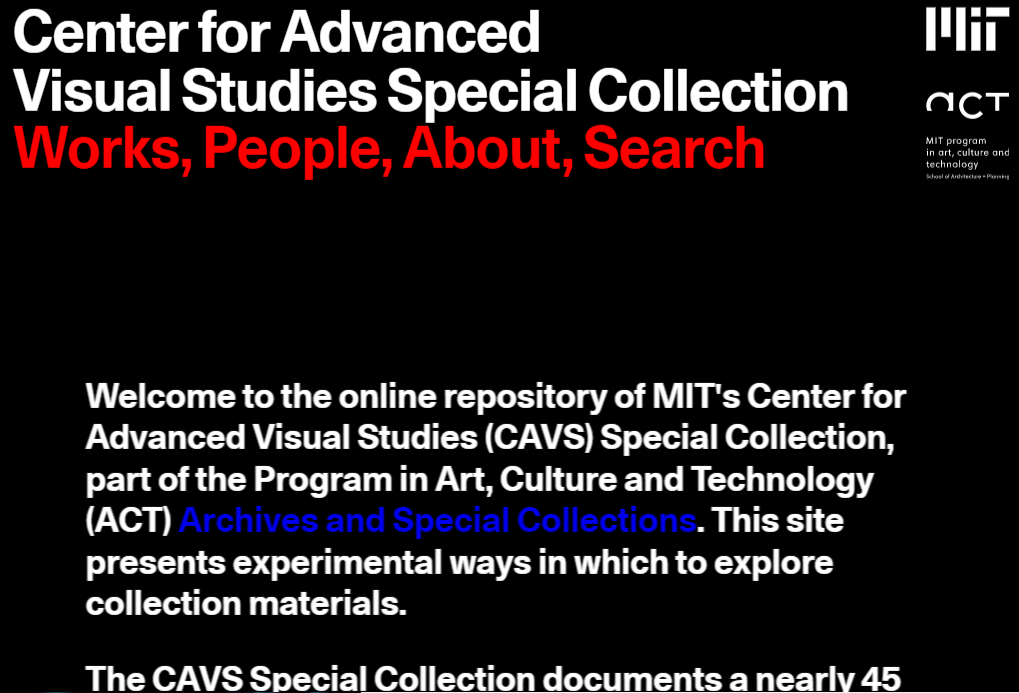
While the website is cool and purposefully overwhelming because it’s the MIT Center for Advanced Visual Studies Special Collection, it’s a great example because it has too many modern features, plugins, and oddities that makes finding any additional information difficult.

Poor Trust Elements
Example 10: Unprofessional Appearance
Certain things can make your website look unprofessional including low-resolution images, broken links, outdated WordPress themes, wacky templates, playful typography, typos, and a lack of harmony in your web design.
An experienced website development and web design agency can help you stay up to date as an authority among your competition with professional and 100% original website design features.
