Book websites can include anything from publishing companies and bookstores to author websites and book blogs, but all types need a captivating design to promote a user-friendly experience, stand out among the competition, and accelerate book sales, lead generation, conversion rates, and revenue.
To do that, you don’t have to reinvent the wheel. That’s why the experienced design and marketing experts at Cyphon put together this guide, this list of 10 book website examples to inspire you and certain elements that you can steal for your own book or author site.
Read more to discover the elements that make a book website captivating and effective, learn from the best book website designs, and avoid some of the most common mistakes in book web pages.
Quick Guide Section Here:
- What Makes a Book Website Captivating?
- 10 Captivating Book Website Examples
- Common Mistakes to Avoid in Book Website Design
- Conclusion
What Makes a Book Website Captivating?
A website is many first-time readers, potential publishers, media outlets, and other prospects’ first experience with your publishing, bookstore, or author brand. Because of that, it’s crucial to create a captivating website that builds credibility, establishes a positive association, showcases your offer, and, ultimately, encourages people to buy.
These are some of the most important elements for creating a captivating book website that your prospective readers and buyers will love.
Visual Appeal: A visually appealing book website will cultivate a positive experience. Make sure you have an attractive design, high-quality images, and thoughtful typography.
Clear Navigation: Make it easy for visitors to find what they are looking for with intuitive menus, search bars, and logical page structures that place the most important information near the top.
Compelling Book Covers: People do judge books by their cover, so make sure you have eye-catching book covers that pique curiosity and speak to the target audience.
Engaging Book Descriptions: Well-crafted descriptions highlighting key plot points, genre, and setting can boost sales by intriguing readers and showing them they’d enjoy your book.
Clear Call to Action: Make sure you include clear CTA buttons to encourage prospects to buy, engage, shop, or share.
Author Information: Including author biographies, photos, and social media links encourages more people to engage and develops credibility by showcasing your experience.
Reviews and Testimonials: Include social proof like positive reviews and ratings from readers and critics to boost trust in your author’s brand.
Sample Chapters or Excerpts: Providing a sneak peek into a book’s content can help you connect with first-time readers, offer some value, and demonstrate your tone and style.
Interactive Elements: Include quizzes, polls, discussion forums, podcasts, or a blog to improve reader engagement, build a following, and offer more value to website visitors.
Regular Updates: Updates your website regularly by adding fresh content such as blog posts, author interviews, and release news.
10 Captivating Book Website Examples
Use these book website samples to inspire your online presence, web design, and book marketing so that you captivate readers and boost sales and accelerate awareness of your latest books and projects.
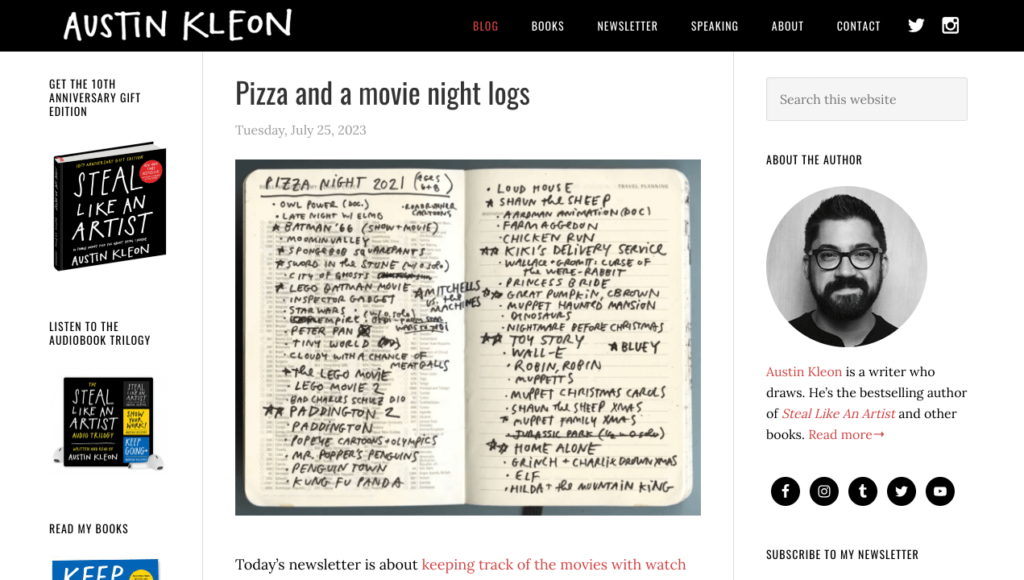
Austin Kleon

Image source: https://austinkleon.com/
Austin Kleon is the New York Times bestselling author of illustrated books like “Steal Like An Artist” and “Keep Going.” His minimalist website design keeps regular blog updates and information front and center on the homepage while still using the margins for his about-the-author section, social media links, social proof, and images of books you can buy.
What Makes it Captivating:
- Layout prioritizes blog articles, updates, and information for readers. Plus, he updates his website and newsletter often to keep readers in the loop and thinking about his releases.
- Great navigation with a search feature, navigation bar, and detailed footer, as well as other navigation CTAs throughout the website.
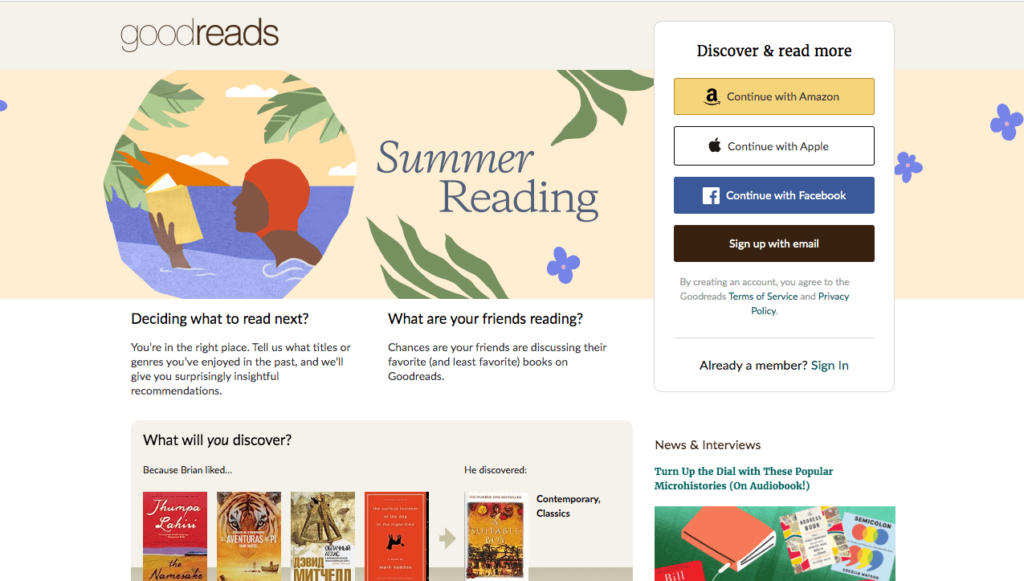
Goodreads

Image source: https://www.goodreads.com/
Goodreads is a popular book review and sharing website with social media style features. They offer a user-friendly design with automatic sign-in with Apple, Facebook, Amazon, or email.
They also have a detailed search feature that can find books based on author, title, or ISBN and simple browsing whether you want children’s books, novels, or non-fiction.
What Makes it Captivating:
- Mobile-friendly access as well as an app that makes it easier for people to review books on the go. Having a mobile-optimized design is just as important for bookstores, publishers, and author website designs as well.
- Uses reviews, discussions, recommendations, groups, quotes, and ask-the-author sessions to boost engagement and keep visitors coming back.