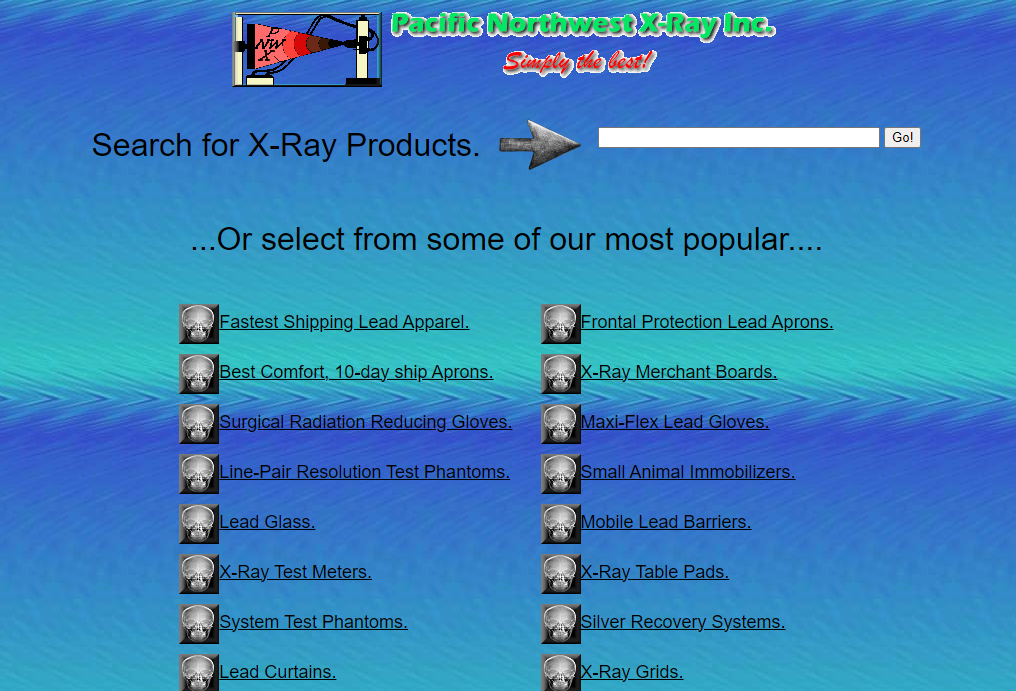
Pacific Northwest X-Ray Inc. has a website that looks like it’s 20 years old, with outdated design elements, unprofessional fonts, and awkward animations.

Example 11: No Social Proof
No matter how good your website looks, it won’t matter if your visitors don’t trust you. It is a good idea to use social proof elements like reviews, testimonials, and case studies to show the benefit of your product or service directly from your customers themselves.
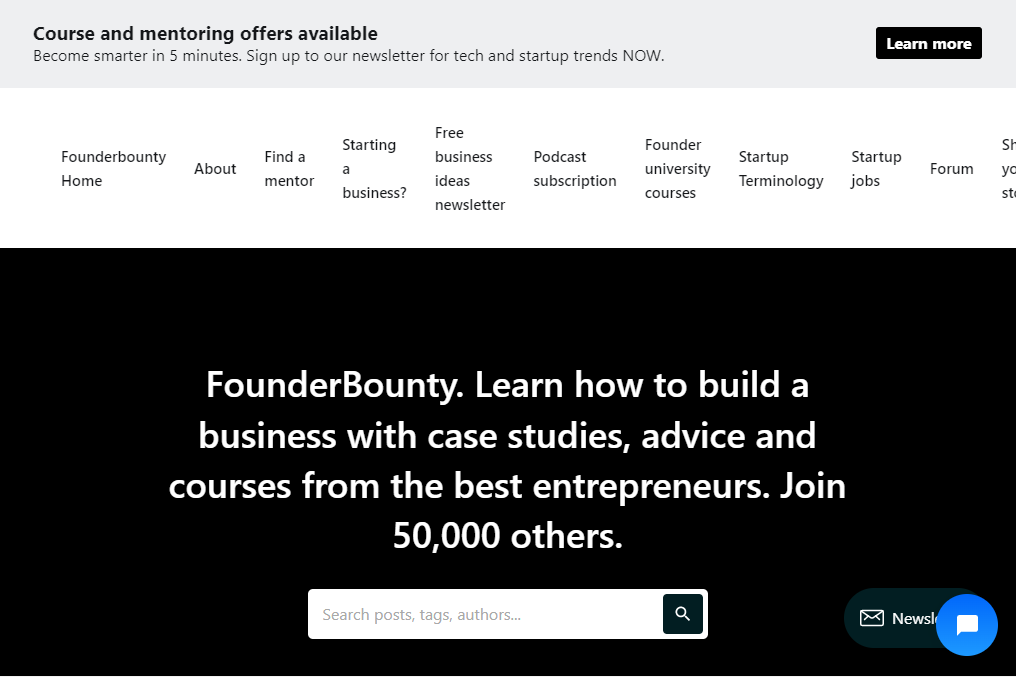
Founder Bounty connects visitors with courses and mentors to teach how to build a business, but there’s no way to know if anybody has used their platform successfully because there’s no solid social proof to be found.

Example 12: Seems Too Good to Be True
While you want to promote your business as much as possible, over-exaggeration of the benefits can drive your prospects away. If you make outrageous claims, you will appear untrustworthy and unprofessional.
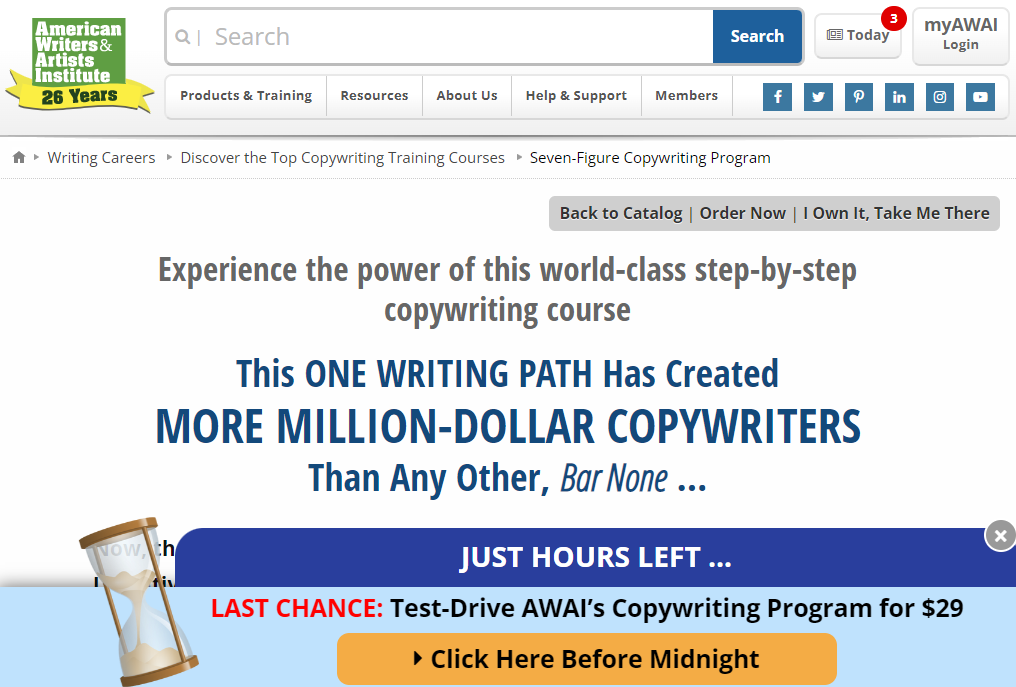
There are lots of scams that seem too good to be true, but when it comes from a hopefully legitimate company like American Writers & Artists Institute, the claims can make them appear untrustworthy.

Improper Use of Pop-Ups and CTAs
Example 13: Too Many Pop-Ups
Pop-ups can be a great part of your marketing strategy and are often used to promote sales and discounts. They can also help redirect customers or gather emails. However, using too many or overly distracting pop-ups can become an issue.
Try to use only a single pop-up that engages after at least 5 seconds. Focus on making the messaging and CTA clear, but also make it easy for your visitor to exit off and continue scrolling your homepage or landing page.