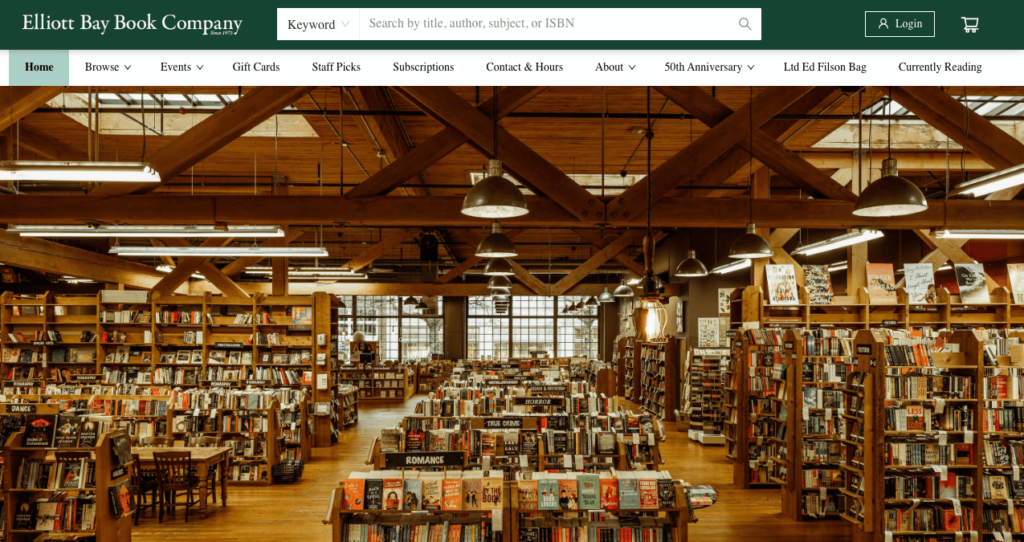
Elliot Bay Book Company

Image source: https://www.elliottbaybook.com/
This attractive website is for the Elliot Bay Book Company, an online and in-person bookstore. Their website, complete with high-quality book cover photos and descriptions, handpicked staff recommendations, new release sections, and virtual events promotes the experience that one would expect with a physical bookstore.
What Makes it Captivating:
- Detailed book descriptions provide plenty of information about each book, including plot and contents, high-quality images, blurbs about the author, and other pertinent details.
- “Staff picks” improve the browsing experience and form connections with the target audience that can boost trust, encourage return visits, and sell more books.
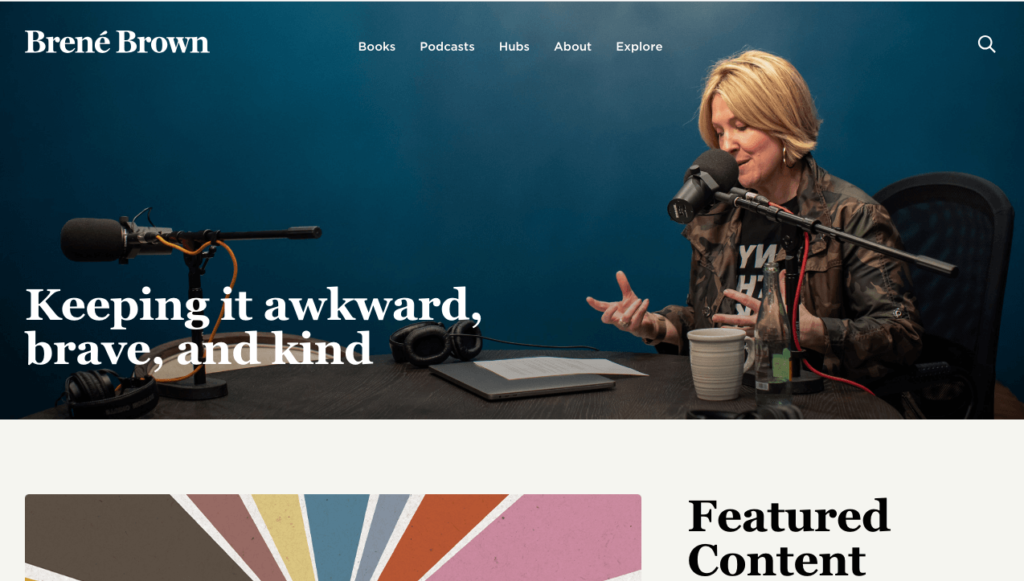
Brené Brown

Image source: https://brenebrown.com/
The website for Brené Brown is organized in a pleasant, visually appealing, and easy-to-navigate way.
An essential part of her book marketing strategy to drive engagement, attract readers, boost credibility, and prompt book sales is promoting her podcast on her home page.
What Makes it Captivating:
- Separate book pages for each of her releases that include high-quality cover images, concise but informative descriptions, and clear CTA buttons.
- About page is written in a conversational way that gives visitors an idea of tone, beliefs, and style while also boosting trust with credentials.
Neon Yang

Image source: https://neonyang.com/
Neon Yang builds his author brand by using a neon color scheme that matches their name and social proof, scrolling animations, and book and short story excerpts.
The website design also provides multiple ways to reach out to connect with the author including through their publisher or agent, with social media, by signing up for the email list, or reaching out directly via provided contact information.
What Makes it Captivating:
- Effective use of social proof includes award nominations, critic and peer testimonials, and a detailed about page and press kit.
- Use of unique neon colors with contrasting headers and typography delivers a memorable experience while also being easy to read and visually appealing.