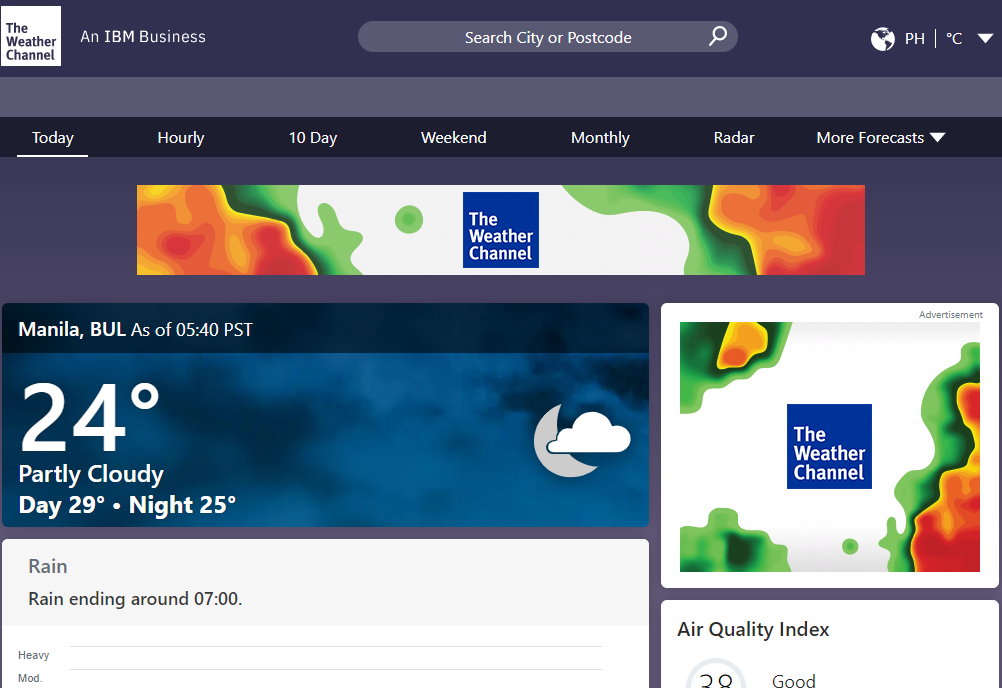
The Weather Channel’s website has too many pop-ups, especially when you just want current weather. After the privacy message pops up, additional pop-ups ask you to sign in, then to sign-up for a newsletter. That’s not it though because they also have pop-up ads!

Example 14: Disrupting CTAs
Call-to-action buttons are important for high conversion rates, but you also don’t want them to disrupt the user experience by making them come off as salesy or inauthentic.
In general, you only want a single call to action on a landing page or only a couple on a homepage for easy navigation.
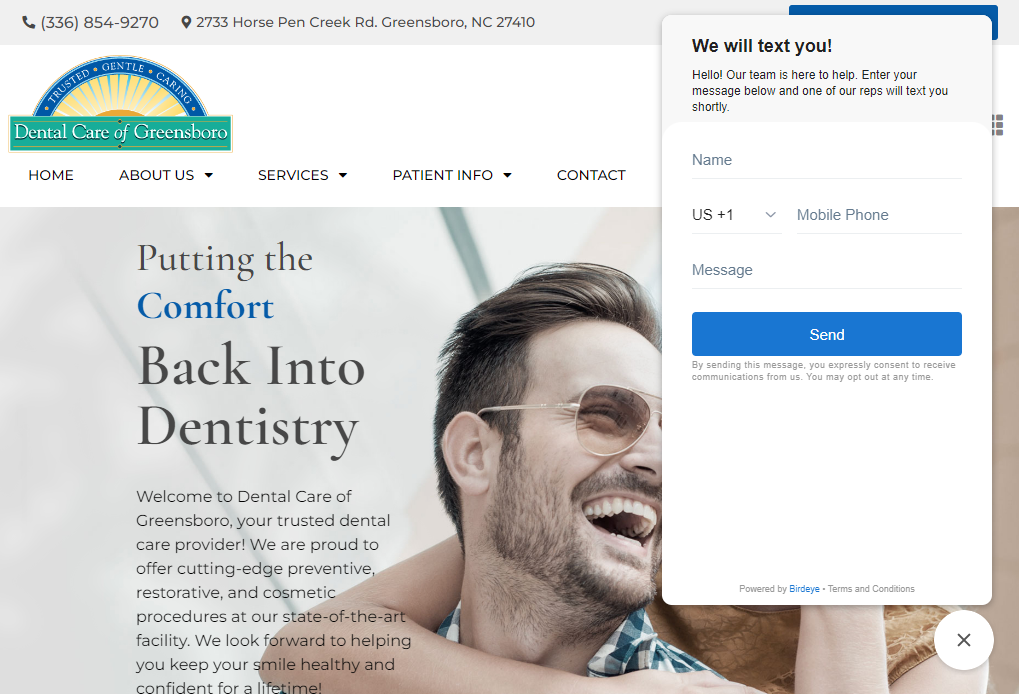
Dental Care of Greensboro has clear CTAs and would be good, but unfortunately, they also include a pop-up CTA that reappears every time you move to a new page. Their chat feature also pops right back in your face without providing any additional info.

Example 15: Misleading CTAs
Unfortunately, 70% of small business websites do not display a clear call to action even though it is one of the most important elements for high conversion rates and a good website design.
Make sure you use a clear call to action at the top of your page that speaks directly to your target audience. Then, make sure that the CTA links to a new webpage that makes sense.
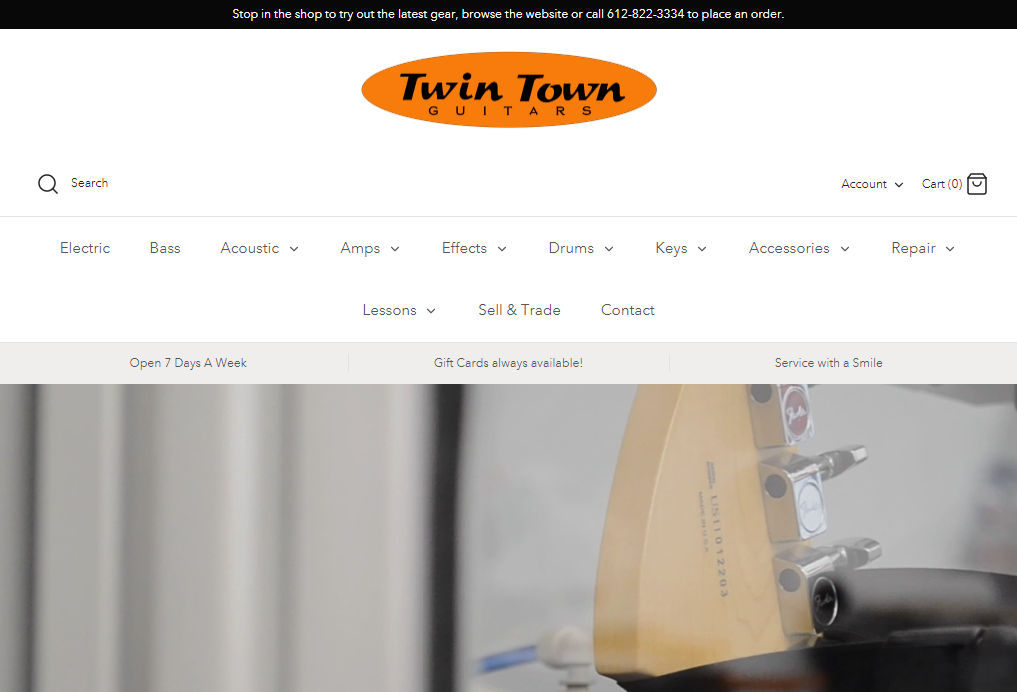
Twin Town Guitars has all sorts of CTA issues, but the easiest to find says to book a specific service (that’s only a small part of their offerings) but takes you to the service page with only a number to call and no online booking form.

How to Avoid These 15 Bad Web Design Examples
Avoiding these common website design mistakes starts with awareness. Most of it comes down to making it easy for your website visitors to find what they are looking for and doing so professionally and attractively.
Try to align your digital marketing strategy and branding with easy functionality, usability, and navigation for good web design.
If you are unsure about how to avoid what makes a website bad and implement web development and design strategies that your website needs, get in touch with Cyphon Digital today!