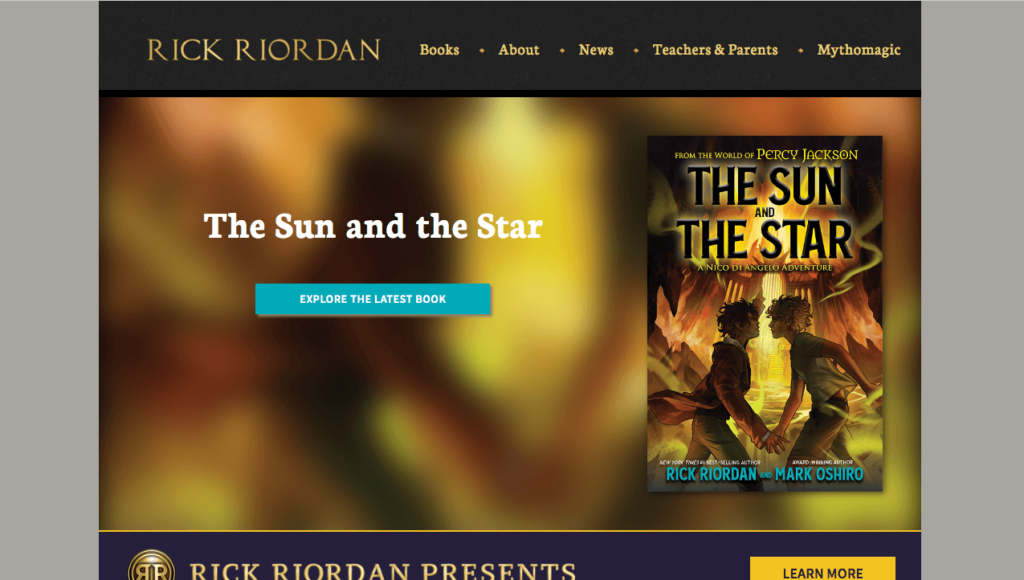
Rick Riordan

Image source: https://rickriordan.com/
Rick Riordan’s website presents his new book first to begin an exceptional visual hierarchy that covers his most read and beloved series like “The Heroes of Olympus” and his Percy Jackson series.
Each book page also provides fantastic information, and he includes tons of great activities, resources, and guides for readers, teachers, and parents.
What Makes it Captivating:
- High-quality art that appeals to the target audience and age groups and a complete aesthetic reminiscent of the fantasy genre.
- Includes tons of resources to improve the reading experience, provide value to his customers, and encourage teachers and parents to not only read them with their students and children but to buy his books!
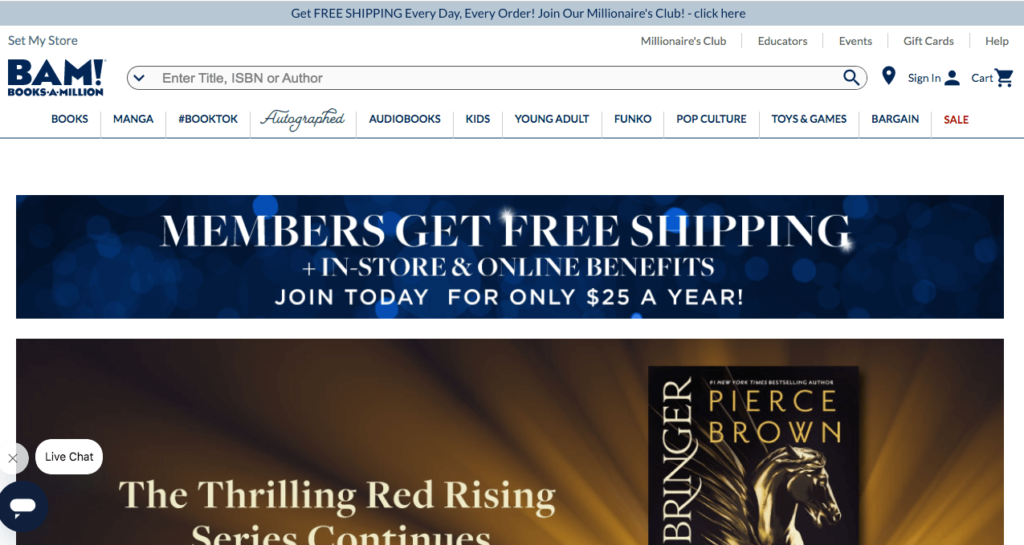
Books-A-Million

Image source: https://www.booksamillion.com/
The website for the bookstore Books-A-Million is very user-friendly with a balance of white space, symmetrical layout, persuasive copywriting, and simple navigation.
It’s also very responsive and fast, with slideshows to browse books and banners that change to promote some of the new books they offer.
What Makes it Captivating:
- Symmetrical with white space between books and sections is easy on the eyes and makes the cover images, pricing, and information the primary focus.
- Responsive design that loads quickly and provides a smooth experience that doesn’t frustrate potential customers.
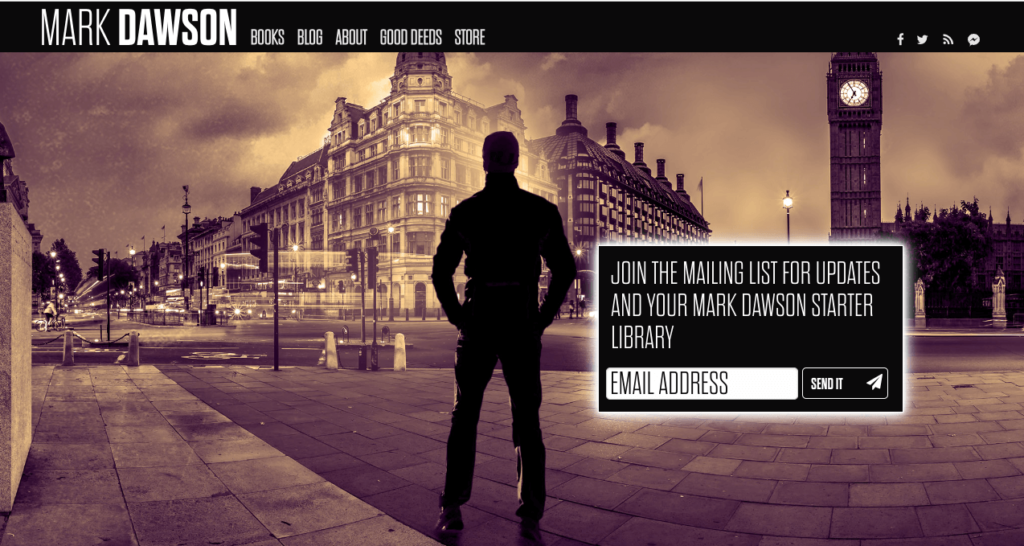
Mark Dawson

Image source: https://markjdawson.com/
As soon as you land on Mark Dawson’s homepage, you are greeted with a high-quality image that’s reminiscent of the spy, mystery, and action-oriented book series he writes. It also makes his email list sign-up the sole focus.
As a self-published author, this unique website design that mimics his style is a great way to build his author brand while also attracting his target audience.
What Makes it Captivating:
- High-quality images including book covers, author photos, and the fantastic homepage image.
- Focuses on building his mailing list instead of direct sales while also having a store on his site that includes low-priced author-signed copies of his books.
James Patterson
Image source: https://www.jamespatterson.com/
James Patterson’s website begins with a splash page that allows visitors to choose whether they want to explore adult or children’s books.
When you enter this author website example, you will immediately see on-brand, suspenseful copywriting, clear CTAs, marketing videos, and a busy web design that somehow doesn’t overwhelm.
What Makes it Captivating:
- Fantastic copywriting that explains the plot, hooks the potential reader, and persuades them to click the “BUY NOW” call to action.
- Includes upcoming novels on the homepage with release dates and CTA buttons to pre-order, thereby keeping his audience not only focused on current releases but looking forward to future books by the popular author.
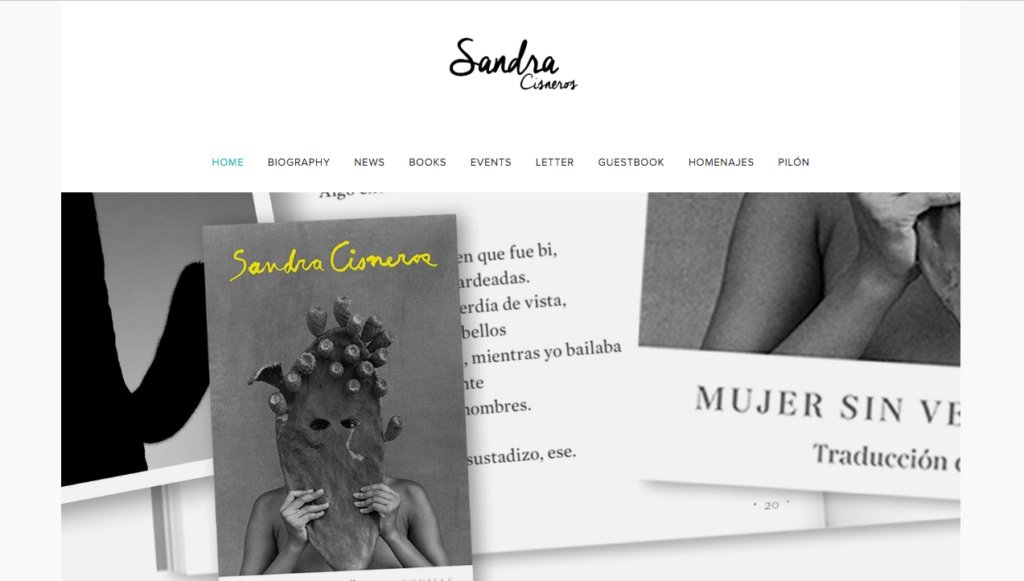
Sandra Cisneros

Image source: https://www.sandracisneros.com/
This book website example demonstrates how you can use your own author website to focus on building relationships with your fans, readers, and leads.
She has a guestbook where she publishes contact form feedback and letters she has received and her intimate responses, as well as a detailed author bio that builds credibility.
What Makes it Captivating:
- Bilingual messaging connects with her target audience and doesn’t exclude potential readers, which is crucial considering her brand image revolves around building relationships with her readers.
- Includes a calendar of events like seminars, readings, celebrations, conferences, and more. This is a great way to raise awareness, improve trust, and encourage more book sales from first-time readers and experienced fans.
Common Mistakes to Avoid in Book Website Design
The very best book website designs, book sites, and online bookstores avoid these common mistakes, so you should try to avoid them too.
One of the most common mistakes when it comes to book websites is to be so wordy. While your customers are all readers, that doesn’t mean they want to read a lot online.
Keeping messaging clear and concise can help them buy the book they want to read and avoid wasting too much time reading about it first.
Another common mistake is poor navigation, especially with online publishers, bookstores, or authors with dozens of books. Including an accurate search function goes a long way toward better navigation.
Another way to boost navigation is to design your homepage similar to a landing page with a narrow focus that branches out to other pages like bio, book, and contact pages.
Additionally, try not to use your website to reach everybody. Instead, focus on your target audience. Try to identify common traits in your readers, including age, preferred genre, gender, etc. Then, use this to target that audience with visuals, messaging, and branding.
You should also try to include clear CTAs that encourage readers to buy your books, sign-up for your email list, contact you, or perform any other actions. Try to identify the primary action you want readers to take and make that the main focus, particularly on your homepage.
Finally, while it’s fantastic to have a visually appealing website, strive for a balance between attractive design features and functionality.
Avoid cramming too many animations, images, videos, and other book website design elements onto a page without purpose. Not only does this promote a stressful experience, but it can also slow down your website.
Try using white space to reduce clutter or break up different sections with contrasting background color schemes.
You can also use slideshows for visitors to scroll through more new releases, book offers, event dates, and other information without having too much information on the page at one time.
Conclusion
A book website is the virtual front door of your bookstore, publisher, or author brand. Because of that, it’s important that it creates a memorable and pleasant experience for visitors while also providing the information they came for.
Follow the 10 best author website examples above and use them as inspiration for your own website by including things like high-quality images and book descriptions, clear calls to action, an organized design, simple navigation, and social proof like reviews and critic quotes.
Book Website Examples FAQs
Do I need a book website as an author?
While many authors go without a book website, having one can grow your fanbase, improve outreach, and keep people in the know about upcoming releases, events, and more.
How do I create my own book website?
You can use website and landing page builders like WordPress or Wix to create a book website. These types of services offer website templates that make it easy to build a website without knowing how to code.
While they might be somewhat limited, with practice you can create attractive websites and include all the most important features like CTA buttons, images, copywriting, SEO, and more.
If you want a little help creating your book website, Cyphon Digital has a powerful track record of increasing traffic, improving guest experiences, and elevating conversion rates.
With a free consultation, we can learn about your book-related business, goals, and concerns.